31 Mayıs 2012 Perşembe
Google Türkçe Aramada Yenilikler
Türkiye’deki kullanıcılarımızın aradıkları bilgilere daha kolay ulaşabilmeleri ve daha keyifli bir arama deneyim yaşayabilmeleri adına Google Arama'larına bir dizi yeni özellik ekledik. Bu özellikleri Türkiye için yaptığımız ince ayarlar olarak da görebilirsiniz.
Yeni özellikler:
· Bir şehirden diğerine yol tarifine ihtiyaç duyduğunuz zaman soru yöntemini kullanabilirsiniz. Örnek olarak: Ankara'dan Bodrum'a arabayla nasıl gidilir, Van Mersin yol tarifi.
· Bayram ve özel günlerin zamanını şu şekilde sorabilirsiniz: gençlik bayramı ne zaman,Ramazan hangi tarihte.
· Gün batımı ve gün doğumu saatlerini Antalya gün batımı, Samsun gün doğumu, Artvin gün doğumu ne zaman yazarak öğrenebilirsiniz ya da kısaca gün batımı, gün doğumu araması yapabilirsiniz.
Geliştirilen özellikler:
· Hava durumu aramalarını zenginleştirdik, artık Kayseri için 5 günlük hava durumu, Bolu yarınki hava şartları dediğinizde de sonuçlara ulaşabilirsiniz.
· Harita aramalarını geliştirdik, aramalara örnekler: Eskişehir haritası, Ağrı fiziki haritası, Hatay idari haritası
· Bugünkü döviz kurunu merak ediyorsanız, Google’a dolar kuru, euro ne kadar diye sormanız yeterli.
· Her zaman Türkçe klavyeniz olmayabilir, ama Google yine de sizi anlar ve Türkçe karakterler kullanmasanız bile arama sonuçlarını gösterir: Bolu yarinki hava sartlari, Sanliurfa gun batimi, Cankiri haritasi
Geliştirilen bu özelliklerin hepsi hızlıca görebileceğiniz ve kolayca keşfedebileceğiniz türden. Google’ın sizleri daha iyi anlaması ve size en doğru cevapları Türkçe olarak verebilmesi için çalışmalarımıza ara vermeden devam ediyoruz. Lütfen geliştirilebileceğimize inandığınız alanlarda yorumlarınızla bize destek olmaya devam edin.
Aysel Özgür, Selim Önal
30 Mayıs 2012 Çarşamba
Blog Hocam’a Misafir Olmanın Faydaları
Misafir Blogculuk ( Konuk Yazarlık ) kavramı ile ilgili çok yazı yazdım ve yazmaya da devam ediyorum.Hatta daha çok blogcuya ulaşması için belli başlı bilgileri Pdf formatında hazırladığım E-kitap’ta topladım.Tek amacım dünyadaki blogcular arasında çok yaygın olan bu olguyu ulaşabildiğim tüm blogculara yaymak.
Aslında bu konuyla ilgli yazdığım ilk yazılarıma neredeyse hiç reaksiyon almamıştım.İnsanlar benden misafir olmamı istiyorlar ancak kendileri başka bloglara misafir olmaktan kaçınıyorlardı.Zamanla insanların kafasına yatmaya başlamış olsa gerek ki bloguma yayınladığım misafir yazıların sayısı 9’a çıktı.
Türk blogcular arasında yaygın olan düşünce şu: “Kendi blogum duruken, yazımı neden başka bir blogda yayınlayayım?”. Şimdi bu soruya ve “Blog Hocam’a neden misafir olayım?” diye soranlara cevaben bir örnek vermek istiyorum.
Örnek olarak bloguma Yeni Blogcular Tarafından Yapılmaması Gereken 10 Şey ve Alexa Değerini Düşürmede Blog Yorumlamanın Etkisi başlıklı 2 adet makaleyle misafir olan Ehl-i Blog’u vereceğim.
Bildiğiniz gibi misafir yazı yazdığınızda yazının bir köşesine kendnizi tanıtabileceğiniz 1-2 cümle ve blogunuzun linkini yazarsınız.Ehl-i Blog’da blogum için yazdığı yazıların altına yazıyı kendisinin yazdığını belirtem bir cümle yazarak kendi bloguna link verdi.Peki bu işe yaradı mı?
Görmüş olduğunuz resim Ehl-i Blog’un Analytics raporlarına ait.Kendisinden rica ettim, o da sağolsun kırmayıp ekran görüntüsünü aldı ve bana gönderdi.Resimde de gördüğünüz gibi Ehl-i Blog bana yazdığı 2 adet yazı sayesinde Blog Hocam okuyucuları tarafından 678 kez ziyaret edilmiş.Sanırım bu resim Blog Hocam’a misafir olanların ziyaretçi trafiğindeki artışın ispatıdır.
Blog Hocam’a misafir olmanın faydaları sadece trafik sağlamakla bitmiyor.Ehl-i Blog’un yazdığı yazılardan birine 12, birine de 29 yorum yapılmış.Bu sayede okuyucularla etkileşime geçip sosyal çevresini genişletmesine de yardımcı olmuştur yazdığı yazılar.
Ehl-i Blog, Blog Hocam’a yazdığı yazılar sayesinde PageRank’i 4 ve Alexa değeri 140.000 civarında olan bir blogdan çok değerli bir dofollow backlink kazanmıştır. [ Değerleri Kontrol Et ]
Blog Hocam’a misafir olmanın faydalarını kanıtlarıyla gördünüz.Önümüzdeki günlerde dğer misafir yazarların da nasıl fayda sağladıklarını gösteren ekran görüntülerini paylaşacağım.
Blog Hocam, kurallara uygun yazılan her yazıya açıktır.Siz de Ehl-i Blog ve diğer misafir yazarlar gibi Blog Hocam’a misafr olmak ve blogunuza değer katmak istiyorsanız dkikkat edilmesi gerekenleri okuyun, yazınızı yazın ve bloghocam@gmail.com adresine gönderin.
28 Mayıs 2012 Pazartesi
Yazı Başlığının Yanına Yorum Balonu Ekleme
Bugüne kadar 2 yazı yazarak bloguma misafir olan Fırat Yalçın temasını düzenlerken zaman zaman benden küçük yardımlar rica etmişti.Bunlardan biri de yazı başlığının yanında, o yazıya ait yorum sayısını bir yorum balonu içerisnde göstermekti.Bu detayın diğer arkadaların da işine yarayabileceğini düşündüm ve blogda yazmaya karar verdim.
Öncelikle yorum balonunun görünümünü ve pozisyonunu belirttiğimiz stil kodları ekleyelim.Bunun için şablonunuzda ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin:
.yorumbalonu {
float: right;
width: 48px;
height: 48px;
background: url(http://icons.iconarchive.com/icons/semlabs/web-blog/48/comment-empty-icon.png) no-repeat;
font-size: 16px;
float: right;
margin-top: -15px;
margin-right: 2px;
text-align: center;
position: float;
text-align: center;
padding-top:13px;
}
İlkinci olarak şablonunuzdan <b:if cond='data:post.link'> kodunu bulun ve bunu aşağıdaki kodlarla değiştirin.
<b:if cond='data:post.allowComments'>
<a class='yorumbalonu' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
<b:if cond='data:post.link'>
Şablonu kaydetmeden önce önizleme yapın ve çalışıp çalışmadığını kontrol edin.Eğer yazı başlığının yanında yorum balonu gözüküyorsa şablonu kaydedebilirsiniz.Her hangi bir sorunla karşılaşırsanız yorum bölümünden iletebilirsiniz.Kolay gelsin.
25 Mayıs 2012 Cuma
Renkli, Resimli Ve Kayan Yorumlar Yazma
Bildiğiniz gibi Blogger, yorum formuna dişli yorum özelliğini getirerek güzel bir güncelleme yapmıştı.Ben de daha şık bir yorum bölümüne sahip olmanız için bu dişli yorumlara stil vermekle ilgili bir yazı yazmıştım.Bu yazımda ise sizlere Blogger yorumlarınıza fark getirecek bir scripti tanıtcağım.
Blogunuza ekleyeceğiniz bu Java Script ile yorumlarınızı farklı renklerde yazabilecek, yorum olarak istediğiniz bir resmi gönderebilecek ve marquee dediğimiz kayan yazı şeklinde yorumlar yazabileceksiniz.
Öncelikle Java Script kodunu blogunuza eklemeniz gerekiyor.Bunun için şablonunuzdan </body> kodunu bulun ve hemen üstüne aşağıdaki kodu ekleyin.
<script src='http://hosting.gmodules.com/ig/gadgets/file/105066904960012479556/nccode.js' type='text/javascript'/>
Şimdi gelelim bu scripti nasıl kullanacağınıza.Öncelikle nasıl renkli yorumlar yazacağınızı göstermek istiyorum.Yorumunuzu [co="blue"]Yorumunuz[/co] şeklinde yazarsanız mavi rekte gözükecektir.Blue yazan yeri ingilizce renk isimleri olan red, green, yellow… vs olarak değiştirirseniz yorumunuzun rengi değişecekttir.İşte bir örnek:
Şimdi de yorum olarak bir resim göndermeyi deneyelim.Bunun için kullanmanız gereken tag ise [im]Resim URL’si[/im] şeklinde olacak.Örnek olarak bir yorumda misafir blogculuk kitabımın kapak resmini göndereceğim.İşte sonuç:
Scriptin son marifeti olan kayan yorum yazma olayı içinse kullanmanız gereken tag [ma]Yorumunuz[/ma] şeklinde.Bunun nasıl çalıştığını gösterecek animasyonlu gif şeklinde bir örnek hazırlayamadığım için kendiniz deneyip görebilirsiniz.
Yorum formuna getireceğiniz bu özelliği çok farklı amaçlarla kullanabilirsiniz.Örneğin yorumunuzda özellikle belirtmekistediğiniz ve dikkat çekmesini istediğiniz bir kısmı farklı bir renkte yazabilirsiniz.Ya da yorumda resimli bir ançıklama yapmak istediğinizde resmin adresini vermek yerine resmin kendisini yorum olarak gönderebilirsiniz.
24 Mayıs 2012 Perşembe
Sony Walkman Z Sunar: Hayat Kurtaran Playlist'ler!
Sony, yakın zamanda ülkemizde de piyasaya sürdüğü Android tabanlı MP3 player’ı Walkman Z için yeni bir dijital kampanya hazırlamış. Walkman Z; üstün ses kalitesi, gerçeğe yakın görüntü sağlayan 4.3” geniş yansıma engelleyici ekranı, xLoud dahili hoparlörü, herhangi bir program gerektirmeden içerik aktarımı, Wi-Fi, Google Play Store ve internet erişimi gibi özellikleriyle ön plana çıkıyor.

Kampanyada Sevginin Gücü Programı'nı beraber hazırlayan Kaan Sezyum ve Deniz Alnıtemiz ikilisi, Walkman Z’yi tanıtmak için bir araya gelmiş. 5 Playlist hazırlamışlar ve videolarla listelerdeki şarkıları neden seçtiklerini anlatmışlar. Playlist’ler; Orta Halli Bir Arabada Dinlenecekler, Arkadaşının Düğününde Çalınabilecekler ve Sevgili Eve İlk Geldiğinde Çalınacaklar gibi eğlence vaat eden isimlere sahip.
www.hayatkurtaranplaylistler.com adresine tıkladığınızda önce Kaan Sezyum ve Deniz Alnıtemiz sizi karşılıyor. Açılış videosunda playlist’leri tanıyoruz. Ardından seçtiğiniz playlist’e gidiyorsunuz. Başlığa eşlik eden videoyu izlerken favori parçalarınızı seçiyorsunuz. Sonra da Walkman Z çekilişine katılıyorsunuz. Her playlist için ayrı bir çekiliş yapılıyor. Bu arada favorilerinizi paylaştığınız da arkadaşlarınız da hangi şarkıları seçtiğinizi görebiliyor. Kampanya 26 Haziran’da son bulacakmış.
www.hayatkurtaranplaylistler.com adresinden Sezyum ve Deniz’in videolarını izleyip Walkman Z çekilişine katılabilirsiniz.
Walkman Z resmi sayfası: http://www.sony.com.tr/hub/walkman-mp3-calar/z-serisi
İzlesene kanalı: http://www.izlesene.com/kanal/walkmanz/
Bir bumads advertorial içeriğidir.
23 Mayıs 2012 Çarşamba
Google AdSense Kazancınızı Arttıracak 7 İpucu
Güvenilirliği ve kolay kullanımı sayesinde ülkemizdeki web sitelerinin ilk tercih ettikleri reklam platformu olan AdSense’in çalışma mantığı şu şekildedir: Başvurunuz kabul edildiği taktirde içeriğinizle ilgili reklamları blogunuza yerleştirirsiniz ve ziyaretçileriniz bu reklamlara tıkladıkça kazanırsınız.
Çok kolay gibi gözükse de eğer tek yaptığınız AdSense reklamlarını blogunuza yerleştirip ziyaretçilerin tıklamasını beklemekse elde edeceğiniz kazancın sizi tatmin etmesi mümkün değil.

Google AdSense kazancınızı arttırmak istiyorsanız bazı stratejiler geliştirmeli ve bu işte başarı sağlayan yayıncıların verdiği ipuçlarından faydalanmalısınız.Aşağıda başarılı Google Adsense yayıncılarının verdiği ve AdSense kazancınızı ciddi şekilde arttıracak ipuçlarını bulabilirsiniz.
1. Organik Trafiğe Odaklanın
Bir websitesinin sosyal medya, backlinkler veya e-posta bültenleri sayesinde farklı trafik kaynakları olabilir.Ancak söz konusu Google AdSense reklamlarından kazanç elde etmekse sizin için en önemli trafik kaynağı organik trafik yani arama motorlarından gelen trafik olmalıdır.Neden mi?
Arama motorlarından sitenize gelen ziyaretçiler spesifik bir konuyu arıyorlardır ve o konu sizin sitenizde olduğu için arama sonuçlarında siteniz çıkmıştır.Sitenizde gösterilen AdSense reklamları ise o konuyla ilgili olduğuna göre tıklanma ihtimali her zaman çok daha yüksektir.
Organik trafik elde etmenin yolu ise SEO yani arama motoru optimizasyonudur.Bunun için uzmanlardan yardım alabileceğiniz gibi internetteki SEO konulu sitelerde yer alan temel teknikleri uygulayarak ta organik trafiğinizi arttırabilirsiniz.
2. Uzun Anahtar Kelimeleri Hedefleyin
Eğer AdSene gelirinizi arttırmak istiyorsanız uzun anahtar kelimeler sizin en iyi dostunuzdur.Uzun anahtar kelimeleri hedefleyerek kısa zamanda organik trafiğinizde ciddi artış sağlayabilirsiniz.Bu yüzden anahtar kelime araştırması yaparken uzun anahtar kelime grupları kullanmaya ve aranma hacmine dikkat etmelisiniz.Bunun için Google AdWords Anahtar Kelime Aracı size yardımcı olacaktır.
3. Tema Tabanlı İçerik Oluşturun
Google, blogunuzda gösterilecek reklamları belirlerken sitenizin konusuyla ilgili anahtar kelimeleri hedefler.Eğer Google AdSense kazancınızı arttırmak istiyorsanız spesifik bir tema belirlemelisiniz ve olşturacağınız içerikler bu temanın etrafında şekillenmeli.Kısaca tema tabanlı içerik daha fazla para demektir.
4. Blogunuzu Sürekli Güncelleyin
Blogunuzdaki içerik ne kadar fazla ise Google AdSense kazancınızı arttırmak o kadar kolay olur.Bu yüzden her zaman yeni içerik eklemeniz ve sitenizi güncel tutmanız her zaman tavsiye edilir.
5. Reklam Bannerlarının Boyutuna Dikkat Edin
Daha büyük boyuttaki reklamların daha fazla ilgi çekmesi kaçınılmazdır.Reklamların boyutunu belirlerken kompakt olmasına ve gözü yormamasına dikkat edin.Yayıncılar arasında en çok kazandırdığı söylenen reklam boyutları 336×280, 300×250 ve 160×600 olarak söylenir ancak diğer boyutları da deneyerek nasıl performans aldınığınızı gözlemlemekte her zaman fayda vardır.
6. Reklam Yerleşimine Dikkat Edin
Reklamların blogunuzdaki yerleşimi reklamlarınızın tıklanma oranını büyük ölçüde etkiler.Aşağıda Google AdSense ekibinin yayıncılar için hazırladığı bir şema var.Bu şemada koyu rekli olan bölgelere yerleştirilen reklamların daha fazla kazandırdığı belirtilmiş.
 Şemadan da anlayacağınız üzere CTR yani tıklanma oranı en yüksek olan yer içeriğinizin hemen üstündeki bölümdür.
Şemadan da anlayacağınız üzere CTR yani tıklanma oranı en yüksek olan yer içeriğinizin hemen üstündeki bölümdür.
7. Renkleri Özelleştirin
Eğer metin tabanlı AdSense reklamları yerleştirecekeniz reklamların reklerini özelleştirerek blogunuzla uyumlu hale getirmelisiniz.Google AdSense sizlere çerçeve rengi, arkaplan rengi, link rengi, metin rengi gibi özellikleri değiştirme seçeneği sunar.Bunları özelleştirirken sınırları ve arkaplan rengi olmayan reklamların daha çok tıklandığını göz önünde bulundurun.
Söz Sizde
Google AdSense reklamlarını sitesinde yayınlayanlar, AdSense kazancımızı arttırmamızı sağlayacak bizlere önerebileceğiniz başka tavsiyeleriniz var mı?
21 Mayıs 2012 Pazartesi
Blog Tutan Kişinin Genel Kişisel Özellikleri
Hiç düşündünüz mü kimler blog tutmalı diye? Tabi ki bir sınırlandırma getirmek yanlış olur ama şu da var ki bir insanın blogger olabilmesi için belirli kişilik özelliklerine sahip olması lazım. Arkadaşlarıma diyorum blog tutun çok iyi gelir diye genelde "Amaan! Kim uğraşacak" ya da "Ben direk alır geçerim(yararlanır)" gibisinden tepkiler alıyorum.
Çünkü; herkes blogger olamaz. Aşağıda yazdığım bir bloggerın bence genel özellikleri, bunlar tamamen şahsi düşünceler olup tartışmaya açıktır. Sizde bir şeyler ekleyebilirsiniz.
1-Blog Tutan Kişi, Yardımseverdir
Blogger insanlar çoğu zaman hiçbir çıkarı olmaksızın yardım ederler. Bir konuda birisinin başı sıkışırsa onun sorununu kendi sorunu olarak görür ve çözmek için emek verirler. Hiç tanımamasına ve hiçbir çıkarı olmamasına rağmen.
2- Blog Tutan Kişi , Araştırmacıdır
Tabi ki araştırmacı olmayan bloggerlarda vardır ama genel olarak blog tutan insanlar araştırmayı severler. Her geçen gün bloguna yenilikler yapmak için gezinir dururlar. Başka bir blogda hoşlarına giden bir şeyi kendi bloglarına eklemek için hemen google'da araştırmaya koyulurlar.
Nadir olmakla birlikte bir blogger yazacağı konu hakkında daha önceden araştırma yapar, yazı içeriğini bu sayede geliştirir.
3- Blog Tutan Kişi , Çalışkandır, Üşenmez
Üşense zaten o kadar yazıyı tanımadığı insanlara yardım etmek maksadıyla ya da içini dökmek maksadıyla yazmaz. Çoğu kişiye blog tutmalısın dediğimde "amaan kim yazacak o kadar şeyi" deyip geçiyorlar. Peki diyorum ne deyim :)
4- Blog Tutan Kişi , Çalmaz, Emek Verir
Harbi blogger çok fazla alıntı yapmaz. Katılmadığı, desteklemediği reklamı para kazanacak olsa dahi yayınlamaz. Başka bir siteden bir şeyler alıntılıyorsa kaynağını mutlaka belirtir. Ama dediğim gibi bunu harbi blogcular yapar. Çakma değil.
5- Blog Tutan Kişi Genelde İçe Dönüktür
Tartışılır ama bir kişi yaşadıklarını çevresiyle konuşmak yerine bloga döküyorsa genelde içe dönüktür ve dış denetimlidir. Tamamen yaşadıkları üzerinden yazan bloggerlar için olabilirlik seviyesi yüksektir bunun. Sadece bir tahmin :)
Son olarak bunların hepsini sağladığını düşündüğüm ve bir sorun olduğunda yardım etmek için elinden geleni esirgemeyen Serdar Kara' ya şahsen teşekkür ediyorum.
Blog arkadaşlığı başkadır, iyi ki varsınız.
Yazar Hakkında: Bu yazı " Fırat YALÇIN " tarafından "Blog Hocam" için yazılmıştır.
18 Mayıs 2012 Cuma
Blogunuz İçin Anket Oluşturma Rehberi
Okuyucuların size verebilecekleri en önemli şeylerden biri feedback yani geri beslemelerdir.Okuyucularınızın görüşlerini almanın en iyi yollarından biri ise yanıtlarken sıkılmayacakları anketler oluşturmaktır.Bu yazıda anketlerin bloglar için öneminden ve nasıl oluşturacağınızda bahsedeceğim.
Anketlerin Önemi
Okuyucularınızla aranızda kuvvetli bir bağ oluşturmak için okuyucu kitlenizi iyi tanımak ve onları ne tür içeriklerin tatmin edeceğini bilmelisiniz.Bu noktada anketler devreye girer.Oluşturacağınız anketler sayesinde;
- Blogunuzu kimin okuduğunu (yaş, cinsiyet, lokasyon…)
- Ne tür içerik ogörmek istediklerini
- Blogla ilgili yaşadıkları teknik problemleri
- Tasarım veya kullanılabilirlik tavsiyelerini
öğrenebilirsiniz.Anketler sayesinde elde edebileceğiniz tüm bu bilgiler, blogunuzu gerek tasarım, gerekse içerik olarak geliştirmenize yardımcı olacaktır.
Anket Oluturmanın Yolları
Blogunuzda anket oluşturmanın bir çok yolu vardır.Burada en kolay anket oluşturma yöntemlerden bahsedeceğim.
1. Yorum Bölümü
Anket oluşturmanın en kolay yolu blogunuzun yorum bölümünü kullanmaktır.Yeni bir post oluşturarak içerisine sormak istediğiniz soruyu ve varsa cevap seçenekleri yazarak okuyucularınızdan yorum formunu kullanarak sorunuza cevap vermelerini istersiniz.
Bu yöntemde okuyucular seçeneklerin dışına çıkarak farklı yanıtlar da verebilirler.Bu bazen istenen, bazen istenmeyen bir durum olabilir.Ayrıca kimin hangi seçeneği tercih ettiği açıkça göründüğünden okuyucularınız yorum yazmaktan çekinebilirler.
2. Blogger Anket Gadget’ı
Blogger kumanda paneline giriş yaptıktan sonra Yerleşim > Gadget Ekle > Anket yolunu izleyerek Blogger’ın kendi anket eklentisini kenar çubuğunuza ekleyebilirsiniz.
Blogger’ın anket eklentisi özeellikleri ve tasarımı itibariyle oldukça basit ve sade bir eklenti.Bu eklentiyi eklemek çok kolaydır ancak zayıf tasarımıyla okuyucuların dikktatini çekmek biraz zor olabilir.
3. Profesyonel Anket Servisleri
Görünümü ve özellikleriyle daha profesyonel bir anket kullanmak istiyorsanız sizlere ücretsiz bir servis olan Quizsnack sitesini önerebilirim.Bu sitede oluşturduğunuz anketlerin görünümünü değiştirebilir ve embed özelliği sayesinde yazılarınızın içine gömebilirsiniz.Örnekleri görmek için şuraya bakabilirsiniz.
Diğer başlıca ücretsiz anket oluşturma servisleri ise şunlar:
| - Poll Code - Survey Monkey | - Blog Polls - Poll Daddy | - Question Form - Micro Poll |
Anket Oluştururken Dikkat Edilmesi Gerekenler
Etkili bir anket oluşturmak ve oluşturduğunuz anketten veril almak için bazı noktalra dikkat etmelisiniz.Blogunda anket oluşturacaklara tavsiyelerim şunlar:
- Anketi oluşturmadan önce bir hedef belirleyin.
- Anket sorunuz kısa ve net olsun.
- Seçenekler anlaşılır olsun.İnsanların kafalarında soru işareti bırakmasın.
- Anket süresini iyi ayarlayın.1 hafta zaman aralıı idealdir.
- Anket sonucunu bir blog yazısıyla okuyucularınıza duyurun.
Anketlerle ilgili söyleyeceklerim şimdilik bu kadar.Önümüzdeki günlerde Blog Hocam’da bazı anketler yayınlamayı ve Blog Hocam’ın gidişatını bu anketlerin sonuçlarına göre belirlemeyi düşünüyorum.O anketleri oluşturduktan sonraedneceğim tecrübeleri başka bir blog yazısıyla sizlere paylaşırım.
16 Mayıs 2012 Çarşamba
Yazının Bir Bölümünü Şifreyle Koruyun
Stumbleupon’u duymuşsunuzdur.İlgi duyduğunuz konularda yeni siteler keşfetmenizi sağlayan güzel bir sosyal mecra.Yine bir Stumbleupon turunda Vincent Cheung isimli Kanada’lı bir bilgisayar mühendisinin sitesiyle karşılaştım.CV’si çok etkileyiciydi.Projelerine göz attığımda ise biz blogcuların işine yarayacağını düşündüğüm JavaScript Encryption and Decryption projesini gördüm ve türkçeleştirip kendi blogumda paylaşmaya karar verdim.
Öncelikle bu scriptin ne işe yaradığından biraz bahsedeyim.Herkese açık bir blogunuz var.Ancak yayınlayacağınınız yazının bir bölümünü ya da yazıda geçen bir linki sadece özel kişilerin görmesini istiyorsunuz.Bu script ile korumak itediğiniz bu bölüme bir şifre koyarak sadece şifreyi bilen kişilerin görmesini sağlayabilirsiniz.Örnek için aşağıdaki videoyu izleyebilirsiniz.
Şimdi gelelim bu uygulamayı kendi blogunuzda nasıl kullanacağınıza.
1.Adım: Şablonunuzda </head> kodunu bulun ve bunun hemen üstüne aşağıdaki kodu ekleyin.
<script src='http://yourjavascript.com/49604241514/bloghocam-sifre.js' type='text/javascript'/>
2.Adım: Blogger kumanda panelindenyazınızı oluşturun ve yazının HTML bölümünden şifreyle korumak istediğiniz bölümün kodlarını seçip kopyalayın.
3.Adım: Şifreleme sayfasına gidin ve Key kutusuna kullanmak istediğiniz şifreyi yazın.Hiçbir butona basmadan Plain Text kutusuna 2.adıma kopyaladığınız kodları yapıştırın ve Encrypt tuşuna basın.
4.Adım: Şifreleme sayfasında oluşturduğunuz HTML Code kutusundaki kodu kopyalayın ve Blogger yazı editörüne dönerek eski kodlarla değiştirin.Son olarak kodlardaki Show encrypted text yazan yeri “Yazının devamını okumak için şifreyi girin” gibi bir metinle değiştirerek yazınızı yayınlayın.
Eski kodlarla değiştirin diye yazdım ama yanlış anlaşılmasın.Şifreleme sayfasında oluşturduğunuz HTML kodunu, Blogger yazı editöründe şifrelemek istediğiniz bölümün HTML kodlarıtyla değiştireceksiniz.Herkese açık olan yazının kodlarını silmeyin.
14 Mayıs 2012 Pazartesi
Tasarımıyla Fark Yaratan Bloglar
Bana göre bir blogu popüler yapan faktörlerden biri de tasarımı yani teması.Elbette bir blogda en önemli öğe o blogun içeriğidir ancak dikkat çekici bir tasarıma sahip ve orjinal temalar kullanan bloglar her zaman bir adım öndedir diye düşnüyorum.
Bir süredir bu yazıyı hazırlamak için o blog senin bu blog benim dolaşıyorum.Baktım işin içinden çıkamıyorum çeşitli platformlarda insanlardan önerilerde bulunarak bana yardımcı olmalarını istedim.Sonunda tasarmımıyla dikkat çeken ve orjinal bir temaya sahip blogların listesini 5’e kadar indirip bu yazıyı oluşturdum.Bakalım siz de benim gibi bu blog tasarımlarını beğenecekmisiniz?
Kelimeler Benim
Kişisel bir blog olan kelimelerbenim.com Blogger alt yapısı kullanılarak oluşturulmuş en iyi tasarıma sahip Türkçe bloglardan biri hatta birincisi diyebilirim.Blog Hocam’ın tasarımını yaparken esinlendiğim bir blog olduğunu daha önce belirtmiştim zaten.Aslında Kelimeler Benim’in temasının orjinali Fresh Pick isimli bir tema ancak o kadar yerinde ve güzel değişiklikler yapılmış ki bambaşka bir tema haline gelmiş.
Mahlukat
Wordpress alt yapısı kullanılan mahlukat.net ilk bakışta Microsft Türkiye’nin blogunu hatırlatsa da bence bu listeye girmeyi hakedecek orjinal ve dikkat çekici bir tasarıma sahip.
Emrah Kara
Wordpress alt yapısı kullanılan bir blog olan emrahkara.net, kişisel bir blog temasına verilebilecek en güzel örneklerden.
Spaksu Blog
2007 yılından beri online olan ve sürekli tasarımını geliştiren bir blog olan spaksu.com da Wordpress altyapısı kullanıyor.Özellikle kendine has header ve footer tasarımıyla dikkatimi çekem bloglardan biri.Detaylar için de oldukça uğraşılmış ve güzel bir renk uyumu yakalanmış.
Egonomik
Bir başka Wordpress blog olan egonomik.com’un tasarımı aslında çok hoşuma gitmedi.Her taraftan bir özellik fışkırması bana biraz fazla geliyor.Ama konumuz tasarmıyla fark yaratan ve orjinal temalı bloglarsa Egonomik’i listeye eklememek haksızlık olurdu.
Yorum Yazacakların Dikkatine!
Listedeki blogların tasarımları hakkında veya genel olarak bir blog tasarımının nasıl olması gerektiği ile ilgili yorumlara açığım.Ancak biliyorum ki bazı fırsatçılar buraya kendi adreslerini yazmak isteyecekler.Sözüm onlara.Zahmet edip link yazmayın, silinecek.Anlayışınız için teşekkür ederim.
11 Mayıs 2012 Cuma
Son Zamalarda Blogda Yaptığım Değişiklikler-4
Blogda yaptığım 4. değişiklik serisi ile ilgili bir bilgilendirme yapmak istiyorum.Daha önce yapyığım 1. 2. ve 3. değişiklik serilerinde sizlerden olumlu tepkiler almıştım.Yaptığım değişiklikler genelde beğenilmişti.Bakalım bu son değişiklik serisini de beğenecekmisiniz?
1. Misafir Yazılarım
Bildiğiniz gibi zaman buldukça diğer bloglara misafir olarak onlar için yazılar yazmayı seviyorum.Bu sayede hem yeni blogcularla tanışıyor hem de blogumun trafiğini arttırma fırsatı buluyorum.Emek harcayarak yazdığım bu yazıların okunması benim için çok önemli.Bu yüzden kenar çubuğunda bunları listeliyorum.Bu listenin daha çok dikkat çekmesi için CSS kullanarak biraz stil kattım.Umarım sizi rahatsız etmiyordur.
2. Google+ Ve Linkedin Paylaş Butonu
Google+’ın resmi paylaş butonunu nasıl ekleyeceğinizi bir yazıyla duyurmuştum ancak üşengeçlikten bir türlü kendi bloguma ekleyememiştim.Sonunda sosyal paylaşım butonlarının yer aldığı kutuya Google+ Paylaş butonunu ve ben kullanmasam da çok sayıda kullanıcısı olan Linkedin Paylaş butonunu da ekledim.Google+ ve Linkedin hesabı olanlar bu butonlar sayesinde Blog Hocam’daki yazıları sayfalarında takipçileriyle kolayca paylaşabilirler.
3. Takip Et Butonları
Takip et butonları eklemeyi uzun zamandır düşünüyordum ancak nereye ve ne şekilde ekleyeceğime bir türlü karar veremiyordum.Önce sayfayla birlikte hareket edecek şekilde
kullanmayı düşündüm ancak sonunda bu haline karar verdim.Kullandığım ikonları Google görsel aramadan buldum.CSS ile şeffaflık efekti verdim.Üzerine gelindiğine ise normal renklerine dönüyor.
Söz Sizde
Bu değişikliklerle ilgili görüşlerinizi merakla bekliyorum.Daha önce belirttiğim gibi tavsiye ve eleştirilerinizi dikkate alıyorum.Bundan sonraki değişiklikler görsellikten çok kullanılabilirliği arttırmaya yönelik olacağından yorumlarnız benim için çok önemli.
Beko Basketbol Oyunu'nu Oynamayan Kalmasın! Oyun Çok Keyifli, Süper Ödüllü…

Uygulamada ilk dikkat çeken nokta, oyuna girişte kolaylık sağlanmış olması. İlk olarak karşınıza, oyunu oynamak isteyen herkesin düşünüldüğü iki farklı giriş seçeneği çıkıyor. Oyunu oynayan herkesin yeni bir çekiliş hakkı kazandığı uygulamada, büyük ödülü kazanan kişiye ödülü ulaştırabilmeleri için bilgi formunu eksiksiz doldurmak gerekiyor. Sonra oyun başlasın! Çok eğlenceli bu oyunu oynamak için tek yapmanız gereken mouse’un sol tuşuna basarak topu tutmak, yönlendirmek, topun hızını ayarlamak ve atışı yapmak için tuşu bırakmak. Verilen sürede en az iki basket atmak sizi bir sonraki bölüme taşıyor. Emin olun, bölümler bitmesin oyun hep devam etsin istiyorsunuz.
Her gün oynayarak 1 yeni çekiliş hakkı daha kazanılan uygulamada, arkadaşlarını davet eden çekiliş hakkını arttırıyor. Son olarak, “Çok keyifli, süper ödüllü bu oyunu oynamaya değer!” diyorum.
Bir bumads advertorial içeriğidir.
9 Mayıs 2012 Çarşamba
Google Penguen Algoritması
Google Panda algoritmasının etkileri ülkemizde yeni yeni görülmeye başlamışken Google’dan yeni bir algoritma duyurusu daha geldi.Bu yeni algoritmanın ismi de “Penguen”.
Panda algoritmasının devamını niteliğinde olduğunu düşündüğüm Penguen güncellemesinde amaç Google’ın webmasterlar için hazırladığı yönergelere uymayan düşük kalitede ki siteleri ve aşırı optimizasyon yapan siteleri cezalandırmak.
Google’ın Resmi Açıklaması
Google mühendisi Matt Cutts, Googl Panda Güncellemesini 24 Nisan tarihinde resmi Google blogunda Another step to reward high-quality sites başlıklı yazısıyla duyurdu.Açıklamada özetle şu belirtilmiş:
Önümüzdeki günlerde webspam’e yönelik önemli bir algoritma değişikliğine gidiyoruz.Bu değişiklik Google’ın mevcut kalite yönergelerine uygun olmadığını düşündüğümüz sitelerin sıralamasını düşürecektir.
Penguen Algoritmasının Olumsuz Etkilerinen Nasıl Korunabilirim?
Penguen güncellenmesinden olumsuz etkilenip arama sonuçlarında daha alt sıralarda çıkmak istemiyorsanız önleminizi almalı ve bazı faktörlere dikkat etmelisiniz.
1. Spam Yorumlar
Kendini akıllı zanneden bazı blogcular sırf backlink kazanmak veya o yorumu okuyan kişiyi kendi bloguna yönlendirmek için yazıyı dahi okumadan tek kelimelik/cümlelik saçma sapan spam yorumlar yazıyolar.Eğer sizin de spam yorumlar yazmak gibi bir stratejiniz varsa bundan vazgeçmelisiniz.Google ‘ın bu yeni algoritması spam yorumları kolayca tespit ediyor ve cezalandırıyor.
Okuyun: Bloglara Yorum Yazma Stratejim
2. Aynı Anahtar Kelimeyi Defalarca Tekrarlamak
Anahtar kelimeler SEO’nun en önemli öğelerinden biridir ancak sırf belli bir anahtar kelimede yükselmek için o kelimeyi yazıda defalarca kullanmak sizin o yazıyı insanlar için değil de Google için yazdığınızı gösterir.Bu durumda Spam olarak algılanırsınız ve Google tarafından cezalandırılırsınız.
Okuyun: Blog Yazılarında Anahtar Kelime Yoğunluğu
3. Kopya İçerik
Kopya içerik için Google’ın son yıllarda üzerinde en çok durduğu konu diyebiliriz.İnsanlar başklarının içeriklerini kopyalayarak sanki kendileri yazmış gibi sitelerinde yayınlamaktan bir türlü vazgeçmiyorlar.Google ise algoritmalarında bu tür siteleri tespit etmek ve cezalandırmak için sürekli güncellemelere gidiyor.Penguen güncellemesinde de kopya içerik kullanan siteler testpit edildikleri taktirde cezalandırılıyorlar.
4. Diğerleri
Matt Cutts’ın açıklamasında da belirttiği gibi Google’ın kalite yönergelerine uymayan siteler bu algoritmadan olumsuz etkilenecekler.Bu yüzden Google’ın web yönmeticileri için oluşturduğu yönergeleri okuyun ve blogunuzu bu yönergelere uygun hale getirmeye çalışın. [ Google Web Yöneticisi Yönergeleri ]
7 Mayıs 2012 Pazartesi
Google+ Canlı Videoyla Sohbet Tüm Dünyada Kullanılmaya Başlandı
Google+ Canlı Videoyla Sohbeti dünya çapında tüm Google+ kullanıcılarına sunmaktan büyük heyecan duyuyoruz. Artık sanatçı, popüler bir kişi ya da bir topluluğun temsilcisi dilediği mesajı canlı yayın ile tüm dünya ile paylaşabilecek. Google+ Videoyla Sohbet’te bir tık ile;
● Herkesin izleyebilmesi için yayın yapabilirsiniz: “Canlı Videoyla Sohbet’e izin ver”i tıklayarak Canlı Videoyla Sohbeti, Google+ akışınızdan, YouTube kanalınızdan ya da web siteniz üzerinden tüm dünyaya yayınlayabilirsiniz.
● Kaç izleyeniniz olduğunu görebilirsiniz: Yayınınız sırasında kaç kişinin sizi canlı izlediğini görebilirsiniz.
● Kaydedebilir, tekrar paylaşabilirsiniz: Canlı yayından çıktıktan sonra videonuz hem sizin YouTube kanalınızda, hem de Google+ akışınızda paylaşılacaktır. Böylelikle yayından sonra da videonuz hakkında fikir alışverişinde bulunabilir, gerektiğinde tekrar paylaşabilirsiniz.
Milyonlarca canlı videoyla sohbete imkan tanıyacak altyapıyı sunmamız biraz zaman alacaktır. Canlı Videoyla Sohbet isteklerini belirli bir sıralamayla önümüzdeki haftalarda gerçekleştiriyor olacağız. Siz bu sürede dilerseniz aşağıda kesinleşmiş yayınlardan birini seçebilir, şimdiden takviminize kaydederek katılabilirsiniz.
Cadbury İngiltere: May 11th, 4:30pm ET
Conan O’Brien: 8 Mayıs, 10:30pm ET
Jamie Oliver on Food Revolution Day: 19 Mayıs, 8:00pm ET
...Google+ hesabınıza giriş yapın ve canlı video sohbetleri takip edin ya da daha önceden gerçekleştirilmiş videoları izleyin.
Dünya ile neler paylaşacağınızı görmek için sabırsızlanıyoruz!
Chee Chew, Mühendislik Bölüm Direktörü
CSS İle Yazılarınızın Kopyalanmasını Engelleyebilirsiniz
Benim gibi saatlerce uğraşıp kendi içeriğini kendisi oluşturan blogcular, oluşturdukları bu içerikleri başka bloglarda gördüğünde eminim sinirleri bozuluyordur.Ne yazık ki Türkiye’de ki blog yazarlarının asla vazgeçmedikleri bir durum içerik hırsızlığı.
Blog Hocam’ı oluşturdmadan önce blogcuların yaş ortalamasının bu kadar düşük olduğunu bilmiyordum.Blog Hocam sayesinde pek çok blogcuyla tanıştım ve yaş ortalamasının 16-17 civarında olduğunu gördüm.İçerikler de genelde bu yaşlardaki blogcular tarafından kopyalanıyorlar.
Yaşı nispeten büyük, aklı başında blogcular bana sıkça içeriklerinin çalınmasını nasıl englleyebileceklerini soruyorlar.Genelde onlara internette pek çok sitede bulabilecekleri sağ tıklamayı engelleyen kodu öneriyordum.Ancak bu kod bir Java Script kodu ve bildiğiniz gibi Java Scriptler blogların hızını oldukça yavaşlatan öğeler.
Yeni öğrendiğim bir CSS3 tekniği ile hiç bir scripte gerek kalmadan içeriklerinizin kopyalanmasını engelleyebiliyorsunuz.Bu yöntem metnin seçilmesini engellediğinden sadece metin ağırıklı içerikler için kullanışlıdır.İsterseniz daşağıdaki kodları deneyin ve nasıl çalıştığını kendiniz görün.
1.Adım: Blogunuzun şablonundan ]]></b:skin> kodunu bulun.
2.Adım: Bu kodun üstüne aşağıdaki kodları ekleyin:
.post-body {
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
}
Keşke bu tür yöntemlere hiç ihtiyacımız olmasaydı ancak durum malum.İçinizi ne kadar rahatlatır bilmiyorum ama Google içerik hırsızlarıyla mücadelesine yoğun bir şekilde devam ediyor.Son olarak Penguen isminde yeni bir algoritma güncellemesi yaptıklarını duyurdular.Türkiye’de ki sonuçlara ne zaman yansıtacaklar bilmiyorum ama resmi blogdan okuduğum kadarıyla kopya içerikleri arama sonuçlarından kaldırmak yolunda yoğun bir şekilde çalıştıklarını söyleybilirim.
[ GÜNCELLEME ]
Yukarıda verdiğim kodu ben ve diğer blogcular denediğimede ççalışıyordu ancak ne hikmetse bir süre sonra çalışmamaya başladı.Alternatif olarak sizlere şu javascript kodlarını vereceğim.HTML/JavaScript gadget olarak bloguunuza ekledikten sonra yazı seçimi devre dışı kalacaktır.
<script language='JavaScript1.2'>
//Disable select-text script (IE4+, NS6+)- By Andy Scott
//Exclusive permission granted to Dynamic Drive to feature script
//Visit http://www.dynamicdrive.com for this script
function disableselect(e){
return false
}
function reEnable(){
return true
}
//if IE4+
document.onselectstart=new Function ("return false")
//if NS6
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
<script language='JavaScript'>curPage=1;
document.oncontextmenu = function(){return false}
if(document.layers) {
window.captureEvents(Event.MOUSEDOWN);
window.onmousedown = function(e){
if(e.target==document)return false;
}
}
else {
document.onmousedown = function(){return false}
}</script>
4 Mayıs 2012 Cuma
Dropbox İle Çevrimiçi Dosya Depolayın Ve Paylaşın
Son zamanlarda “Bulut Bilişim” yani “Cloud Computing” kavramını çok sık duymuşsunuzdur.Temel olarak bir bilgisayardaki dökümanlara başka bilgisayarlardan erişilmesi mantığına dayanan bulut bilişim, oldukça faydalı servislerin doğmasına yol açtı.Bunlardan biri de benim de yoğun bir şekilde kullandığım Dropbox.Bu yazıda size Dropbox servisinden ve nasıl kullanıldığından bahsedeceğim.
Dropbox Nedir?
Dropbox; fotoğraflarınızı, videolarıızı, dökümanlarınızı çevrimiçi olarak depolamanızı ve bunları insanlarla paylaşmanızı sağlayan ücretsiz bir araçtır.
Sürükle – bırak yöntemiyle Dropbox hesabınıza aktardığınız bir dosyaya istediğiniz an internet bağlantısı olan başka bir vbilgisayardan erişebilir, isterseniz bu dosyayı arkadaşlarınızla paylaşabilirsiniz.
Bir Blogcu Dropbox’ı Nasıl Kullanır?
Yukarıda da bahasettiğim gibi Dropbox çevrimiçi bir depolama ve paylaşım servisidir.Ben buraya Dropbox’ı hangi amaçlarla kullandığımı yazıyorum ancak siz çok farklı amaçlarda da kullanabilirsiniz elbette.
- Dosya Paylaşımı: Ziyaretçilerinizle paylaşmak istediğiniz dosyaları Dropbox hesabınıza yükleyin.Dosyaya ait linki arkadaşlarınızla paylaşın.Arkadaşlarınız o link tıklayarak ilgili dosyaya kolayca ulaşabilirler.
- Resim Depolama: Blog yazılarınızda veya tasarımlarınızda kullandığınız resimleri barındırabileceğiniz Picasa ve Flickr gibi pek çok ücretsiz servis mevcut.Dropbox’ta güvenilirliği ile bunlara güzel bir alternatif olabilir.
- Dosya Yedekleme: Bilgisayarınızda bulunan önemli dosyaları Dropbox hesabınıza da aktarın.Bilgisayarınız bir zarar gördüğünde bu dosyalar zarar görmemiş olur.
- Script Barındırma: Blogumuzda kullandığımız eklentilerin çoğunda Java Script dosyaları gereklidir ve bunlar depolandığı yerden silinirseeklentiler çalışmaz.Bu yüden Java Scriptleri Dropbox hesabınıza yükleyin ve eklentilerin çalışmasını garanti altına alın.
Dropox Üyeliği Ve Kurulumu
Dropbox’ın nimetlerinden yararlanmak için öncelikle (*) Dropbox Üyelik sayfasına gidip formu doldurarak hesabınızı oluşturun.Formu eksiksiz ve doğru bir şekilde doldurduysanız otomatik olarak Dropbox masaüstü aracı yüklenmeye başlayacaktır (14.3 MB).Ardından kuruluma geçecebilirsiniz.
(* Referans linkidir.Bu linki kullanarak üye olursanız bana ek depolama alanı kazandırmış olursunuz.)
1.Adım: Kurulum paketinin yüklenmesi bittikten sonra bu yükleme paketine tıklayarak ve Install butonuna basarak kurulum işlemine paşlayabilirsiniz.
2.Adım: Daha önce hesap oluştuduğunuz için ikinci seçeneği (I have already a Dropbox account) seçin ve Next butonuna basın.
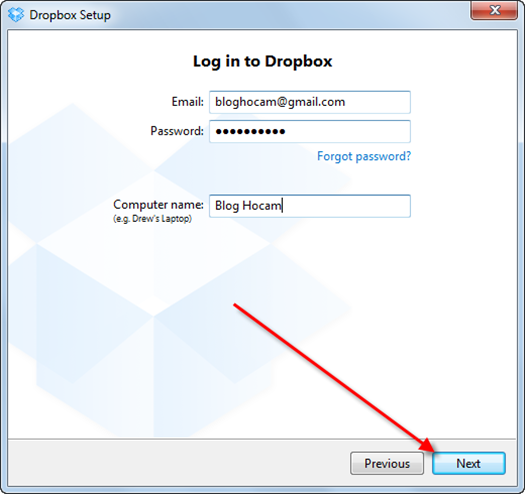
3.Adım: Üye olurken kullandığınız e-mail adresi ile şifreyi yazdıktan sonra bilgiayarınızın ismini de belirleyin ve Next butonuna basın.
4.Adım: Ücretsiz hesaplar için maksimum alan 2GB.Siz ücretsiz hesabı kullanacağınız için 2GB seçeneğini seçin ve Next butonuna basın.
5.Adım: Önerilen kurulum sayarı olan Typical’ı seçtikten sonra Install butonuna basabilirsiniz.
Kurulum tamamlandıktan sonra tanıtım turu başlayacaktır.Bunu istrseniz izlemeden Skip tour butonuna basarak geçebilirsiniz.
Dropbox’a Dosya Aktarma Ve Paylaşma
Masaüstünüze yerleşen Dropbox ikonunu farketmişsinizdir.Dropbox hesabınıza dosya aktarmak için bu aracı kullanacaksınız.Dropbox ikonuna çift tıkladığınızda açılan Dropbox klasörünün içinde Public isimli başka bir klasör daha göreceksiniz.Public klasörünün içerisine aktardığıız dosyaları arkadaşlarınızla da paylaşablirsiniz.Şimdi bir örnek verelim.
Örnek olarak logo.png isimli bir logo çalışmamı dropbox hesabıma aktaracağım ve herkesle paylaşacağım.
1. Dropbox > Public klasörüne giriyorum.
2. Logo isimli bir klasör oluşturuyorum (isteğe bağlı).
3. Sürüle – bırak veya kopyala – yapıştır yöntemi ile logo.png dosyasını oluşturduğum klasörün içine atıyorum.
4. Logonun üzerinde sağ tuşa basıp Dropbox > Copy link diyerek logonun linkini kopyalıyorum.
5. Tarayıcının adres satırına linki yapıştırırak logo çalışmamı görüntülüyorum.
Adres satırındaki link logoyu paylaşmak için kullanacağım link.Örneğin benim yüklediğim logonun linki şu: http://dl.dropbox.com/u/60346665/logo/logo.png Bu linke tıklayan herkes logoyu görüntüleyebilecek.
Söz Sizde
Bu servisle ilgili fikirleriniz neler? Dropbox’ı hangi amaçla kullanıyor ya da kullanmay düşünüyorsunuz? Tavsiye edebileceğiniz başka dosya depolama ve paylaşma servisleri var mı?
2 Mayıs 2012 Çarşamba
Alexa Değerini Düşürmede Blog Yorumlamanın Etkisi

Alexa değeri düşürmede elbette kaliteli yazılar google aramalarında öne çıkardığı için etkisi büyük.Yalnız kaliteli yazılar yazmanız daima iyi bir alexa değeri alacağınızı göstermez.Takibinizdeki blogları özellikli PR ve Alexa değeri iyi olan siteleri yorumlamanız size büyük katkı sağlayacaktır.
Bakınız : Alexa Değerini Yükseltmek için Temel Teknikler
Blog yorumlamak alexa değerini nasıl düşürür?
Takibinizdeki sitelere gönderdiğiniz yapıcı yorumlar ilk olarak site yöneticisinin dikkatini çekecektir.Sizi tanımak için sitenizi mutlaka ziyaret edecek ve belki de listesine ekleyecektir.Daha sonra o yazıyı okuyan okurlar da yorumlarınızdan faydalanırsa elbette onların da dikkatini çekmeyi başaracaksınızdır.Böylece onlar da bu etkili yorum sahibini tanımak isteyecektir.O site üzerinden sizin sitenizi ziyaret edeceklerdir.Bedavadan yaptığınız uygulamayla Alexa nın en çok sevdiği işlerden birisini gerçekleştirmiş olacaksınız.
Tabii yorum yaparken teşekkürler, beğendim tarzı yorumlardan kaçının.Bu sizi ön plana çıkaracak adım olmayacaktır. Aynı zamanda yorumlarınızda adınızı ve site isminizi yazmayı da unutmayın.
Blog yorumlama alexa değerini düşürmek için benim bizzat denediğim bir yöntem ve olumlu sonuçlar aldığım bir yöntem.Eğer siz de Alexa değerini önemseyenlerdenseniz etkili yorumlarınızı populer sitelere bırakarak sonuçlara bakabilirsiniz.
Yazar Hakkında:
1 Mayıs 2012 Salı
Chrome Artık Türkiye'de kullanıcıların birinci tercihi
Chrome'un sunduğu yenilikçi yaklaşım Türk kullanıcıların web tarayıcısı kullanım alışkanlıklarını da değiştirdi. Statcounter'un son verilerine göre Chrome artık Türk kullanıcıların birinci tercihi.
Chrome'u daha iyi bir web tecrübesi yaşatma hedefi ile geliştirmeye devam edeceğiz. Bizi izlemeye devam edin.
Google Türkiye