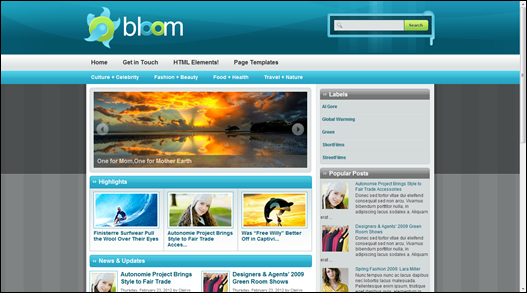
Uzun zamandır Blogger teması paylaşmıyordum.Sebebi takip ettiğim tema sitelerinde hep benzer temaların olmasıydı.Farklı olanları da ya beğenmiyordum ya da bir yerinde eksik görüyordum.Nihayet paylaşmaya değer güzel bir temaya rastladım.İsmi Bloom.
Özellikleri
- Şık arama kutusu.
- Header’da iki kademeli açılır yatay menü.
- Slayt manşet alanı.
- Sabit manşet alanı.
- İki sütunlu kayıt alanı.
- Numaralı sayfa navigasyonu.
- Resimli otomatik devamını oku eklentisi.
Şimdi de düzenlemeniz gereken yerlerden bahsedeyim:
1. Kademe Yatay Menü: Açık renk zemin üzerine olan açılır yatay menüyü kendinize göre düzenlemek için şablonun HTML kodlarında şu bölümü bulun:
<ul class='wpn_menu' id='menu'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Get in Touch</a></li>
<li><a href='#'>HTML Elements!</a>
<ul class='children'>
<li><a href='#'>Headings</a></li>
<li><a href='#'>List Fun</a></li>
<li><a href='#'>Blockquotes!</a></li>
</ul>
</li>
<li><a href='#'>Page Templates</a>
<ul class='children'>
<li><a href='#'>Links & Bookmarks</a></li>
<li><a href='#'>Lost? View Sitemap</a></li>
<li><a href='#'>No Sidebars</a></li>
</ul>
</li>
</ul>
Burada dikkat etmeniz gereken şey ul class='children' ile /ul arasındaki bölümün açılır menünün açılan kısmına ait olduğudur.
2. Kademe Yatay Menü: Hemen altındaki kinci yatay menüyü düzenlemek için de şu kodları bulun:
<ul class='wpn_submenu' id='submenu'>
<li><a href='#'>Culture + Celebrity</a></li>
<li><a href='#'>Fashion + Beauty</a></li>
<li><a href='#'>Food + Health</a></li>
<li><a href='#'>Travel + Nature</a>
<ul class='children'>
<li><a href='#'>Dropdown Flyout</a>
<ul class='children'>
<li><a href='#'>Child 2nd Level</a>
<ul class='children'>
<li><a href='#'>Child 3rd Level</a>
<ul class='children'>
<li><a href='#'>Child Item #1</a></li>
<li><a href='#'>Child Item #2</a></li>
<li><a href='#'>Child Item #3</a>
</li></ul></li></ul></li>
</ul>
</li>
<li><a href='#'>Dropdown Item</a>
</li></ul>
</li>
</ul>
Burada da her ul class='children' komutu yeni bir alt link oluşturmanızı sağlar.
Slayt Manşet: Menülerin hemen altındaki slayt manşeti düzenlemek için şu kodları bulun:
<div class='imageElement'><h2>Was “Free Willy”Better Off in Captivity?</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj993Wf5zXc416D7gXOi6rq88oNmaAQvDMiv-ZR8jC6vvYs9oDVECxf2gEFoomSMZQfJAL3DXSVbcvj9ttSDOEETcGrqpLzjYiwQMw6SEQdndL-s0AjG88dtolahDquTnbcbi6M6Z08c2GB/s586/free-willy.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>One for Mom,One for Mother Earth</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg95MxqfMk-LunYlMRjOmlOu0jDYUV2DiIo_rXiUcOBMjhgFCfYZpUHwtO3Mdk0KahcWEkbIjE5dH6_jT2L1_hyphenhyphenVema3REJl-bIag9z4j9sdEUCQPLWsTkesTFLPemP63xIykJum2TY_GSx/s586/earth.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>Power Station Takes an Axe to Santa’s Workshop</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSiXJwY9EMEXZqH6TNHaK4JFhlIoeIPH-D6PW9hkIbAAzC9-NG1G4OhmbN-cEUT1ZJa66UpRGzjCJY3CnP2CI0EULl8g75Y9A0PvZWaFXDg3eye6EH86GbFqDNxCy97HRdV-h8rDa6Cq57/s586/santas.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>Ben Southall Wins Spot as Island Caretaker</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJjFT_Yn0v9hWl3eNy7-f3FoeFX5mj4_EUGQ5kWdStUQUJmq1Ilix82Po4oxMlltRdxLRnWNtizFDoP1LNxnwy824PXEOgno0SQoKf5zmJF7xemDvQep0AZLl_a0ENCUr-CMuJO90bjJHf/s586/island.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>Australia Seeks $18 Million for Moreton Island</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJv7MmaVUNVOWb4cOdZiI5xv0UGndV1vJQt_SA8U1RX6ZjunnULNF3RClneq-oPMROgAXpWvVld9h0JCrzCGCpMC6n96DdEIpV90rsjfux9Aw8X4Sfxio3zIMiGQ4tVgjhODoowE4VLgeB/s586/australia.jpg'/>
<img class='thumbnail'/></div>
Burada gösterilecek resimleri, o resme ait başlıkları ve resme tıklayınca açılmasını istediğiniz sayfaları belirleyeceksiniz.
Sabit 3’lü Manşet: Slaytın hemen altında yan yana 3 adet manşet daha var.Bunları düzenlemek için sayfa öğelerine (yerleşim) gidip Highlight1, 2 ve 3 isimli gadgetları düzenle deyin ve gösterilecek resmi, yazıyı ve linki oradan değiştirin.



Hiç yorum yok:
Yorum Gönder