31 Ocak 2013 Perşembe
Moda Dünyasındaki Son Trendleri Google+’da Takip Edin
‘Kendimize yakışan mı modadır, yoksa trendleri mi takip etmeliyiz? Kendime uygun stili nasıl belirleyebilirim?’ gibi daha birçok sorunuzun cevabını Google+’da modanın dinamiklerini belirleyen marka, tasarımcı, trendsetter sayfalarını çevrelerinize ekleyerek, bulabilirsiniz. Bu sayfalar üzerinden; trendler, daha şık görünmenin ipuçları hakkında fikir sahibi olmanın yanısıra kendi görüşlerinizi paylaşabilir, yaratıcılığınızı gösterebilirsiniz.
Moda Dünyası Google+’da
Google+’da hem uluslararası hem de Türkiye’de moda dünyasını yönlendirenleri çevrelerinize ekleyerek en güncel haberleri yakından takip edebilir, moda danışmanları ile yapılan canlı sohbetlere katılabilirsiniz. Gucci, Burberry, H&M, Hugo Boss, Versace veya Armani gibi birçok dünya markasının yanısıra Vogue Turkiye, Markafoni, Morhipo, Trendyol, 1V 1Y, Beymen, DaybuyDay, Limango, Vip Dükkan gibi Türk moda marka ve alışveriş siteleri ve Bi Kot Bi Tişört, Buse Terim, Can Direkli, Gamze Biran, Icon Jane, Koray Caner, Makyaj Çantam, Makyaj Günlüğü, Nice Things for Nice Boys, Nil Ertürk, Onuroll Style, Rebel Takipte, Zelfist, Zet Fashion gibi moda tutkunu bloggerlar Google+ üzerinde paylaşımlarına devam ediyorlar.
Hangout Sohbetlerinde Trendleri Takip Edin
Markalar da düzenledikleri Hangout Moda Sohbetlerinde ünlü moda blogger ve danışmanlarını takipçileri ile biraraya getiriyor. +Markafoni Hangout Moda Sohbetleri projesi kapsamında ünlü moda danışmanı +Zelfist her Çarşamba saat 11:00’de stil önerilerini paylaşırken; Ece Sükan gibi isimler de dönem dönem konuk olarak moda dünyasındaki son trendler ile ilgili soruları cevaplıyor.
Hızla değişen moda dünyasındaki dinamikleri yakından takip etmek, merak ettiğiniz soruları konunun uzmanına sormak istiyorsanız, kendi stilinize uygun Google+ çevresine hemen katılın, moda topluluğunun bir parçası olun.
Aslıhan Ulutaş,
Ürün Pazarlama Müdürü, Google Türkiye
30 Ocak 2013 Çarşamba
İnsanlara Blogunuzu Takip Etmeleri İçin Daha Fazla Seçenek Sunun
Blogların normal web sitelerinden en büyük farkı dinamik olmaları. Statik bir web sitesi takip etmek istediğinizde yer imlerinize ekler ve ara sıra ziyaret ederek güncelleme olup olmadığını kontrol edersiniz. Bloglar ise dinamik ve güncel oldukları siteler için, takip etmek için bu yöntem yeterli değildir.
Eğer insanların blogunuzu sürekli takip ederek yazılarınızdan hızlı bir şekilde haberdar olmasını istiyorsanız onlarda blogunuzu yer imlerine eklemek dışında alternatif çözümler sunmalısınız. Bunu yaparken blogunuzu her farklı seviyelerde kullanıcıların takip edebileceğini unutmayın. Ziyaretçilere, blogunuzu takip etmeleri için sunabileceğiniz bazı seçenekler şunlar:
Google Friend Connect
Blogger kullanıcıları arasında en yaygın kullanılan takip yönteminin Google Friend Connect olduğunu söyleyeblirim. Blogger kumanda panelinden ekleyebileceğiniz bu gadgetta yer alan “Bu siteye katılın” butonuna basarak blogunuzu izlemeye alan kullanıcılar, Blogger kumanda panelinden yeni yazılarınızı okuyabilirler. Ancak unutmamak gerekir ki blogunuzu sadece Blogger kullanıcıları takip etmiyor. Blogger hesabı olmayanlar için de alternatif seçenekler sunmalısınız.
RSS Beslemeleri
RSS beslemeleri blogları takip etmek için en pratik ve kolay yöntemdir. Birden fazla blogu aynı ortamdan kolayca takip edebilirsiniz. Blogunuzun RSS beslemelerini aktifleştirmek için ekstra bir işlem yapmanıza gerek yoktur. RSS özellikli internet tarayıcılarına, Google Reader tarzı çevrimiçi RSS okuyucularına ve masaüstü RSS okuyuculara blog adresiniz yazıldığını beslemeleriniz otomatik olarak tanınır. Size düşen ziyaretçilerinizi RSS hakkında bilinçlendirerek blogunuzu takip etmeleri için teşvik etmek.
E-Posta Aboneliği
Neredeyse hre internet kullanıcısının bir e-posta adresi var. Dolayısıyla blogunuzu bir şekilde bulan ve yazılarınızı takip etmek isteyen her düzeyde kullanıcı e-posta ile blogunuzu kolayca takip edebilir. Bunun için FeedBurner kurulumu yaparak e-posta aboneliğini aktifleştirmeli, ardından da blogunuza e-posta aboneliği formu koymalısınız.
Facebook Sayfası
Çeşitli sosyal medya kanallarını kullanarak ta insanları yeni yazılarınızdan haberdar edebilirsiniz. Bunların başında Facebook geliyor. Blogunuza ait bir Facebook hayran sayfası oluşturabilir ve yeni yazılarınızı bu sayfada paylaşabilirsiniz. Tabi Facebook sayfanıza ait beğen kutusunu blogunuza eklemeyi unutmayın.
Twitter Hesabı
Her kullanıcının Facebook hesabı olmadığını düşünerek alternatif sosyal platformlarda da hesap oluşturmalısınız. Bunlardan biri de Twitter. Bloguuza ait bir Twitter hesabı oluşturarak blogunuzdaki güncellemeleri burada duyurabilirsiniz. Ziyaretçilerinize, blogunuza ait bir Twiter hesabı olduğunu göstermek adına blogunuzun çeşitli yerlerine Twitter ikonları ve takip et butonları ekleyebilirsiniz.
Google+ Sayfası
Ne kadar çok platformda yer alırsanız o kadar iyi. Facebook ve Twitter dururken Google+ sayasını ne yapayım diyebilirsiniz. Ancak Google’ın Author Rank uygulamasından sonra Google+ kullanımı arttı ve artmaya da devam edecek. Blogunuza ait bir Google+ sayfası oluşturmanız ve blogunuzdaki yenilikleri bu sayfada paylaşmanız, aktif Google+ kullanıcıları için alternatif bir takip kanalı olacaktır.
Blogunuzu ziyaret ede kişileri sürekli okuyucuya dönüştürmek çok önemli. Bu yüzden insanlara, blogunuzu takip etmeleri için alternatif seçenekler sunmalısınız. Her insanın internet deneyiminin, kullandığı teknolojinin ve şartlarının farklı olduğunu unutmayın.
28 Ocak 2013 Pazartesi
Blogunuz Google’da Gözükmüyor Mu?
Bloglar için en önemli trafik kaynağı Google’dır. İstatistiklere baktığınızda blogların trafiğinin yarısından fazlasının organik lduğunu görürsünüz. Blog Hocam’ın son 1 aylık trafiğinin yaklaşık %55’i Google’dan gelmiş ancak bazı bloglarda bu oran %80’ler civarında.
Hal böyle olunca bir blog oluşturur oluşturmaz Google tarafından anında indekslenmesini istiyor insan. Ancak “blogum Google’dan görünmüyor?” ve “Blogumu nasıl idexletebilirim/indeksletebilirim?” şeklinde çok soru alıyorum.
Aslında bir Google hizmeti olan Blogger’da, gizlilik ayarı arama motorlarına açık olduğunda hiç bir şey yapmanıza gerek kalmadan Google’da aramalarda görünmeye başlarsınız. Tabi yeni oluşturulan bloglarda bu işlem biraz zaman alabilir. Yine de blogunuzun indekslenmesini hızlandırmak için yapabileceğiniz şeyler yok değil.
Site Haritası Oluşturun
Site haritaları, blogunuzdaki her yazının, her sayfanın listelendiği .xml uzantılı dökümanlardır. Yeni bir yazı yazdığınızda arama motoru botlarının o yazıyı kolayca bulmalarını sağlar. Blogunuzu oluşturduktan sonra yapmanız gereken ilk şeylerden biri site haritası oluşturmak olmalıdır.
Google’a Bildirin
Google, web sitelerini tarama ve bulma konusunda uzman olsa da sadece bir kaç saniyenizi ayırıp yeni blogunuzu Google’a bildirebilirsiniz. Sanırım çok basit gibi göründüğü için çoğu kişi bu olayı önemsemez ama şansınızı denemek size bir şey kaybettirmez.
Soyal Medyada Paylaşın
Google, sosyal medyadan gelen sinyallere fazlasıyla önem veriyor. Buralarda blogunuzun linkinin paylaşılması Google’ın sitenizi farketmesine ve daha hızlı indekslemesine yardımcı olacaktır.
FeedBurner Kullanın
FeedBurner, Google’ın ücretsiz RSS yönetim aracı. Eğer bu aracı kullanırsanız her yeni yazınızda FeedBurner otomatik olarak Google’a ping gönderdiğinden arama motoru botlarını blogunuza yönlendirir. Böylece yeni yazılarınız en kısa sürede indekslenir.
Söz Sizde
Bunlar dışında mutlaka sizin de ekleyecekleriniz olabilir. Kulaktan dolma değil de, gerçekten deneyip faydasını gördüğünüz yöntemler varsa paylaşın lütfen.
25 Ocak 2013 Cuma
Indirimlr Sponsorluğundaki Çekilişin Kazananları Belli Oldu
Indirimlr sponsorluğunda yaptığım çekiliş sona erdi ve kazananlar belli oldu. Öncelikle katılımın beklediğimden fazla olduğunu söylemeliyim. sanırım ödüller çok cazip olduğu için. İlgilenen ve katılan herkese çok teşekkür ediyorum. Bu etkinliğe gösterdiğiniz ilgi, başka etkinliklerin de kapısını açmış oldu. Önümüzdeki günlerde düzenleyeceğim başka etkinliklerle güzel hediyeler vermeye devam edeceğimi söyleyebilirim.
Çekilişe katılanlar arasında en çok dikkatimi çeken şey sadece bu tür etkinliklre katılmak için oluşturulan blogların fazlalığıydı. Sloganı “Daha İyi Bloglar İçin” olan bir blogun bu tür blogları çekilişe dahil etmesi beklenemezdi elbette : )
Gelelim çekilişe ve kazananlara. Katlılan blogları, kaç katılım hakları oluğunu, reddedilenleri ve reddedilme nedenlerini Blog Hocam’ın Facebook, Twitter ve Google+ hesaplarında paylaşmıştım. Kaçıranlar listeye buradan ulaşabilirler. Bu liste doğtrultusunda Random aracı ile yaptığım çekilişin sonucuna ait görüntü:
Kazananlar ve kazandığı ödüller şu şekilde:
- http://ruhumdakiasalet.blogspot.com/: Tablet bilgisayar kazandı.
- http://gulihan.blogspot.com/: USB kablosuz nano optik mouse kazandı.
- http://ugurlukalem.blogspot.com/: Kitap okuma lambası kazandı.
- http://sesszgmii.blogspot.com/: 3 boyutlu puzzle kazandı.
- http://mmerwe.blogspot.com/: 1. yedek
- http://karyotip.blogspot.com/: 2. yedek
Çekilişe ait ekran kaydını ise aşağıdaki videoda görebilirsiniz:
Ödül kazanan arkadaşları tebrik ederim. Çekilişe katılım için verdikleri e-posta adreslerinden kendileriyle iletişime geçip en kısa sürede hediyeleri adreslerine ulaştıracağız. Ulaşamadığımız veya cevap alamadığımız biri olursa hakları yedek talihlere geçektir.
Son olarak bu etkinliğe sponsor olan ve her isteğimi anlayışla karşılayan Indirimlr fiirmasına, özellikle de Eylül Hanım’a çok teşekkür ediyorum.
23 Ocak 2013 Çarşamba
CSS İle Modal Popup Açma
Yazının hikayesine ve içeriğine geçmeden önce başlıktaki “modal popup” ibaresinden bahsetmek istiyorum. Bildiğimiz popuplar sayfaya girdiğimizde otomatik olarak açılır. Modal popuplar ise bir butona ya da yazıya tıkladığımızda açılan pencerelerdir.
Kendi çağımda yaptığı bir tasarımda kullanmak üzere uzun süre odal popup aradım. Onlarca popup buldum ama bulduklarımın hepsi jquery kullanılarak yapıldığı için hiç biri içime sinmedi. Tam ümidi kesmişken Paul Hayes isimli bir programcıyla karşılaştım. Sitesinde sadece CSS ile yaptığı modal örneğini gördüm ve hemen kullanmaya başladım. Belki ihtiyacı olanlar vardır diye blogda da paylaşmaya karar verdim.
Bu eklenti, hiç bir scripte ihtiyaç duymadan sadece CSS3 teknikleri ile modal penceresi açmanızı sağlıyor. Demosunu görmek için aşağıdaki videoyu izleyebilirsiniz.
Siz de bu eklentiyi kullanmak isterseniz Yerleşim sekmesini açın ve Gadget ekle diyerek HTML/JavaScript olarak şu kodları ekleyin.
<style>
/* Container */
.modal {/* Overlay page content */
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,0.5);
z-index: 10000;/* Transition opacity on open */
-webkit-transition: opacity 500ms ease-in;
-moz-transition: opacity 500ms ease-in;
transition: opacity 500ms ease-in;/* Hide for now */
opacity: 0;
pointer-events: none;
}/* Show modal */
.modal:target {
opacity: 1;
pointer-events: auto;
/* at time of writing (Feb 2012), pointer-events not supported by Opera or IE */
}/* Content */
.modal > div {
width: 500px;
background: #fff;
position: relative;
margin: 10% auto;/* Default minimise animation */
-webkit-animation: minimise 500ms linear;
-moz-animation: minimise 500ms linear;/* Prettify */
padding: 30px;
border-radius: 7px;
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
background: #fff;
background: -moz-linear-gradient(#fff, #ccc);
background: -webkit-linear-gradient(#fff, #ccc);
background: -o-linear-gradient(#fff, #ccc);
text-shadow: 0 1px 0 #fff;
}/* Override animation on modal open */
.modal:target > div {
-webkit-animation-name: bounce;
-moz-animation-name: bounce;
}.modal h2 {
font-size: 36px;
padding: 0 0 20px;
}@-webkit-keyframes bounce {
0% {
-webkit-transform: scale3d(0.1,0.1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
55% {
-webkit-transform: scale3d(1.08,1.08,1);
box-shadow: 0 10px 20px rgba(0,0,0,0);
}
75% {
-webkit-transform: scale3d(0.95,0.95,1);
box-shadow: 0 0 20px rgba(0,0,0,0.9);
}
100% {
-webkit-transform: scale3d(1,1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
}@-webkit-keyframes minimise {
0% {
-webkit-transform: scale3d(1,1,1);
}
100% {
-webkit-transform: scale3d(0.1,0.1,1);
}
}@-moz-keyframes bounce {
0% {
-moz-transform: scale3d(0.1,0.1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
55% {
-moz-transform: scale3d(1.08,1.08,1);
box-shadow: 0 10px 20px rgba(0,0,0,0);
}
75% {
-moz-transform: scale3d(0.95,0.95,1);
box-shadow: 0 0 20px rgba(0,0,0,0.9);
}
100% {
-moz-transform: scale3d(1,1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
}@-moz-keyframes minimise {
0% {
-moz-transform: scale3d(1,1,1);
}
100% {
-moz-transform: scale3d(0.1,0.1,1);
}
}/* Modal close link */
.modal a[href="#close"] {
position: absolute;
right: 0;
top: 0;
color: transparent;
}/* Reset native styles */
.modal a[href="#close"]:focus {
outline: none;
}/* Create close button */
.modal a[href="#close"]:after {
content: 'X';
display: block;/* Position */
position: absolute;
right: -10px;
top: -10px;
width: 1.5em;
padding: 1px 1px 1px 2px;/* Style */
text-decoration: none;
text-shadow: none;
text-align: center;
font-weight: bold;
background: #000;
color: #fff;
border: 3px solid #fff;
border-radius: 20px;
box-shadow: 0 1px 3px rgba(0,0,0,0.5);
}.modal a[href="#close"]:focus:after,
.modal a[href="#close"]:hover:after {
-webkit-transform: scale(1.1,1.1);
-moz-transform: scale(1.1,1.1);
}.modal a[href="#close"]:focus:after {
outline: 1px solid #000;
}/* Open modal */
a.openModal {
-moz-box-shadow:inset 0px 1px 0px 0px #caefab;
-webkit-box-shadow:inset 0px 1px 0px 0px #caefab;
box-shadow:inset 0px 1px 0px 0px #caefab;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #77d42a), color-stop(1, #5cb811) );
background:-moz-linear-gradient( center top, #77d42a 5%, #5cb811 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#77d42a', endColorstr='#5cb811');
background-color:#77d42a;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #268a16;
display:inline-block;
color:#306108;
font-family:Verdana;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:1px 1px 0px #aade7c;
}a.openModal:hover,
a.openModal:focus {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #5cb811), color-stop(1, #77d42a) );
background:-moz-linear-gradient( center top, #5cb811 5%, #77d42a 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#5cb811', endColorstr='#77d42a');
background-color:#5cb811;
}
</style><a href="#example" class="openModal">Blog Hocam FAQ</a>
<aside id="example" class="modal">
<div>
<h2>Sıkça Sorulan Sorular</h2>
<img style="background-image: none; border-bottom: 0px; border-left: 0px; padding-left: 0px; padding-right: 0px; display: block; float: none; margin-left: auto; border-top: 0px; margin-right: auto; border-right: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEUJYvCrwjo2U6gOb75DA5xuCjUhf1oCyEm8TQ7VmvCwT_biEtx-TOVx3NTRr6j94EOH299HWBDYAy09oGt2Zb_7mDQohpzQvbBzf4RQNlFW2AcEEX1LHy9pPz347w-7dso5F1t8mjbtY/s120/mni.png" />
<p><strong>Blog Hocam’da Hangi Konular Yer Alır?
<br /></strong>
<br />Blog Hocam’da <a title="Blog Araçları" href="http://bloghocam.blogspot.com/search/label/Blog%20Ara%C3%A7lar%C4%B1" target="_blank">Blog Araçları</a>, <a title="Blog Hocam" href="http://bloghocam.blogspot.com/search/label/Blog%20Hocam" target="_blank">Blog Hocam</a>, <a title="Blog Makaleleri" href="http://bloghocam.blogspot.com/search/label/Blog%20Makaleleri" target="_blank">Blog Makaleleri</a>, <a title="Blog Temelleri" href="http://bloghocam.blogspot.com/search/label/Blog%20Temelleri" target="_blank">Blog Temelleri</a>, <a title="Blog İpuçları" href="http://bloghocam.blogspot.com/search/label/Blog%20%C4%B0pu%C3%A7lar%C4%B1" target="_blank">Blog İpuçları</a>, <a title="Blogger Eklentileri" href="http://bloghocam.blogspot.com/search/label/Blogger%20Eklentileri" target="_blank">Blogger Eklentileri</a>,  <a title="Blogger İpuçları" href="http://bloghocam.blogspot.com/search/label/Blogger%20%C4%B0pu%C3%A7lar%C4%B1" target="_blank">Blogger İpuçları</a>, <a title="Blogger Şablonları" href="http://bloghocam.blogspot.com/search/label/Blogger%20%C5%9Eablonlar%C4%B1" target="_blank">Blogger Şablonları</a>, <a title="Misafir Yazılar" href="http://bloghocam.blogspot.com/search/label/Misafir%20Yaz%C4%B1lar" target="_blank">Misafir Yazılar</a>, <a title="SEO" href="http://bloghocam.blogspot.com/search/label/SEO" target="_blank">SEO</a>, <a title="Sosyal Medya" href="http://bloghocam.blogspot.com/search/label/Sosyal%20Medya" target="_blank">Sosyal Medya</a> ve <a title="Sponsor" href="http://bloghocam.blogspot.com/search/label/Sponsor" target="_blank">Sponsor</a> olmak üzere 12 farklı kategoride içerik yer almaktadır.</p>
<br /><strong>Blog Hocam’daki Yazıları Kullanabilirmiyim?</strong>
<br />
<br />Blog Hocam’da yer alan yazılar aksi belirtilmedikçe tarafımdan yazılmıştır ve <a href="http://creativecommons.org/licenses/by-nc-nd/2.5/" target="_blank">Creative Commons Attribution-NonCommercial-NoDerivs 2.5</a> lisansı ile korunmaktadır.Bu lisansın genel koşulları şunlardır:
<br />
<br />
<table style="width: 600px" border="0" cellspacing="0" cellpadding="0"><tbody>
<tr>
<td width="24"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEindKjWlWzcGhgflPN1g11iXVaYB4KIsICg4k7PDsCCNb2WGDOJLHXBXrRR2xriacj80smFDlOZB7RGX6KESHWIhGalimIDerkMr-DIjso_SibTZOeLYpKhWboKpIj-7tk9gFLHrDp3xeQ4/s20/Attribution.png" /></td>
<td width="574">
<div align="left">İçeriğin bana ait olduğu belirtmeli ve orijinal içeriğe link vermelisiniz.</div>
</td>
</tr>
<tr>
<td width="25"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8vj1zcve5hHXtNA4WqAVzBooOWz7sXjm1q38XHXAqJErUfwsGE7RLywSaq5LGe8Uaayk3IkDd8w7dQHQDxfLpzlq26xt5hshMx-pRgmCnhwVAuYEJ0gVFm1cg8FOu9f8xvmI9VF18HnTA/s20/Noncommercial.png" /></td>
<td valign="top" width="573">İçeriği ticari amaçlı kullanamaz ve satamazsınız.</td>
</tr>
<tr>
<td width="26"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVTZ9nyvNQD2mLKbKzJSvG3SqwylHRc8Ot2LZNc2HyBWj_5W4V6rKX-xZWIy98b3-H_8N4ljUs_MNJp2JMxknAwg5xsn7cQhjXao8wNZXbtn-CP_SrwU2GVxeCnJFZOVlgn7xE-yVOXNcM/s20/ShareAlike.png" /></td><td valign="top" width="572">Alıntı yaparken içeriği değiştiremezseniz.</td>
</tr>
</tbody></table>
<br />
<br /><strong>Blog Hocam’ın Temasını Nereden İndireblirim?</strong>
<br />
<br />Blog Hocam’ın teması tarafımdan tasarlanmış ve kodlanmıştır. Başka bir yerde veya kişide görme şansınız yoktur. Temamı özgünlük, markalaşma ve harcadığım emek adına şimdilik kimseyle paylaşmıyorum.
<a href="#close" title="Kapat">Kapat</a>
</div>
</aside>
Değiştirmeniz gereken yerler:
- Blog Hocam FAQ yazan yere butonun ismini yazın.
- <h2>Sıkça Sorulan Sorular</h2> yazan yere açılan penceredeki içeriğin başlığını yazın.
- <p> ve </p> etiketleri arasına ise pencerede gözükmesini istediğiniz içeriği yazın
Bu arada belirtmeden geçemeyeceğim, eklenti Internet Explorer gibi çağ dışı tarayıcılarda çalışmayabilir. Lütfen Chrome, Opera ve Firefox gibi modern tarayıcılar kullanın.
21 Ocak 2013 Pazartesi
Klasik Yazı Başlıklarından Sıkıldınız Mı?
2012 yılında yaptığım tema değişikliğinden bir süre tasarımda bazı güncellemeler yapmaya başladım.Bunlardan biri de yazı başlıklarına verdiğim stildi. Nasıl yaptığımı soran birkaç arkadaşla paylaşmıştım ama düşündüm ki klasik yazı başlıklardan sıkılan başka blogcular da olabilir. Onlar için hem kendi kullandığım yazı başlığını stilini, hem de alternatif 3 stili paylaşmak istiyorum.
Aşağıda her bir stile ait örnek görüntü ve kodlar göreceksiniz. İstediğiniz stile ait kodları Blogger kumanda panelinize girip Şablon > HTML’yi Düzenle dedikten sonra Ctrl+F tuş kombinasyonu yardımıyla kolayca bulabileceğiniz ]]></b:skin> kodunun üstüne ekleyeceksiniz.
Yazı Başlığı Stil 1
.post-title {
font-size: 24px;
padding: 5px;
color: #fff;
text-shadow: 1px 1px 1px #333;
background: #E3BC50;
border-left: 20px solid #B9942D;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 1px 1px 2px #333;
-moz-box-shadow: 1px 1px 2px #333;
box-shadow: 1px 1px 2px #333;
margin: 10px 0;
text-transform: capitalize;
width: 94%;
line-height: 1;
}
Yazı Başlığı Stil 2
.post-title {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN7OmKJjLCOvmGeu3xJ7v-OptXnOC2XlfaXHf4xE68gad5Yl1Nw54qJP6OOVBCyo8T2AW1FFWi8Zh9m_HmDx1ITwOMs1CDhZU7lOjtqFeOM6-IBYJ3ZNY_kPzquVtaGbfS5jPAdRJvG04/s1600/h3.png") no-repeat 4px center transparent;
font-size: 20px;
font-family: Oswald;
font-weight:normal;
padding: 3px 10px 3px 80px;
color: #0274be;
border: 3px solid #5bb5f0;
text-shadow: 0 1px 0 #CCC;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
-moz-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
box-shadow: 0 1px 3px #5bb5f0, 1px 1px 0 rgba(255, 255, 255, 0.4) inset;
margin: 15px 3px;
text-transform: uppercase;
line-height: 1.3;
}
Yazı Başlığı Stil 3
.post-title {
font-size:24px; text-shadow: 0 -1px #00468C,
1px 0 #00468C,
0 1px #00468C,
-1px 0 #00468C; color:#ff0000;font-family:verdana;
}
Blog Hocam’da Kullandığım Stil
.post-title {
font-size:26px;
line-height:1.2em
margin:0 0 10px 0;
text-shadow: 0.02em 0.02em 0.17em #4f5458;
margin-bottom:8px;
color:#000;
}
Tüm kodlardaki renkleri ve yazı boyutlarını değiştirerek kendi stilinizi de yaratabilirsiniz. Faydalı olması dileğiyle.
İyi bloglamalar…
18 Ocak 2013 Cuma
Blogum Sayesinde Neler Öğrendim?
Blog dünyasında henüz çırak bile sayılmam martta bir yıl olacak blogumu açalı. Daha önceleri facebooktan başka sosyal medya kullanmayı bilmeyen ben blog sayesinde bir çok şey öğrendim.
• Sabrı öğrendim
Blog açtığımda zannettim ki hemen izleyicim olacak insanlar beni ziyaret edecek. Tabi ki böyle olmadı, uzun bir süre ilk izleyicimin gelmesini, ilk yorumun gelmesini bekledim. Beklerken de kendi kendime konuşuyor hissine kapılıp aklıma mukayyet olmaya çalıştım.
• Resim düzenlemeyi öğrendim
Bloggerlığın bir önemli bir kısmı resimler bence ya da ben bol resimli blogları seviyorum diyebilirim. Blogumda paylaştığım görselleri güzelleştirmek değiştirmek için resim düzenlemeyi öğrendim neredeyse photoshop öğrenmeye başlayacaktım ki eşim bu işin içinden çıkamam diye bana online resim düzenleme siteleri buldu, onlarla daha kolay yapabiliyorum. Bir de fotograf çekerken de dikkatli olmayı,güzel resimler çekmeyi öğrendim.
• Arkadaşlar edindim
Sanal arkadaşlar konusuna hiç sıcak bakmayan ben blog sayesinde sürü insanla tanıştım, hiç tanımadığım insanlara hediyeler gönderdim ve yine hiç tanımadığım insanlardan
hediyeler aldım. Sürekli görüştüğüm blogger arkadaşlarım da var. Yani sanal arkadaşlarımı da sevdim.
• Şablon,widget,gatget,eklenti..vb düzenlemeyi öğrendim
Bunları öğrenmek çok uzun zamanımı aldı, çok defa beceremedim tekrar denedim şablonumu mahfettim baştan yaptım, blogumu bir anne şefkati ve özeniyle günden güne değiştirdim, güzelleştirdim.
• Yabancı dilimi geliştirdim
Yurt dışındaki blogları gezerken yabancı dilimi geliştirdim diyebilirim. Bir konuda fikir edinmek için yabancı sitelere göz atmak için bazı kelimelerin farklı dillerdeki anlamlarını öğrendim, kelime haznem gelişti.
Kısacası blogum hocam oldu!
Yazar Hakkında: Elif BAYRAK Küçük Mutluluklar Dükkanı sahibesi.
17 Ocak 2013 Perşembe
"Gelecek Benim" diyorsan ING Practica Kampı Seni Bekliyor!
Üniversiteli gençlerin ING Bank’ı yakından tanımalarını, bankacılık ve iş hayatı hakkında bilgi sahibi olmalarını ve kişisel gelişimlerine katkı sağlamayı hedefleyen Practica Kampı bu yıl da “Gelecek Benim” diyen adaylara sesleniyor.
Gençleri profesyonel iş hayatıyla tanıştıracak bir ortam yaratan bu genç yetenek platformuna katılacak öğrenciler, üç gün sürecek kamp boyunca birçok eğitim ve workshop’a katılacak, ING’li yöneticilerle tanışma fırsatı yakalayacaklar. Gerçekleştirecekleri projelerle kariyerlerine yön veren bu deneyim sonrasında yüksek performans gösteren üçüncü ve dördüncü sınıf öğrencileri ING Bank Staj Programı’na dahil olabilecek, dördüncü sınıf öğrencileri ise Yönetici Adayı olma sürecinde büyük avantajlar kazanacaklar.
ING Practica Kampı için başvurular 28 Ocak 2013 Pazartesi’ye kadar devam ediyor. Başvurularınızı ING Bank websitesinden yapabilirsiniz. ING Practica kampı ile ilgili gelişmeleri ING Practica Facebook sayfasından takip edebilirsiniz.
Bir bumads advertorial içeriğidir.
16 Ocak 2013 Çarşamba
Eyvah! Blogger’da Resim Kotam Doldu
Blogger harika özellikleriyle bizlere sınırsız bir blog deneyimi yaşatıyor gibi gözükse de her bir Blogger hesabının bazı limitleri vardır. Öncelikle size bu limitleri hatırlatmak istiyorum.
En fazla kaç adet blog oluşturulur? Tek bir Blogger hesabından en fazla 100 adet blog oluşturabilirsiniz.
En fazla kaç yazı gönderebilirim? Bu konuda her hangi sınır söz konusu değil. Siz silmediğiniz sürece tüm yazılarınız blogunuzda saklanır.
Ana sayfada kaç yazı gösterebilirim? Ana sayfada istediğiniz sayıda yayın gösterebilirsiniz ancak bu sayı yüzleri aşarsa "006 Lütfen Blogger Destek birimine ulaşın" şeklinde bir uyarı alırsınız. Ana sayfada gösterilecek yayın sayısını azaltarak bu hatayı giderebilirsiniz.
Ne kadar uzun bir yazı yazabilirim? Bu konuda teorik sınır 1 MB olarak belirlense de bu sınıra ulaşmak pratik olarak zordur.
En fazla kaç yorum yazılabilir? Yayınlara yazılacak yorum sayısında da bir kısıtlama yok.
Yazılara en fazla kaç etiket ekleyebilirim? Bir yayına en fazla 20 etiket eklenebilmektedir. Blogunuzda kullandığınız toplam etiket sayısı ise 2000’i geçemez.
Blogger’da en fazla kaç resim ekleyebilirim? Gelelim asıl bahsetmek istediğim konuya. Bayan blogcular genelde moda, yemek, hobi gibi kategorilerde blog yazdıkları için bolca görsel kullanıyorlar. Blogger’da her bir hesaba 1 GB büyüklüğünde resim depolama alanı veriliyor. Pek bu kotayı dolduranlar bir daha bloglarına resim ekleyemeyecek mi? Çözümü elbette var. Kotaya ulaşmanız durumda alternatif resim depolama yöntemlerini kullanabilirsiniz.
Ücretsiz üye olarak 5 GB büyüklüğünde bir resim depolama alanına sahip olabiliyorsunuz. jpeg, png, gif, ico, bmp ve tiff resim formatlarını destekliyor. Kayıtlı kullanıcıların yüklediği resimler hiç bir zaman silinmiyor.
Gelelim bu siteye yüklediğiniz resmi yazınıza eklemeye. Resmi upload ettikten sonra “Resim paylaşımı için linkler” başlığında 4 adet link kutusu göreceksiniz. Bunlardan sadece “Doğrudan link” yazan kutudaki bağlantıyı kopyalayın.
Daha sonra Blogger yazı panelindeki “Resim ekle” butonun basıp “URL’den” sekmesini açın. Buraya kopyaladığınız doğrudan linki yapıştırdıktan sonra resminiz yazıya eklenecektir.
Facebook veya Twitter hesabınızla ücretsiz üye olabileceğiniz bu site 2 GB depolama alanı veriyor. Resminizi upload ettikten sonra editleme özelliği sayesinde pek çok efekt ekleyebiliyorsunuz.
Resmi yazınıza eklemek için sağ taraftaki “Image Links” kısmından “Direct” Link” kutusundaki bağlantıyı kopyalayıp Blogger yazı panelindeki “Resim ekle” butonun basıp “URL’den” sekmesini açın. Buraya kopyaladığınız doğrudan linki yapıştırdıktan sonra resminiz yazıya eklenecektir.
Gelelim ben en sevdiğim ve yoğun bir şekilde kullandığım araca. Dropbox’ı sadece resim değil her türlü dökümanı depolamak için kullanabileceğinizi belirtmek isterim. Dropobox, kullanıcılarına 2 GB depolama alanı veriyor ancak referans olduğunuz her kullanıcı için ek olarak 500 MB depolama alnı kazanıyorsunuz. Örneğin şuan benim Dropbox depolama alanım 11 GB.
Dropbox kurulumunu yaptıktan sonra masaüstüne gelen Dropbox ikonuna tıklayarak Public klasörünü açıyorum. Public klasörüne atılan tüm dosyalar paylaşıma açık dosyalardır. Public klasörüne atılan resmin yüklenmesi bittiğinde köşesinde yeşil bir tik işareti çıkar. Bu işaret çıktıktan sonra resmin üzerinde sağ tıklayarak “Dropbox” > “Copy public link” e tıklayarak resmin linkini kopyalayın.
Daha sonra Blogger yazı panelinde “Resim ekle” butonun basıp “URL’den” sekmesini açın. Buraya kopyaladığınız doğrudan linki yapıştırdıktan sonra resminiz yazıya eklenecektir.
Her seviyede kullanıcının anlayacağı şekilde anlatmaya çalıştım. Umarım başarılı olmuşumdur. Anlamadığınız yerleri veya sormak istediklerinizi yorum bölümünden sorabilirsiniz.
Herkese keyifli bloglamalar!
14 Ocak 2013 Pazartesi
Bloglar İçin Ziyaretçi Trafiği Rehberi
Okuyuculardan blog trafiği ile ilgili çok soru alıyorum. Blog oluşturmak bildiğiniz gibi çok kolay bir işlem. 1-2 dakika içerisinde ücretsiz bir şekilde blog sahibi olabiliyorsunuz. Ancak asıl mesele bundan sonra başlıyor. Hatırı sayılır bir ziyaretçi trafiği sağlamak, blog oluşturmak kadar kolay değil.
Blog Hocam’ın trafiğinin de çok yüksek olduğunu söylemem ama beni tatmin ediyor ve her geçen gün azar azar artmaya devam ediyor. Blog Hocam’da yazı yayınlamdığım günlerde ziyaretçi sayısı düşerken, yazı yayınladığım günlerde artıyor. Ortalma günlük trafik 400-500 arası diyebilirim.
Bu makalede sizlere blog trafiğini arttırmak için uyguladığım, bildiğim, gözlemlediğim tüm yöntemlerden bahsetmeye çalışcağım. Umarım faydasını görür ve ziyaretçi sayınızı arttırırsınız.
1. İçeriğinizi Paylaşma Olsalığı Yüksek Olan Kİtleyi Hedefleyin
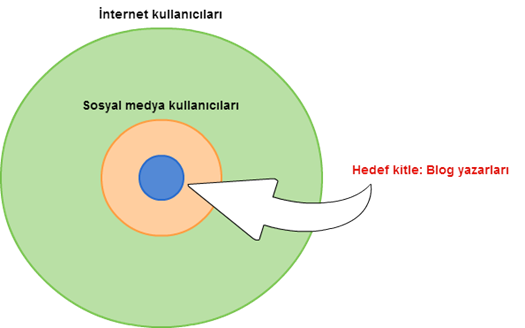
İçeriğinizi oluştururken hedef kitlenizi doğru belirlemeli ve buna göre içerik oluşturmalısınız. İçeriğiniz hedef kirtlenize ne kadar hitap ederse, o içeriğin yayılarak daha fazla kişiye ulaşma ihtimali de artar.
Genellikle blogcular çok geniş bir kitleye hitap eden yazıların daha etkil olduğunu düşünürler. Ancak tecrübelerimden yola çıkarak şunu bilmenizi isterim ki hedef kitleniz ne kadar niş olursa, yazınızın paylaşılırlığı ve okuyuycu sadakatınız da o kadar yüksek oluyor.
Grafikte göstermiş olduğum yeşil bölge intetnet kullanıcılarını, turuncu bölge sosyal medya kullanıcılarını, mavi bölge ise blog yazarlarını temsil ediyor. Sayı olarak baktığınızda internet kullanıcıları daha fazla göbi gözükse de eğer içeriğimi sosyal medya kullanıcılarına, hatta blog yazarlarına ulaştırabilirsem, bu kitlenin içeriğimi paylaşma ihtimali daha fazla olduğu için ulaştığım insan sayısını arttırabilrim.
2. Temel SEO Uygulamalarını Yapın
Blogların ve diğer web sitelerinin en önemli trafik kaynağı arama motorlarıdır. Örneğin Blog Hocam’ın trafiğinin yarısından fazlasını arama motorları sağlrken bu oran bazı bloglarda %80’lere çıkabiliyor. Bu bilgi blogunuzun arama motoru potimizasyonuna ne kadar önem vermeniz gerektiğini gösteriyor.
Elbette SEO konusunda bir uzman gibi hareket etmenizi beklemiyorum ama temel bilgleri okuyarak ve uygulayarak kendinizi geliştirebilirsiniz. SEO konusunda en temel ve en doğru bilgileri, Google’ın hazırladığı arama motoru optimizasyonu rehberini okuyarak öğrenebilirsiniz. Ayrıca Türkiye’nin en iyi SEO bloglarından biri olan SEO Teknikleri ‘nde de faydalı makaleler bulabilirsiniz.
11 Ocak 2013 Cuma
Durex'ten Yataktaki Performansınızı Ölçen Bir Uygulama: Sexmograf
Seksi bir kadından daha iyisi varsa, o da yatakta zıplayan seksi bir kadındır! Yukarıdaki videoda yatağı (hatta odayı!) sallayan Durex kızı Alina’yı görebilirsiniz. Bu kız bir teknoloji harikası olsa gerek... :)
Ama esas teknoloji harikası, Durex’in Sexmograf uygulaması... Bir mobil aplikasyon düşünün; yatağa telefonu koyduğunuzda titreşimleri algılayarak performansınızı ölçen! Gecenin sonunda kim tavşan, gol kralı veya makineli tüfek rozetini kapmak istemez ki? ‘Ses getirecek’ bu deneyimi siz de yaşamak istiyorsanız, uygulamayı buradan indirebilirsiniz: https://itunes.apple.com/us/app/sexmograf/id507055633?mt=8
Mobil aplikasyonun yanı sıra; Sexmograf’ın bir de oyununu yapmışlar. Yatağı ve odayı sallamak yetmez; oyunda bir de web sitesini sallıyoruz! Daha çok tıkladıkça daha yüksek performans gösterdiğimiz sitede, Alina’nın sürpriz videolarıyla da karşılaşıyoruz. “Sen iste Alina, ben tıklarım” diyenler buraya: http://www.durexsexmograf.com/ Yatağı da performans tablosunu da sallarım diyorsanız Sexmograf’a!
Kim bilir Durex daha ne sürprizler yapacak... Takipte olmak isteyenler Facebook hayran sayfasına: https://www.facebook.com/Durex.Turkiye
Bir bumads advertorial içeriğidir.
Blog Hocam’ın 2. Yaşına Özel Ödüllü Çekiliş
2013 yılında yapmayı düşündüklerimi yazdığım yazımda sponsorluk tekliflerine karşılık ücret almak yerine okuyucularıma hediyeler dağıtmayı düşündüğümden bahsetmiştim. Bu fikrimi belirttikten bir kaç gün sonra İndirimlr.com sitesinden Eylül hanım benimle irtibata geçti. Kendisine Blog Hocam’ın 2.yaşına özel düzenleyeceğim etkinliğe sponsor olabileceğini söyledim. Sağolsun ilgi gösterdi ve bu etkinlik için güzel bir bütçe ayırdı. Kendilerine bir kez daha teşekkür ederek firmaları hakkında kısa bir bilgi vermek istiyorum.
İndirimlr Nedir?
İndirmlr, sizin için internetteki en iyi indirimleri ve fırsatları bulup, bunları size bir çatı altında toplayan en faydalı ve akıllı alışveriş sitesidir. Indirimlr.com’da giyim, ayakkabı, aksesuar, moda, ev dekorasyonu, elektronik-eğlence, bilgisayar, ev-bahçe, spor ürünleri ve sağlık-güzellik markalarını bir arada bulabilir, dilediğiniz ürünü birçok online indirim kampanyası ile en ucuza satın alabilirsiniz.
Ödüller
- 1 kişiye tablet bilgisayar (Büyük ödül)

- 1 kişiye USB kablosuz nano optik mouse

- 1 kişiye kitap okuma lambası

- 1 kişiye 3 boyutlu puzzle

Çekilişe Katılım Şartları
Ödüllü çekilişe katılmak için yapmanız gereken şey aşağıdaki çekilişe ait duyuru metnini bir blog yazısı olarak blogunuzda yayınlamanız. Yazı başlığı olarak anlamlı olmak şartıyla istediğinizi yazabilirsiniz. Ayrıca zorunlu olan metnin altına veya üstüne kendi metninizi de yazabilirsiniz. Ancak yazınızda, aşağıdaki metin değişmeden yer almalı.
!!! Metindeki linkleri kaldırmamanız gerektiğini hatırlatmak isterim.
Ekstra +1 Çekiliş Hakkı
Yukarıdaki metni içeren yazıyı blogunuzda yayınladıktan sonra 1 çekiliş hakkı kazanmış olacaksınız. Eğer +1 çekiliş hakkı daha kazanmak isterseniz duyuru görseline ait kodları blogunuzun kenar çubuğuna (sidebar) ekleyebilirsiniz. Kumanda panelinize giriş yaptıktan sonra Yerleşim > Gadget Ekle > HTML/JavaScript yolunu takip ederek aşağıdaki kodları yapıştırın.
<a title="Ödüllü Çekiliş" href="http://bloghocam.blogspot.com/cekilis" target="_blank"><img style="background-image: none; border-bottom: 0px; border-left: 0px; padding-left: 0px; padding-right: 0px; border-top: 0px; border-right: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWKYlnbjReQc5UAPDxkNO0IJr0-5OW7TmgEtxufrxPl7byzwlmoykv4tLMugDffHlV8q0TyKU8VSds82GbGaJQjuB5iQK6eIad-GVKSTnaswqM0IiwBvmoViRhSdBxE7FDzo32nL2EBG2w/s350/cekilis.png" /></a>
Blogunuzda şu şekilde görünecek:

!!! Sadece bu görseli eklemek çekilişe katılım için yeterli değildir. Eğer çekiliş metnini yayınladıysanız bu görseli eklemek size +1 çekiliş hakkı kazandırır.
Katılım için zorunlu olan çekiliş metnini blogunuzda yayınladıysanız ve eğer +1 çekliş hakkı için görsele ait kodu blogunuza eklediyseniz bu yazını altına yorum olarak çekiiliş yazısının URL’sini ve iletişim için e-posta adresinizi yazın.
Çekiliş Tavimi
- Son katılım tarihi: 21 Ocak 2013 Pazartesi, saat 23:59
- Çekiliş tarihi: 24 Ocak 2013 Perşembe
- Açıklanma tarihi: 25 Ocak 2013 Cuma
Önemli Bilgiler
- Çekilişe katılanların listesi, çekiliş tarihinden 1 gün önce Blog Hocam’ın Facebook, Twitter ve Google+ sayfalarında açıklanacaktır.
- Çekiliş web tabanlı bir uygulama olan random.org aracı ile yapılacak ve video olarak kaydedilerek katılımcılarla paylaşılacaktır.
- Ödül kazananlar haklarını satamaz, devredemez ve erteleyemez. Ayrıca ödül kazananlarla 72 saat çerisinde irtibat kurulamazsa, hakları yedek talihliye geçer.
- Sadece bu etkinlik için oluşturulan paravan bloglar çekilişe kesinlikle dahil edilmeyecektir.
Tüm katılımcılara bol şans diliyorum.