31 Aralık 2012 Pazartesi
30 Aralık 2012 Pazar
Blog Hocam 2012 Değerlendirmesi
2012 yılının son yazısında bu yılın Blog Hocam açısından nasıl geçtiğinden kısaca bahsetmek istiyorum.
Blog Hocam’a 1 yıl boyunca düzenli olarak içerik eklemeyi başardığım için biraz şaşkın, biraz da gururluyum : ) Şaşkınlığım nedeni, Blog Hocam’ı bu kadar güncel tutmayı hiç beklemememden kaynaklanıyor. Bu kadar işin gücün arasında haftada üç yazı yayınlayarak Blog Hocam’ı güncel tutmak benim zaman yönetimi konusunda kendimi geliştirdiğimi ve başarılı olduğumu gösteriyor. Bu yüzden de oldukça mutlu ve gururluyum.
Gönderdikleri miasfir yazılarla Blog Hocam’ı güncel tutmama yardımcı olan Ruhsuz Atmaca, Batuhan Şası, Ehli Blog, Mert Olgun, Fırat Yalçın, Selçuk Duran, Akif Ulutaş, Duygu Uygun, Polat Büyükarslan, Mustafa Başer, Sercan Sak, Burak Göç, Sadık Bozkurt ve Ali Kaya arkadaşlarıma da teşekür etmek istiyorum.
Blog Hocam’ı güncel tutmak trafik ve takipçi olarak bir önceki seneye oranla daha yüksek seviyelere çıkmamı sağladı ama başarı kriteri olarak asla bunu görmüyorum. Daha önce de söylediğim gibi bence başarı, koyduğunuz hedeflere ne kadar yaklaştığınızla alakalıdır. 2012 yılına başlarken hedefim Blog Hocam’ın etrafında bir topluluk oluşturmak, sadık bir okuyucu kitlesine sahip olmak ve sosyal networkümü genişletmekti.
Blog Hocam ile ilgili hedeflerime büyük ölçüde yaklaştım sayılır. Bu yüzden 2012 yılı başarılı geçti diyebiliyorum. 2013 hedeflerimden ise yeni yılın ilk yazısında bahsedeceğim kısmet olursa.
Biraz da istatistiklerden bahsetmek gerekirse 2012 yılında Blog Hocam’a 94 ülke ve 858 farklı şehirden yaklaşık 130.000 ziyaretçi gelmiş. Blog Hocam’ı en çok ziyaret eden 10 şehir şöyle:
2012 yılında trafik kaynakların çeşitliliğinde de ciddi bir artış oldu. Trafiğin %64’ü tahmin edeceğiniz gibi Google’dan geliyor. Blog Hocam’a en çok trafik gönderen 10 blog ise şöyle:
- Marifetane
- Hypon
- Değmesin Yağlı Boya
- Blog Hocam Sementit :)
- Affiliate Hocası
- Yorumhane
- Elifce Karalamalar
- Kemal Sunal Filmleri
- Mekilanın Gezegeni
- Ocabbaroğlu
En çok trafik gönderen 10 blog bunlar. Bunların dışında pek çok blog, forum ve diğer siteler trafik göndermişler. Hepsine teşekkürü bir borç bilirim.
Gelelim 2012 yılında en çok okunan yazılara. İşte en çok okunan daha doğrusu en çok ziyaret edilen 10 yazı:
- FBML İle Facebook Sayfasına Hoşgeldiniz Sekmesi Ekleme
- Blogger Şablon Yükleme
- Blogger’a Yatay Link Menüsü Ekleme
- Kullandığım “Resimli Benzer Yazılar” Eklentisini Paylaşıyorum
- Tüm Zamanların En Özellikli Blogger Teması
- Tasarımıyla Fark Yaratan Bloglar
- 3 Sütunlu Türkçe Blogger Teması: WP-OpenCart
- Blogunuza Sabit Açılır Facebook Beğen Kutusu Ekleyin
- Yazıları Çerçeve İçine Almak
- Blogger Galeri Sayfası Oluşturma
Söz Sizde
Benim ve Google Analytics’in gözünden 2012 yılı Blog Hocam için böyle geçti. Bir de size sormak istiyorum. 2012 yılında Blog Hocam’ın performansı nasıldı? Ne umdunuz, ne buldunuz? Beklentileriniz karşılandı mı? Eleştirmek istediğiniz noktalar var mı? Paylaşırsanız sevinirim.
28 Aralık 2012 Cuma
Blogunu Öldürme
Blog açmanın temel sebepleri vardır. Birinden görürsün, hayat boştur ve ondan canın
sıkılmıştır ya da en mantıklısı söyleyecek bir şeyin vardır. Eğer sonda söylediğim neden senin için geçerliyse blog açmak senin için gereklidir. Çünkü belli bir amacın olduğunu gösterir bu durum.
İlk başta blog dünyası sana çok değişik gelir; görmediğin ortam tatmadığın değişik bir
duygu vardır, “zihin dünyanda”. Bir an önce bir şeyler karalamak, bir şeyler paylaşma isteği duyarsın. Bunlar blogla olan tanışmanızın/aşkınızın ilk günleridir. Her şey mükemmel, hatasız ve güzeldir.
Değişik bir hesap alırsın. İki ufak rötuştan sonra blogunu açarsın ve yazılarını yazma başlarsın. Belli bir program dahilinde olmadan yazama isteğinin götürdüğü yere kadar yazarsın. Günler geçer ve belir süre sonra o zaman ayırdığın bloga sırt dönersin. -Bu tabi ki yavaş yavaş olur.- En sonunda da onu terk edersin.
Günümüzde pek çok bloğun ölümü de bu şekilde oluyor. Her konuda olduğu gibi bu konuda
da yetersiz bilgiye sahibiz. İlk önce aşkla başlayan serüven zaman, aşkın yıllanmasıyla,
ilişkiden zevk almıyorum diyerek (eskisi gibi heyecanlanmıyorum da olabilir.) ayrılıkla son
buluyor.
Hayatın her aşamasında olduğu gibi blog ortamında da planlı çalışmak önemli bir mevzu.
Onu bir ailenizin ferdi ya da arkadaşınız olarak görebilirsiniz. Verdiğiniz kadar geri dönüşüm
alabilirsiniz.
Peki bir blog için en önemli unsur nedir?
Aslında iki aşamada olur bu:
1-Blog öncesi dönem,
2-Blog hayatında olan dönem.
Blog öncesi dönem insanın en sabır olması gereken dönemdir. Blog açmaya karar vermek, hemen gidip bir hesap açıp bir şeyler yazmak değildir. İlk önce bloguna bir isim ve neler yazabileceğin hakkında detaylandırma yapmak gerekir. Benzer blogları incelemek sonra, varsa başarıları bunla ilgili bir çıkarımda bulunmak gerekir. Ayrıca bu blog yazarlarıyla iletişme geçmekte bir seçenektir. Gelelim ad kısmına, bir bloga isim bulmak bana göre en önemli kısımdır. Genelde konulan adlar yazacağınız konudan, tutun paylaşacağınız her şeyi içerir. Ve ayrıca seni temsil eder. Bu derece önemliyken ad belirlemede hızlı davranmamak en önemli durumdur. Bunun için bir tavsiye bir blog ismini koymak için yanınızda bir not defterine sizin için önemli olabilecek isimleri yazın. Bir hafta falan yazın zaman varsa dahauzun sürede yazabilirsiniz. Sonra yazdıklarınızı bir okuyun en içinize yatanı koyabilirsiniz. Ya da burada yazdıklarınızdan bir kombinasyon yapabilirsiniz. Ve ortaya sizi temsil eden güzel bir isim çıkabilir.
Blog Hayatı Sırasında ise, yazılarınızı belli bir planda yazın. Her gün yazabilirsiniz ama,
yazdıklarınızı hemen yayınlamayın. Çünkü diğer yazınız daha okunmadan bunu yayınlamak
diğer yazınızın okunurluğuna ve değerlendirilmesine zarar verir. Herkes yeni yazınıza kanalize olur. Eğer tıkanıyorsanız belli günlerde yazın. Örneğin her Cuma bir yazı yayınlayın.
Blog yaşamına başladığınız anda her şey insana çok heycanlı gelebiliyor. Ama önemli olan
zaman içersinde bu dünyada kalabilmek. Yarattığınız bu çocuğu canlı ve diri tutabilmek
için planlama bu aşamada çok önemli. Planlamanın dışında sabretmekte bir diğer önemli
madde tabiî ki. Ona ne kadar bakar, onu beslerseniz o da ilerde size karşılığını ödemekten
çekinmeyecektir. Çünkü onu siz doğurdunuz, siz beslediniz ve siz büyüttünüz…
Yazar Hakkında: Blog dünyasında 2 yılını dolduran acemi bir blogcu. Ruhsuz Atmaca'nın, tek ve temel amacı insanlığa bir şey katabilir miyim?, katabilirsem nasıl olmadır?, bu soruları kendine sorarken bir anda kendisini blog dünyasında bulur. Ruhsuz Atmaca blogunun kapağında yer alan ve ismini verdiği "Atmaca" insanlara benzer duygulara sahip bir canlıdır. Yırtıcılığı nedeniyle isminin önüne "Ruhsuz" takısı gelmiştir. Blogun sloganı ise: "Yazdıklarım ve Yazacaklarım Atmacanın Bakışlarında Gizli..." oluşturur.
26 Aralık 2012 Çarşamba
CSS Filtreler İle Resimlere Efekt Verme
Yazılarıma yapılan yorumlar yeni yazı fikirleri için beni besleyen en iyi kaynak. Gelen yorumlarda sorulan soruları daha sonra açıklamak üzere bir yere not alıyorum. Bunlardan biri de resimlerin etrafındaki gölgeyi kaldırmakla ilgili yazdığım yazıya Değmesin Yağlı Boya’nın yaptığı yorumdu. Yorumunda resmin üzerine gelince efekt verilip verilmeyeceğini sormuştu.
Bu yazıda size CSS programlama dilinin filtre özelliğinden bahsedeceğim. CSS’te filtre kodlarını kullanarak resimlere bazı özel efektler verebiliyoruz.
Kodlara geçmeden önce şunu belirteyim, aşağıda verdiğim kodları Şablon > HTML’yi Düzenle dedikten sonra Ctrl+F tuş kombinasyonu yardımıyla kolayca bulabileceğiniz ]]></b:skin> kodunun üstüne ekleyeceksiniz.
1. Resme Siyah-Beyaz Efekti Verme
.post-body img {
filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
-ms-filter: grayscale(1);
}.post-body img:hover {
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0);
}
2. Resme Bulanıklık Efekti Verme
.post-body img {
filter: blur(5px);
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
}.post-body img:hover {
filter: blur(0);
-webkit-filter: blur(0);
-moz-filter: blur(0);
-o-filter: blur(0);
-ms-filter: blur(0);
}
3. Resme Şeffaflık Efekti Verme
.post-body img {
opacity:0.3;
}.post-body img:hover {
opacity:1;
}
4. Resme Zoom Efekti Verme
.post-body img {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}.post-body img:hover {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
Efektlerin görünümünü aşağıdaki videoda arka arkaya sıraladım.
İpucu: Farkettiyseniz hepsinde .post-body img ve .post-body img:hover şeklinde kod var.Bunlarda .post-body img resmin sayfadaki görüntüsünü temsil eder, post-body img:hover ise üzerine gelinceki görüntüyü temsil eder. Siz tam tersi efekt istiyorsanız bunların altındaki kodları yer değiştirebilirsiniz.
24 Aralık 2012 Pazartesi
Dikey Minimal Slayt
Geçtiğimiz günlerde yatay minimal slayt eklentisini paylaşmış ve dikey versiyonunu da paylaşacağımı söylemiştim. O gün bugün :)
Eklenti hakkında fazla şey yazmaya gerek yok. Yatay versiyonu blogun altına ve üstüne ekleyebiliyorken bu versiyonu blogunuzun sağ veya sol kenar çubuğuna ekleyebiliyorsunuz. Bunun dışında tüm özellikleri aynı.
Blogda nasıl durduğunu ve nasıl çalıştığını görmek için aşağıdaki videoyu izleyebilirsiniz.
Eklentiyi blogunuzu eklemek için Şablon > HTML’yi Düzenle > Devam Et yolunu izleyin ve Ctrl +F tuş kombinasyonunun yardımıyla </head> kodunu bulun. Hemen üzerine şu kodları ekleyin.
<link href='https://docs.google.com/file/d/0BxxMpDce-fNUM19IN3VEc09XcDQ/edit' rel='stylesheet' type='text/css'/>
<script src='http://yourjavascript.com/29411949153/modernizr-custom-17475.js'/>
ikinci olarak yine şablondan </body> kodunu bulun ve hemen üzerine şu kodları ekleyin.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/19312220424/jquerypp-custom.js' type='text/javascript'/>
<script src='http://yourjavascript.com/24134092153/jquery-elastislide.js' type='text/javascript'/>
<script type='text/javascript'>
$( '#carousel' ).elastislide( {
orientation : 'vertical'
} );
</script>
Son olarak Yerleşim sekmesini açın ve burada kenar sidebar alanındaki Gadget ekleme yerine HTML/JavaScript olarak şu kodları ekleyin.
<!-- Blog Hocam Minimal Dikey Foto Galeri Eklentisi -->
<ul id="carousel" class="elastislide-list">
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPKoLaxZgm3hhzHydUXSFTpLB35CI1LaGQjvIayMEFZI_JKVRfk4mlZmhEMJfJASStIxURQkZn01T0rY1sdGP9lk4NmMtDHtVNJknqHzi2YDNnj9da03vfMk4l_3WGCsFMkPQfRiRuzCD_/s160/1.jpg" alt="image01" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSM4AdPSfIHVGmiBTvtOGIKgTMywJlSomfUWDLHynKOLQ9CTE2cAuG1Ew0x-ZgkFLyklISu88PXQHt3oAjLVTDxp-v42AqOOjxhypAJX_TPAlG1y87EwQXUtEWUQV_kE1HYvcDmJWn4gsN/s160/2.jpg" alt="image02" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjc04A6IYQKQ9Hi540Pt__W0seJ8hJi1cHruQZR9fjeisJexbrd20JrEe0gE9dsJ3RB5WXVlnoeLysH8rsRzcXexhBlviFm1J7QxQx3U5BiXb0iZ9puuX-KlkzcmuHu3AYO-PKrNLz5vWGv/s160/3.jpg" alt="image03" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjSuGtJgViTWxZKWbyqw-j8PsfDXqWSHLWYnRVbbvdC6du6Hw_PbTy9myyJA4PWqanJmin_q1f5D2IZnlyheu_ApF8c50i39asC5h2K-VYzO7zScRSebORuh3fBkJ0ajIMaOPlTYcndV-S/s160/4.jpg" alt="image04" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjocj1zxQBpIMIodNcNSXD7VhT4xQZ3GUKuInEfmqxEE7wVqQKar48kUsehX62ppuVi0Bd9ly-bhz8T60Txi9k1EKQ63WljCiwA0DsiDjLh6WqTsD9YOXbhreEzbzAl4SY9LX5GqamxWH8K/s160/5.jpg" alt="image05" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIliTW3Y37DeDQPg4dS-Nhue5TG41flxRlq-TEzCilu7TfSV0ejkHu13Zl2QwDLpkVO80a5iNlrAxyD2m5Zdss0DKpi_oWIPajh_EEzP7pPtPnkJvzUNC9TzxvPpwel__TJ9azRKmGXA4T/s160/6.jpg" alt="image06" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZSiEtOSzmm6Gzh2XOc16gRUOZfStKv3QXub4fwyVGHNTymmOiqcaazVYzuFggE36Z-FIebviE-P0oW-o5cn-MeXbwSHvspWqsfC7FyoQTL4j4x7e3oCEwcnq_3ogCNLDC5X7eBW8P-I69/s160/7.jpg" alt="image07" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoGxyDgbXBRwBmO2G8v4cWIBEex75K81cab5KoNkF1OXTSDRvLayLzfHxjh4Gb-c-prtdL49BSJM3W3imzQQNuzu2_znBXo_qnjvWdtcSMlZ0JY_JixdSi6fdx8QhMGuUtaS52uChc5XDJ/s160/8.jpg" alt="image08" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3mK6jKBubP8SpZvcudSBoWyFXcHwv2u4Y4lihc7vhBl12CjRymoDhyphenhyphenzmNuiRUcqvqKnkPEIv32zRNdvh7x1tp7uBMVBijQZqRrx_IAA-ildj8wBAhNv5mdCW5z3q488hCafA7nFKXWZxl/s160/9.jpg" alt="image09" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFyFRsr4vU1expOqN7LMpkgY96455O0SdBQuZGaSXn28m0qviD6-qXf8WwhEjSsjF8LWILHkWx7xE4xQnqyApjNHB8IS_mMKVqxoJemF5Ikrvi1I8rPyduXpPT30DVx29ECc4knKYoZs9A/s160/10.jpg" alt="image10" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcWgIRjpC5aloC7U_YGjPoNZbhDZuPWtUG6ssxfKjHWil93niXoxg8l_lWNCUh8bzLE9zkV9RFCYnYFqPoMduZSC7sSuJlVYV7LNI3LdTfD5BDoGr7Ic4T9i1yqU5qe3SKwf4TvTUMXQBP/s160/11.jpg" alt="image11" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBaMUmokihdAJJL1jHHdDgSpRm0dt0u5JVfEOEs5pTKjovBWNTdahqrGok4osHH9nhmBu9GVA1YNT_ajRQxXIGX8bw9QlfxzEYpiHh740NVC8PTbcYibglFwm6N4g6ud8XSbIsQiHxtxmB/s160/12.jpg" alt="image12" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKCIV8rHfXGxae06m3z0TmK5jv6_cbzvKo3dNkzw6qSgFucw1O0ZyS4HrQg5-7THKC0dgcki-eQHXFgcvfZr0Prhe0wqUDUCcIip0KTGZzGNua6nfyiPOWID3sqPN5WJvEMUMvnPUAM17C/s160/13.jpg" alt="image13" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyXnPpt8rjdWftWorElUYtlatGBq2OKVmzPmLf1aWtreHOwW85SCV7zUblzx7Kz0meY6T-EPbBnvfsuWgWduWHa14FcNeyZom50E-b5s1XiMiOp-xoJfYafv1MzctnW1iS8Wj0j1llq7oV/s160/14.jpg" alt="image14" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCKJjLTRJrzO-Xn6ob5xAjzUkdScUIBqQsbNzdAY8Wc-r3AT7DH6o45VJm-ncdORt5qL7_oGd495GxSVFVFmjMo7JzlYiGMmjFm6ngkLd8fJPqdltxRR0Pf3aA2nKSmqXibJbNl3vzugxh/s160/15.jpg" alt="image15" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY0Zr3pjQxusIB0xTgK2Ma7oAMSxWH6J3DWu3QhZkVj9pJoQQe5MCZGb7YleuZ8JXcfogSpDzBNLYoRyzIYrHYm0KliOedR0n9tofPavYWxV9S29ypDyK2ilFVvjMH3w7Y8sfU5nmRPeTG/s160/16.jpg" alt="image16" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkIKiLjAuJa3WyDyqMMGJTrgl1LpMRrvrPCCkIv4ihT5KFaPV2RcCSAL_tlxaxMih02nMAIjT_WAMPDdGxh_I_Y22PtEhqaeH_CFvYKJ6TsTSzpACpw_Vh2dWgolRhq8RHufPz06Gzaz2i/s160/17.jpg" alt="image17" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUCVwR9CzMXyu0IR5WXwmD1PvSIzlRaEfgvf-hQXjZHwEWynVaDpP6seKcRoZXT79v4SWo6jf-gb0H4xoQhng4NRpmyyaLXBNtMX1eOMcYrm2A8FWb7eHaPRAchyphenhypheno36PIeCcifbueJsp-3/s160/18.jpg" alt="image18" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFbB1nFfofSVEhrOEFdOIb9pTOyc1IVSLlB7KYE1iaRdXnbCtnBI_l2cchwQpnkeUNo7On6p_CUVizoiZ_ExOFP8YHQ6qfS7EikaWJ-q4CwVdIGH4cNBDHgKRVMx1CY_53CssqwJ9cUrJw/s160/19.jpg" alt="image19" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFVHV4V83A9F1ArAv1B98hwqBle9EBXcZURxw9_Hg8jGQHor22NDMUb_hdyYIBB4Z3ZPGkMBjjDlNbnUowDydNACVMbG84sC6Wf1SbVBWCXiFDj31GOzVwJrCx00lsNS6fqDRu1vaeuTfo/s160/20.jpg" alt="image20" /></a></li>
</ul>
<!-- Blog Hocam Minimal Dikey Foto Galeri Eklentisi -->
- Galeride göstermek istediğiniz resimlerin URL’lerini benim yazdığım .jpg uzantılı URL’lerle değiştirin.
- Resme tıklayınca açılmasını istediğiniz sayfaları # işaretinin olduğu yerlere yazacaksınız.
- alt="image01-20” olarak gördüğünüz yerlere ise resim hakkında bir tanım metni yazın.
Eklentiyi eklerken takıldığınız bir yer olursa yorum bölümünden sorabilirsiniz. Blogunuzun kenar çubuğunda kullanmanız için bu eklentinin dikey versiyonunu da yakında paylaşacağım.
21 Aralık 2012 Cuma
Google+ Toplulukları Hakkında Bilmeniz Gereken Herşey
Aktif bir Goggle+ kullanıcısıysanız muhtemelen son zamanlarda sık sık topluluk davetlerine maruz kalmışsınızdır. Golge+ toplulukların ne olduğu ve nasıl kullanılması gerektiği konusunda hala bilgi sahibi değilseniz bu yazı sizi bilgilendirme amacıyla yazıldı.
Google+ Toplulukları Nedir?
Google+ toplulukları, aynı ilgi alanına sahip kullanıcılarının bir araya gelerek ilgi alanları hakkında konuştukları yerdir. Toplulukların işleyişini daha iyi anlamak için aşağıdaki videoyu izleyebilirsiniz.
Bir Topluluğa Katılma
Google+ sayfanızın sol tarafındaki topluluklar simgesine tıklayarak topluluklar sayfasına ulaşabilirsiniz.
Bu sayfada 1 numara ile gösterdiğim yerde üye olduğunuz toplulukların listesi yer alır, 2 numara ile gösterdiğim yerde önerilen topluluklar yer alır, 3 numara ile gösterdiğim yerde ise katılmanız için gönderilen topluluk davetiyeleri yer alır. Ayrıca arama kutusuna ilgi alanınızı yazarak o konuyla ilgili toplulukların listesini görebilirsiniz.
Şimdi bir topluluğa nasıl katılabileceğinizden bahesdelim. Katılacağımız topluluk Blog Yazarları isimli topluluk olsun. Bu topluluğun sayfasını açtığınızda üst tarafta Join community butonunu göreceksiniz. Buraya tıklayarak o topluluğa katılabilirsiniz.
Topluluğa katıldıktan sonra o toplulukta olup bitenden haberdar olmak için bildirimleri açmanızı öneririm. Sol tarafta Off olarak gözüken ve zil resmiyle simgelenmiş bildirimi On olarak değiştirirseniz toplulukta yapılan yeni paylaşımlardan haberdar olabilirsiniz.
Toplulukta Paylaşımda Bulunma
Topluluğa üye olduktan sonra klasik bir Google+ ileti gönderme penceresi ile karşılaşırsanız. Buraya topluluk üyeleriyle paylaşmak istediğiniz mesajı yazdıktan sonra paylaşmak istediğiniz kategoriyi seçerek paylaşabilirsiniz.
Google+ Topluluk Oluşturma
Siz de kendi topluluğunuzu oluşturmak isteyebilirsiniz. Bunun için Google+ Topluluklara sayfasına giderek BİR TOPLULUK OLUŞTUR butonuna basın. Bu butona bastığnızda ne tür bir topluluk oluşturmak istediğiniz sorulacak. Topluluk türleri arasındaki farklı şu şekilde özetleyebiliriz:
- Herkese Açık - Herkes katılabilir: Google+'da, ilgili alanlarınızı paylaşan kullanıcılarla tanışma için ideal.
- Herkese Açık - Katılım için moderatör onayı gereklidir: İçeriği herkese açık olarak paylaşma ancak içerik oluşturabilenleri sınırlama
- Gizli- Kullanıcıların, topluluğu arama yoluyla bulmasını ve katılım isteğinde bulunmasını sağlama: Belirli kuruluşları için kapalı topluluklar oluşturma için ideal.
- Gizli- Topluluğu arama sonuçlarından gizleyin: Daha gizli sohbetler eden küçük gruplar için ideal.
Topluluğunuzun türünü seçtikten sonra ismini yazın ve topluluğu oluşturun.Daha sonra topluluğunuza en az 250x250px boyutunda bir profil resmi, topluluğunuzla ilgili kısa açıklama, hakkında bölümü için topluluğunuzu tanımlayacak bir yazı ve son olarak bir kaç kategori ekledikten sonra düzenleme işlemini tamamlayabilirsiniz.
Söz Sizde
Google+ toplulukları ile ilgili hemen herşeyden bahsederek sizleri bilgilendirmeye çalıştım. Google+ toplulukları hakkında ne düşünüyorsunuz? Katılmayı veya oluşturmayı düşünüyormusunuz? Tavsiye edebileceğiniz topluluklar var mı?
20 Aralık 2012 Perşembe
‘Google+ Topluluklar’ İnternet’te Yeni Buluşma Noktası
'Google+ Topluluklar'; kullanıcıların bir araya gelerek, ortak ilgi alanları hakkında fikir alışverişinde bulunmalarına imkan veren bir özellik. Aynı zevkleri paylaştığınız kişilerle etkileşim ve iletişimde bulanabileceğiniz Topluluklar; fotoğraf, video ekleme, etkinlik oluşturmanın haricinde katıldığınız topluluk ile ‘Hangout’ (video görüşme) yapılabilmesini de sağlıyor.
'Google+ Topluluklar' kullanıcılara; fotoğrafçılıktan spora, yemekten teknolojiye kadar birçok farklı konudan kendilerine en uygununu belirleyerek, bir gruba üye olma, fikirlerini paylaşma ve topluluk içinde görüşlerini ifade etme alanı sunuyor.
Ekranın sol tarafındaki panele yerleştirilen 'Topluluklar' (Communities) özelliği ile isterseniz yeni bir grup kurabiliyor ya da istediğiniz kategoriye uygun başka sayfaları bularak, gruba katılabiliyorsunuz. Bunların yanında +1 düğmesini kullanarak yapacağınız paylaşımları topluluğunuzda paylaşabiliyorsunuz. Bu özellik ilerleyen günlerde mobil platformlara da taşınacak.
Yemek İlgi Alanınız İse...
Yemek pişirmeye, yeni tarifler keşfetmeye ilgi duyuyorsanız; Google+’da takip edebileceğiniz birçok farklı isim arasından kendinize en uygun olanını seçip, çevrelerine dahil olabilirsiniz. Cenk Sönmezsoy,Saklı Lezzetler, Mutfak Sırları , iyiyemek , Devletşah , Ülker İçim , Endinin Mutfağı , Cookosh , Sonradan Gurmeler ,Harbiyiyorum , Refika'nin Mutfagi gibi sayfaları takip ederek, mutfakta harikalar yaratmanın sırlarını öğrenebilir, yemek pişirme konusundaki becerilerinizi geliştirebilirsiniz.
Bu isimlerin sayfalarını takip etmenin ötesinde onlar ile canlı sohbetlere katılarak, merak ettiğiniz konularda ipuçları alabilirsiniz. Bu sohbetlerden biri çok kısa bir süre önce Ülker İçim Süt tarafından gerçekleştirildi. Ülker İçim Süt hızlı tüketim sektöründe bir ilk’e imza atarak, Hangout On Air’de anneleri Devletşah ile buluşturdu. Anneler çocuk gelişimi ve beslenmesi ile ilgili merak ettikleri tüm soruları konunun uzmanına sorma imkanına sahip oldular.
Yapılan sohbet sonrasında, Hangout On Air ‘e katılanlardan Google+’daki bu deneyimleriyle ilgili görüşlerini paylaşmalarını istedik. Yorumlarını aşağıda bulabilirsiniz:
Çocukla Hayat bloggerı +Handem Erkay Güner: “Hangout ile aramızda yaptığımız sohbete tüm dünyadan izleyebilen herkesi katmayı başardık. Arkadaşlarımdan bile, günler sonra geçmiş yayınlarda değinilen konular ile ilgili soru ve yorumlar alıyorum. Yazdıklarımızı okumaya fırsat bulamayanlar, sohbetimizi dinleyerek faydalanıyorlar.”
Deli Anne: “Ülker İçim ile Google+ Hangout, Türkiye için bir ilk olduğu gibi benim için de bir ilkti. Değişik ve heyecanlı bir deneyimdi. İnternet üzerinden böylesi bir program yapılması özellikle blog sahipleri, blogseverler ve blog okuyucuları arasında sıcak, samimi bir hava oluşturduğu kanısındayım. Bu deneyim bulunduğumuz ortama da farklı bir sinerji getirdi.”
Aslıhan Ulutaş,
Google Türkiye Ürün Pazarlama Müdürü
Blogger’da Google+ Arkadaşlarından Bahsetme Özelliği
Blogger’ın yazılım mühendisi Malte Ubl, resmi Blogger blogunda yapığı bir açıklamayla yeni bir özelliği bizlere tanıttı. Artık blog yazılarında çevrelerinizde bulunan her hangi bir Google+ profiline veya sayfasına mention gönderebiliyorsunuz.
Bunun için Blogger yazı editöründe mention göndermek istediğiniz kişinin ismin başına + işaret koymanız yeterli. + işareti koyup bir isim yazmaya başladıktan sonra çevrenizdeki kişiler listelenecektir. Böylece listeden mention göndermek istediğiniz kişiyi seçebilirsiniz.
Bu özelliği kullanabilmek için blogunuzu Google+ profilinize bağlamanız gerekiyor. Blogger gelişmeye ve devam ediyor. Bakalım sıradaki yenilik ne olacak…
19 Aralık 2012 Çarşamba
Blogunuzu 2013’e Hazırlayın
Önümüzde bizi bekleyen, keyifle yazılar yazmaya devam edeceğimiz koca bir yıl var. Çoğumuz için blog yazmak bir tutku haline dönüştüğü için 2013 yılında da yazmak için sabırsızlanıyoruz. Yani yeni yıla hazırız. Peki ya blogumuz? Blogumuz 2013 yılına hazır mı? Hazırlamak için neler yapabiliriz?
1. Performansınızı Değerlendirin
2013 yılında blogunuzun performansını arttırmak için öncelikle 2012 yılının performansını değerlendirin. Ziyaretçilerinizin sizden ne istediğini, en ok hangi içeriklerin ilgi gördüğünü vs. analiz edin. 2013 yılında yazacağınız yazılarda bu verileri göz önünde bulundurun. Blogunuzun performansını değerlendirmek için Google Analytics’i kullanabilirsiniz.
2. Hedeflerinizi Gözden Geçirin
Geçtiğimiz yıl hedefleriniz nelerdi ve ne kadarını başardınız? Bunun değerlendirmesini yaptıktan sonra 2013 yılı için blogunuza hedefler belirleyin. Kısa ve uzun vadede hedefler koymak başarı yolunda size motivasyon kaynağı olacaktır. Koyduğunuz hedefleri bir kenara not edin. Yıl sonunda tekrar değerlendireceksiniz.
3. Kullanıcı Deneyimini Arttırın
İçeriğinizin niceli ve niteliği çok önemlidir. Hatta blog yazarlığında en önemli şeydir. Bu içeriği okuyucunuzun kolayca okuyabilmesi sizin sorumluluğunuzdadır. Okuyucuların daha hızlı ve zahmetsiz bir şekilde gezebildiği, farklı cihazlardan rahatlıkla erişebildiği blog oluşturmayı fazlasıyla ciddiye almalısınız.
4. Tasarımı Elden Geçirin
Yeni yıla yeni bir görünümle girmek hem sizde hem de okuyucularınızda heyecan yaratacaktır. Eğer tasarımınız sizinle özdeşleşmişse keskin değişiklikler yapmanız gerekmez. Ufak tefek detaylar da ekleyebilirsiniz.
5. İçerik Planlaması Yapın
Ne yazık ki çok az blogda gördüm içerik planlaması. “İçerik planlaması nedir?” diyecek olursanız kısaca açıklayayım. İçerik planlaması, editöryal bir takvimde hangi günlerde hangi tür içeriğin yayınlayacağını önceden planlamaktır. Bu sayede hem belli bir düzene kavuşacak hem de okuyucularınıza düzenli içerik sağlayacaksınız.
6. Sosyal Hesaplarınızı Güncelleyin
Devir sosyal medya devri. 2013 yılında da öyle olacak. Her sosyal ağda mutlaka bir hesap edinin. Mevcut sosyal hesaplarınızdaki güncellemeyi ihmal etmeyin. Tüm sosyal profillerinizde aynı resmi kullanmaya özen gösterin. Markalaşmanıza yardımcı olacaktır.
17 Aralık 2012 Pazartesi
Minimal Yatay Slayt Eklentisi
Görüntüsü ve işlevselliği ile blogunuza renk katacağını düşündüğüm bir galeri eklentisini paylaşmak istiyorum.

Bu fotoğraf galerisi eklentisi Jquery kullanılarak oluşturulmuş ve minimal bir tasarıma sahip. Yatay bir eklenti olduğu için ben blogun en altında eklenmesini uygun gördüm ama siz isterseniz ana sayfada veya diğer sayfalarda istediğiniz başka bir yere de ekleyebilirsiniz.
Galerinin sağında ve solunda bulunan navigasyon okları sayesinde resimler arasında geçiş yapabiliyorsunuz. Bu da galeriye onlarca resim ekleyebileceğiniz anlamına gelir. 5 resimlik yere onlarca hatta yüzlerce resim ekleyebilme imkanı sunduğu için oldukça kullanışlı bir eklenti. Nasıl çalıştığını görmek için aşağıdaki videoyu izleyebilirsiniz.
Blogunuza eklemek için Şablon > HTML’yi Düzenle > Devam Et yolunu izleyin ve Ctrl + F tuş kombinasyonunun yardımıyla </head> kodunu bulun. Hemen üzerine şu kodları ekleyin.
<link href='https://drive.google.com/file/d/0BxxMpDce-fNUWE9QbU16SEw5dk0' rel='stylesheet' type='text/css'/>
<script src='http://yourjavascript.com/51634122329/modernizr-custom-17475.js'/>
ikinci olarak yine şablondan </body> kodunu bulun ve hemen üzerine şu kodları ekleyin.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/45266829114/jquerypp-custom.js' type='text/javascript'/>
<script src='http://yourjavascript.com/31490241631/jquery-elastislide.js' type='text/javascript'/>
<script type='text/javascript'>
$( '#carousel' ).elastislide();
</script>
Somn olarak Yerleşim sekmesini açın ve burada Blog Kayıtlarının altındaki yatay Gadget ekleme yerine HTML/JavaScript olarak şu kodları ekleyin.
<!-- Blog Hocam Minimal Yatay Foto Galeri Eklentisi -->
<ul id="carousel" class="elastislide-list">
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCS8Kaxe7xvRI2LDtiWVLwyxWDfzctM8L0-yYqmATITlATJAh2gdhaD0lN2EasQMIBiofJt1XweB7uQyrHN3ota8hFar6eOuhYX4yVDK_uPj0ByqduLVNywRx8aVTsqlONwPp6qveeubfU/s160/1.jpg" alt="image01" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitXc7H1RMHx7nvKr0fxb7gs2ZPGQy7C7XvV1AFwD8CuJzp-rzDzmj2eVYK3zpXfyxtrhKY7vYbKUE62c6WrvEysrd2nrX1TDiMuh1HPCr_v2rpB3PHQl_KOpjaFMR4iG1MhLlFU2zG7QnA/s160/2.jpg" alt="image02" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgviIf1YfFYTDPuneK0WoLaI7NX1pHM8MMl3BXNP0oN0sYd4HxZ_LFVtQBL6N1D0hxThXFI7GqhbwepyJ5pBfK5kjuMAg2IxKJMt-1bEnF_hcxL0S-Ikt7FsXSKHGfkM3YgRjAWbjDL-8_s/s160/3.jpg" alt="image03" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPqtFQakp0X5U7nvLiBDpze2N4HNFdwQKDmqqDLHx5P3ZDn_4PXNGUs96ECTUMAre1BW3kJ-0dB7GcOSkkOdiSRg3x157pD8a2lCHS9MqNHnGqOZgkZa__ONoDsm0nmG3fhE6xBGNdqWEW/s160/4.jpg" alt="image04" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_uIEuG5Gj074Ny9tFhHtNQF9CaTWEVwqT3T2IPtBMZPX5iie0558cyZ1uqv3_XulN4wp9ewnxRj5XOylDUCVGw8FIMRbc9GCJRaQK3Sw4zZdGNGrAerSf7OLqcL_bs8zbdZbQUVSXbRhe/s160/5.jpg" alt="image05" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUmKC0AVYNr3CMBmPsHgutp2rZgseZgglKviVqruahzUwKGDvcSiEzcsF7YkQEglrja_jdpeh9rDTG8cQbIsDO75qRw1CtKbhY2XfhSJkLLVRIX_Oooe5zGRj5V0nVJrDR6ehHtOt3jSVI/s160/6.jpg" alt="image06" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjproBKvYBvEWon-YeQxpsOVCHfT3l9jHGG8ufXLxce24gkEwuv41uqd0njPKIjK_viD1rTMI5UPtsPL_VhYjfFXwbCMFXdfK7zgEyBkpNrkY2aP_v21AXZdnLICeMuQuxIqNpsDX8Pp_Qt/s160/7.jpg" alt="image07" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV7OsnS9nBnDu-S0SIe7Gy8WQJogY7JS0rRQiWwsZHIb7FmQPFLlxUodWzvolVcy_d4b30q6mj5c_9KFX_3QUTZPxqoVMdbCm7jFy64m0ZZNX1yydqCZrCnD7XhQtsaQRf8FrOKyn1wLlF/s160/8.jpg" alt="image08" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOTU-A5um8ZkHhEDhG8qm7s0tO2Aq2xa73GDHW7v8yeCMf77b5uDMeBNEJmEs6ek63iJfhRe3QHBu41ZBVRCP5rsfHzu_Xlrx9t3E3BbClUA5O3b5w5aYVgwnrPu0aENEanhPttBLWqkeT/s160/9.jpg" alt="image09" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt7AJg-Xmr8X38d-LKj7skoETfqLh8pCCxhl4bHf3EFyN5C1j2Twu8LFstH4Flcx7WNVVw5V7SQt2lUPEpWxJWAGhdUKOdGsryS4hqCvmIkQUuzdPySO17EbhB2O_yi4kPQWtEk1X9kxa6/s160/10.jpg" alt="image10" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinCp1O7OrKFUHkPpqYgOs1JOK3z6nRrH7_-cz9eJbP0hLlkgBA0HI8RaehB-7lUvfJT9FKMGnql8D3ofpL7oXa1yTxprWPb23O0-TOmuvyJIcq6WrO10DJW-tvKkaqOqCfP8sVuFwCWLWY/s160/11.jpg" alt="image11" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDqQ3c90sSrZK56qQWGxamuS-XS8OZWUz8idQmJWotp5Vm_Hk474oq6ldMio5kIzfWDx8j6NOJFJAOXjRmwJO8HT0sxXfPR0cyHWOQjfRfsfauaIS-mkqXg7Gq28SEnaIJVNszO5rsCrXY/s160/12.jpg" alt="image12" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHYWYJXhyphenhyphen8HHiAbx6JQJhrxDtT6u3kJaHe6jRRUy7AerjLmUuzPQcZgIpG8cUxN_wpuVqLIrsWaqINfgdd6sI2uW0ZrikXZSoO7MPCazE5zhFys99JladCeFYdh-ua-S79qxkS7ftQclLE/s160/13.jpg" alt="image13" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf83S5BVo16PRUNHYBlALb4IUuAa-mANzi8iwJreuWPzZlcunyAiLf6VSSaMxGtvWeH1VR7Rcuz9fR-jXP2OJCYxbhkj6N_CSROeDVVPvZmpRWyZVFwcWw-D1HYGCsAqM5gIViiRiu83VS/s160/14.jpg" alt="image14" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYr4A1_tp5dR9SiA_-eiBhPMw3vMMN1DySOePl9DKRAYZ0CM2w-CJi8k-vFrHxwgOdxt46OBOy6NxC4UU3wE4udXmYW1_CNMiHmU3BE5im48iuzNdOm70PY5AVZbZok_5tkVUAU13j-Hhl/s160/15.jpg" alt="image15" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicF0loPtFuAzljklySE-1eauVmy7eLcwMYmCTeMeGgdESzMBA_wVDOuW5wOT9EusP794Dzmq98m5UtX0msA07gqivCfK4hSAwJChEFsJ0EEhNvR8j9N_gCvC1hsCg3rTTAfa3tVVo8gTc7/s160/16.jpg" alt="image16" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp0xh04dC6PdpyZlDNzYmSDHcYKZnkKKEDYBrlBthZdp1twBe4iaUndZHBhf-KyFHkOaWnxSxe6A7o9yHxzisU6_C6Av-bxZQ5PaVIC7Tn9QnUo5an_Hlbk87F4OqX3S-2EXNKHYtHGF_T/s160/17.jpg" alt="image17" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYorsgHhenhGFed45n7fnHPN8JeisfPHP8qM9PeACVAF1QUEvJdFRmKJkE0GeA4gIH5_Rg90J00QWxZGAWVLV_URYs43v8-qOOOCQm99e3YRB3K24BuwDh7Cy3MQoFtFDuU-Be5g_QNkNb/s160/18.jpg" alt="image18" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-s31ziRmrpdlH4Dby9dQnE9d5uSFJWDf0CRBtphbp-IIaLzYOOf-uc3mNsmB9lpR2AIhUwAZBXO1qUqiFEQhxPr4G3mHqd000FEijZphTsBtUln6gqR1yJEC_dsdz_2xCnjlyMpXNC5dv/s160/19.jpg" alt="image19" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKHFQ_od0u3QLZ6jjBsEZRIaIbmoLfEqNqGJ2ScnCvLGtAOrTb0bl0lp21JY1JdX0GdVVW9ygFpFd6v4l6rdOBo3hk-GUAWkSKzmWA7zcanBDi_9bgYrWfWzp777Js8Aj_lfyZ3rjdyR5y/s160/20.jpg" alt="image20" /></a></li>
</ul>
<!-- Blog Hocam Minimal Yatay Foto Galeri Eklentisi -->
- Galeride göstermek istediğiniz resimlerin URL’lerini benim yazdığım .jpg uzantılı URL’lerle değiştirin.
- Resme tıklayınca açılmasını istediğiniz sayfaları # işaretinin olduğu yerlere yazacaksınız.
- alt="image01-20” olarak gördüğünüz yerlere ise resim hakkında bir tanım metni yazın.
Eklentiyi eklerken takıldığınız bir yer olursa yorum bölümünden sorabilirsiniz. Blogunuzun kenar çubuğunda kullanmanız için bu eklentinin dikey versiyonunu da yakında paylaşacağım.
14 Aralık 2012 Cuma
“Google Arkadaşım Ol” Eklentimi Paylaşıyorum
Sağ tarafta gördüğünüz “Google Arkadaşım Ol” başlıklı eklentiyle ilgili çok mail aldım. Mail gönderen arkadaşlar bu eklentiyi kullanmak istediklerini söylediler ve paylaşmamı rica ettiler. Biraz gecikmeli olsa da sonunda paylaşıyorum.
Aktif bir Google+ kullanıcısıysanız bu eklenti çok işinize yarayacak. Ben bu eklentiyi bloguma ekledikten sonra Google+ arkadaşlarımın sayısında kısa sürede çok hızlı bir artış oldu. Başlıkta Google arkadaşım olun dediğim için beni ekleyenleri eklemezsem ayıp olurdu. Bu yüzden beni çevrelerine ekleyen herkesi (rahatsız edici şeyler paylaşmadıkları taktirde) ben de çevrelerime ekliyorum.
Eklentiyi blogunuza eklemek için Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyerek aşağıdaki kodları yapıştırın.
<center><div style="border:1px solid #000;
-webkit-border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
width:278px;font-family:verdana;font-weight:bold;color:#666;"><div style="background: #F1921A;padding:2px;height:30px;font-size:14px;color:#fff;"><center style=" margin-top: 5px;">Google Arkadaşım Ol</center></div><center style="margin-top:5px;"><div style="font-weight:bold;padding:5px;">Serdar Kara</div><a href="https://profiles.google.com/110966163584417465277"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6Q95bi-z53uxj2trDcOXV5-ab-4FHFxh2LeKN4TAGnf3aiSDjSskc_DSJr4IUMRa-pxi5sjYnGubnQ3G9a3PGRsoeAnYXDHcvzZeRaJe0Omp9hnE05AuBP4KxayXYo3mi7dVkN32QB2hb/s192/Serdar.png"alt="Serdar Kara" width="80" height="80" border="0" /></a><br /><br/><div style="font-size:80%;">Google+ paylaşımlarımı takip etmek için çevrelerinize ekleyin.</div><br/><script type="text/javascript">window.___gcfg={lang: 'tr'};(function(){var po=document.createElement("script");po.type="text/javascript";po.async=true;po.src="https://apis.google.com/js/plusone.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(po, s);})();</script><g:plus href="https://plus.google.com/110966163584417465277" rel="author" width="210" height="69"></g:plus></center></div></center>
Değiştirmeniz gereken yerler :
- https://profiles.google.com/110966163584417465277 yazan yerlere Google+ profil URL’nizi yazın.
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6Q95bi-z53uxj2trDcOXV5-ab-4FHFxh2LeKN4TAGnf3aiSDjSskc_DSJr4IUMRa-pxi5sjYnGubnQ3G9a3PGRsoeAnYXDHcvzZeRaJe0Omp9hnE05AuBP4KxayXYo3mi7dVkN32QB2hb/s192/Serdar.png yazan yere kendi profil resminizin URL’sini yazın.
- Serdar Kara yazan yere kendi isminizi yazın.
12 Aralık 2012 Çarşamba
2012'de En Çok Neleri Merak Ettik?
55 ülkeden 838 listeyi kapsayan 2012 Zeitgeist internet sitemizde, dünyadaki arama trendleri ile ilgili bilgilere erişebilirsiniz. 'Dünyada ve Türkiye'de neler oldu, hangi konuları merak ettik, en çok neleri aradık?' tüm bu soruların cevapları Google Zeitgeist 2012'de.
Google Türkiye
Flash Mp3 Çalar Eklentisi
Fransız bir sitede Dewplayer isimli bir flash script bularak bunu bir Blogger eklentisine çevirdim. Her tasarıma uyması için birkaç farklı versiyonunu paylaşacağım. İstediğiniz versiyonun altındaki kodları Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyerek açılan pencereye ekleyin.
1. Classic Versiyon

<object type="application/x-shockwave-flash" data="https://drive.google.com/file/d/0BxxMpDce-fNUTmJVVTUwS3REbWc" width="250" height="65" id="dewplayerbub" name="Blog Hocam Müzik Çalar">
<param name="movie" value="https://drive.google.com/file/d/0BxxMpDce-fNUTmJVVTUwS3REbWc" />
<param name="flashvars" value="mp3=https://docs.google.com/file/d/0BxxMpDce-fNUMW9TMlpHa2Y1YjQ" />
</object>2. Mini Versiyon

<object type="application/x-shockwave-flash" data="https://docs.google.com/file/d/0BxxMpDce-fNUazZJMVkyRFFBWDA" width="250" height="65" id="dewplayerbub" name="Blog Hocam Müzik Çalar">
<param name="movie" value="https://docs.google.com/file/d/0BxxMpDce-fNUazZJMVkyRFFBWDA" />
<param name="flashvars" value="mp3=https://docs.google.com/file/d/0BxxMpDce-fNUMW9TMlpHa2Y1YjQ" />
</object>3. Vol Versiyon
<object type="application/x-shockwave-flash" data="https://docs.google.com/file/d/0BxxMpDce-fNUeUdYNWNjVHRtRDg" width="250" height="65" id="dewplayerbub" name="Blog Hocam Müzik Çalar">
<param name="movie" value="https://docs.google.com/file/d/0BxxMpDce-fNUeUdYNWNjVHRtRDg" />
<param name="flashvars" value="mp3=https://docs.google.com/file/d/0BxxMpDce-fNUMW9TMlpHa2Y1YjQ" />
</object>4. Bubble Versiyon

<object type="application/x-shockwave-flash" data="https://docs.google.com/file/d/0BxxMpDce-fNUbXNQb1VGemVTaDQ" width="250" height="65" id="dewplayerbub" name="Blog Hocam Müzik Çalar">
<param name="movie" value="https://docs.google.com/file/d/0BxxMpDce-fNUbXNQb1VGemVTaDQ" />
<param name="flashvars" value="mp3=https://docs.google.com/file/d/0BxxMpDce-fNUMW9TMlpHa2Y1YjQ" />
</object>Çalacak Şarkıyı Belirleme
Çalmasını istediğiniz şarkının bağlantısını kırmızı renkle yazdığım yere yazmalısınız. Bilgisayarınızda bulunan bir mp3’ün çalmasını istiyorsanız, o dosyayı öncelikle Dropbox’a yüklemelisiniz. Daha sonra aynı benim yaptığım gibi Dropbox üzerindeki bağlantıyı kırmızı renkle gösterdiğim yere yazmalısınız. Dropbox nedir? Nasıl kullanılır diyorsanız konuyla ilgili daha önce yazdığım yazıyı okuyabilirsiniz.
Yazı İçersine MP3 Çaları Ekleme
Yukarıda size gadget olarak ekleyebileceğinizi yazmıştım ama isterseniz bu mp3 çaları yazınızın içerisine de ekleyebilirsiniz. Bunun için Yeni Yayın oluştur dedikten sonra HTML sekmesini açıp istediğiniz müzik çaların kodlarını buraya ekleyebilirsiniz.

Takıldığınız bir yer olursa yorum bölümünden sorabilirsiniz. Bu arada yazıyı arkadaşlarınızı paylaşmayı unutmayın :)
10 Aralık 2012 Pazartesi
Facebook’ta Amaç Ne Olmalı?
Yazıya geçmeden önce bir hatırlatma yapmak istiyorum. Burada söz konusu olan şey elbette kişisel kullanım değil. Konumuz bloglar ve bloglara ait Facebook sayfaları.
Blog yazarlarının neredeyse tamamı Facebook’ta bloguna ait bir fan sayfası açıyor. Peki bu fan sayfasını hangi amaçla ya da ne şekilde kullanıyorlar? Hemen söyleyeyim.
- Sayfayı beğenenlerin sayısını arttırmaya çalışıyorlar.
- Sayfada paylaştıkları öğelerin daha çok kişinin beğenmesi için uğraşıyorlar.
İnsanları rahatsız etmediğiniz ve fake uygulamalar kullannmadığınız sürece bunlara hiç bir itirazım yok. Ancak resme biraz daha dışarıdan bakarsak asıl amacımızın farklı olması gerektiğini görebiliriz.
Şunu kabul etmeliyiz ki fan sayfamızı beğenenler halihazırda blogumuzu sürekliyi okuyan kişiler. Zaten blogumuzu takip eden kişilere Facebook sayfamızı beğendirmek önemli ve keyifli olabilir ama asıl amaç bu olmamalı!
Facebook aracılığıyla okuyucu kitlemizi genişletmenin yolu, mevcut okuyucuularımızın arkadaşlarını ve çevresindekileri kazanmaktan geçiyor. Blogumuzu süekli okuyan ve beğenen kişiler Facebook’ta bizden ne kadar çok bahsederlerse o kadar fazla referansa sahip olacağız ve okuyucu kitlemizi daha da genişleteceğiz. Facebook’un bloglar için gerçek değeri de burada başlıyor zaten.
Dışarıdan baktığımıda durum böyleyken bize düşen şey Facebook sayfamızı beğenen kişileri daha aktif hale getirmek, onların ilgisin çekecek ve arkadaşlarıyla paylaşabileceği içerikler oluşturmak.
Facebook Takipçilerinizin Etkinliğini Arttırmak İçin Neler Yapabilirsiniz?
Facebook’un blogumuza yeni okuyucular kazanması için takipçilerimizin etkinliğini arttırmak, yorumlarını arttırmak ve daha sosyal bir sayfa haline dönüşmemiz gerekiyor.Bunun için;
- Takipçilerimizin kendilerinden bir şeyler katabilecekleri yarışma ve içerikler oluşturabiliriz.
- Takipçilerimizin daha paylaşımcı olmaları yönünde onları teşvik edebiliriz.
- Kitlelere yayılacak etkinlik ve aktiviteler düzenleyebiliriz.
Özretle;
Facebook’tan tam anlamıyla faydalanmak istiyorsanız hedefiniz mevcut okuyuccularınız değil, onların arkadaşları olmalıdır. Sıradanlıktan uzak, ilgi çekici paylaşımlarınız takipçileriniz aracılığıyla onların arkadaşlarını etkileyecek ve size yeni okuyucular kazandıracaktır.
7 Aralık 2012 Cuma
Blogunuz İçin Nasıl Buton Yapabilirsiniz?
Merhabalar sayın okur.
Konuk yazarınız olarak size blogunuz/siteniz için nasıl banner yapabileceğinizle ilgili basit bir anlatım sunmak isterim. Blogger platformunu kullandığım için blogger üzerinden anlatacağım ve bildiğim kadarıyla yapım aşaması Wordpress’te de hemen hemen aynı. Blog/site kavramlarını da kısaltarak blog olarak kullanacağım yazımda.
Öncelikle blogunuzu temsilen bir resim belirleyin. Resimleri online resim editörleri yardımıyla istediğiniz şekilde düzenleyebilirsiniz. Örneğin ben Picmonkey kullanıyorum, kullanımı çok kolay ve Picnik’i anımsatıyor.
Picmonkey yardımıyla seçtiğiniz resmin boyutlarını değiştirebilir, köşelerini yuvarlayabilir, üstüne yazı veya semboller ekleyebilir aynı zamanda resmi kırpabilirsinizde.
Bannerlar genelde kare olarak tercih edilir ve en ideal boyutları 125x125 veya 100x100 dür. Kullanılacak alana göre değiştirebilirsiniz elbette ama en çok tercih edilen 125x125 boyutlarında olanlarıdır. Örneğin ben blogumun headerını banner olarak kullanmak istediğimde, kesip, boyutunu değiştirip ve köşelerini yuvarlayıp bu hale getirebiliyorum.
Picmonkey’de bu tür düzenlemeleri yapıp resmimizi hazır hale getirdikten sonra resmin urlsine ihtiyacımız olacak tabii ki. Ben bunun içinde Photobucket kullanıyorum. Uploada basıp hazırladığınız küçük resmi yükledikten sonra yüklenen resmin üstüne tıklayın. Sağda çıkan 4 tane linkten direct link olan bize lazım olacak.
Blogger üzerinden anlatırsak ;
Tasarım > Yerleşim > Gadget ekle kısmından HTML/Javascript’i seçip içerisine şu kodu yazın
<center><img src=”DIRECT LINK BURAYA YAPIŞTIRILACAK”/></center>
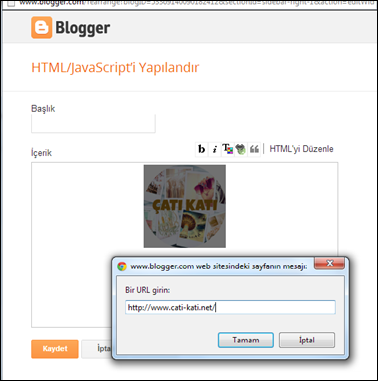
Sonrasında ‘zengin metin’e bastığınızda bannerınızı görebilirsiniz. Bannerını seçin ve bağlantı oluştura tıklayıp tıklandığında yönlendirmesi gereken linki yazın. Aşağıdaki resimdeki gibi
Tamam diyip kutucuğu kapattıktan sonra üstteki “HTML’yi düzenle”ye basın. Gördüğünüz bütün kodu kopyalayın, sonra yeni bir satıra geçin (kodları silmeden tabi) ve şunları yazın
<center><textarea>
kopyaladığınız kodu hemen bitişiğine yapıştırın ve sonuna şu kodları ekleyip bitirin.
</textarea></center>
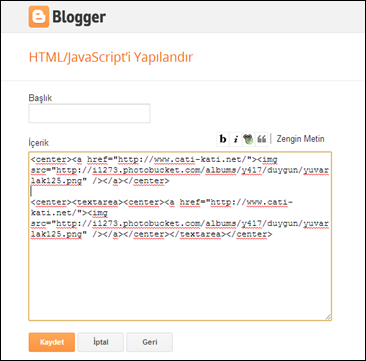
Şu şekilde gözükmesi gerekli
Sonrasında tekrar “zengin metin”e basıp kontrol ettiğinizde bu şekilde gözükmesi gerekli.
Kaydedip çıkın ve bannerınız hazır.
Neden blogum için banner yapmalıyım diye düşünüyorsanız buradaki yazımda belki aradığınız cevapları bulabilirsiniz. Mutlu haftalar dilerim.
Yazar Hakkında:
| Duygu Uygun ÇATI KATI bloğunun yazarı. Yaratıcı projeler, pratik fikirler ve daha fazlası için blogumu ziyaret edebilirsiniz. |
5 Aralık 2012 Çarşamba
Ziyaretçilere İstediklerini Verin
Google Analytics ile ilglili hemen her yazımda bu aracın sadece ziyaretçi sayısını ölçmekte kullanılan basit bir sayaç olmadığını, blogunuzla ilgili pek çok veri elde ederek içerik ve pazarlama stratejinizi belirlemenize yardımcı olacağını vurguluyorum.
Bu yazıda Google Analytics yardımıyla ziyaretçilerinize istedikleri içeriği sunmaya çalışacağız. Performansı düşük yazıları bularak bunları tekrar optimize edecek ve sayfada geçirilen ortalama süreyi geliştireceğiz.
Öncelikle Google Analytics hesabınıza girin ve soldaki menüden İçerik > Site İçeriği > Açılış Sayfaları sekmesini açın.
Bu sekmeyi açtığınızda blogunuzda ziyaret edilen sayfalar ve o sayfaları ait bazı veriler gözükecek. Yazıların performansını buradaki veriler yardımıyla ölçebilirsiniz.
Örneğin X konusu için X başlıklı yazınızı açan bir ziyaretçi eğer o konu hakkında istediği içeriği görmezse sayfada uzun süre kalmaz ve o sayfayı terkeder. Bu demek oluyor ki “Ortalama Ziyaret Sitesi” bizim için yazılarımızın performansını belirlemede önemli bir veridir.
Kendimden bir örnekle devam edeyim. Resimde de gördüğünüz gibi yazılarıma girildiğinde bir kaç dakika o sayfa zaman harcanmış. Ancak Blogunuzun Başarısını Nasıl Ölçersiniz? başlıklı yazımda geçirilen ortalama sürenin sadece 5 saniye olduğunu görüyorum.
Bu veriden bahsi geçen yazının performansının düşük olduğunu ve bazı iyileştirme çalışmaları yapmam gerektiğini anlayabilirim.
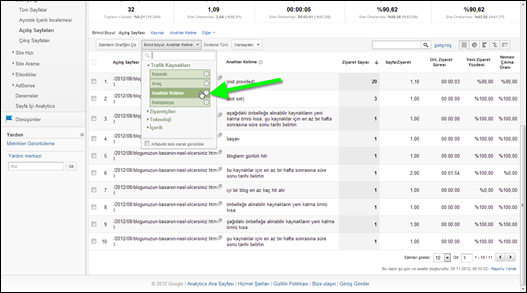
Şimdi gelelim nasıl iyileştirmeler yapabileceğime. Yapmam gerken şey öncelikle insanların ne bulma umuduyla bu sayfayı ziyaret ettiğini anlamak. Bunun için aynı sekmedeki performansı düşük yazıya tıklıyorum. O yazıya ait veri ekranı geldiğinde ise İkincil Boyut > Trafik Kaynakları > Anahtar Kelime seçeneğini seçiyorum.
Bu ekranda performansı düşük yazıma Google’da hangi kelimeleri arayarak ulaştıklarını yani yazıdan ne beklediklerini görebilirim. Böylece yazıya yeni bilgiler ekleyerek insanlara istedikleri şeyi verebilir ve sayfada geçirilen ortalama süreyi arttırabilirim.
Google Analytics kullanımıyla ilgili faydalı olacağını düşündüğüm uygulamaları paylaşmaya devam edeceğim. Umarım işinize yaramıştır. Bu yazıyı makaleyi faydalı bulduysanız aşağıdki butonlar yardmıyla arkadaşlarınızla paylaşın lütfen.
Teşekkürler.