31 Aralık 2011 Cumartesi
30 Aralık 2011 Cuma
28 Aralık 2011 Çarşamba
Mini E-Kitabımı Okuyun : Misafir Blogculuk
Neden Mini E-Kitap
Kitapta Neler Var?
- Misafir blogculuk nedir?
- Kendi blogum dururken başka bir blog için neden yazayım?
- Bir blog sahibi neden misafir blogcu kabul etmeli?
- Hangi bloglara misafir olmalıyım?
- Misafir yazı yazarken nelere dikkat etmeliyim?
- Kendimi ve blogumu tanıtan paragrafa neler yazmalıyım?
- Misafir blogcu olmak istediğimi blog sahibine nasıl iletebilirim?
- Misafir blogculuk neden bu kadar etkili?
- Bloguma misafir blogcu kabul etmek istiyorum.Ne yapmalyım?
Destek Olun
Bana 2 şekilde yardımcı olabilirsiniz.
1. Kitap hakkında bir blog yazısı hazırlayıp blogunuzda yayınlayarak,
2. Blogunuzun bir köşesine kitabın resmini ve linkini koyarak.
Kitap hakkında blog yazısı hazırlayıp yayınlayanlar buradan bana bildirirlerse yazılarını takip edip gelen yorumları cevaplamaya çalışacağım.
Blogunuzun kenar çubuğuna bu e-kitabı kotymak isterseniz aşağıdaki kodları HTML/JavaScript gadget’ı olarak eklemeniz yeterli.
<a title="Misafir Blogculuk Kitabını İndir" href="http://www.box.com/s/2c6kg5rsoiyuu2mkve7n" target="_blank"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; display: block; float: none; border-top-width: 0px; border-bottom-width: 0px; margin-left: auto; border-left-width: 0px; margin-right: auto; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcmKwc1G2lZhGpsby4q9S0EZurLZrIRIRNWW6F8niaLtcLzWhu_eD7A5VohwOzJTrjuckKs6R6vFUTk9WuS7MIMyI_APPETosXyqF86ZgjhvatXuQqMRIPew82s9ebeWQntwRTdRsZat4j/s576/misafir-blogculuk.png" width="200" height="270" /></a>
27 Aralık 2011 Salı
İşinize Yarayabilecek 5 Twitter Aracı
İlk zamanlarında bir oyalanma racı olarak görülen Twitter, bilinçli olarak kullanılmaya başlanınca oyalanma aravı olmaktan çıkıp sosyal medyanın en önemli parçalarından biri haline geldi.
Twitter değer kazandıkça Twitter ile lgili geliştirilen uygulama ve araçların sayısı da kalitesi artmaya başladı.
Aşağıdazaman zaman kullandığım ve işinize yarayabileceğini düşündüğüm bazı Twitter araçlarını listeledim.
1. Tweet Stats
Tweet Stats adından da anlaşıldığı gibi bir istatistik aracı.Twiter hesabınızdaki tweetleri analiz ederek zamana göre tweet dağılımınızı, günlük ve aylık tweet sayısınızı, reply ve retweet aksiyonlarınızı grafiklerle sunan başarılı bir araç. [ http://tweetstats.com/ ]
2. TWhoIs
TWhoIs bir Twitter kullanıcısının internetteki diğer sosyal medya profillerini bulan ve size bu kişi hakkına bilgi veren çk faydalı bir Twitter aracı. [ http://www.twhois.net/ ]
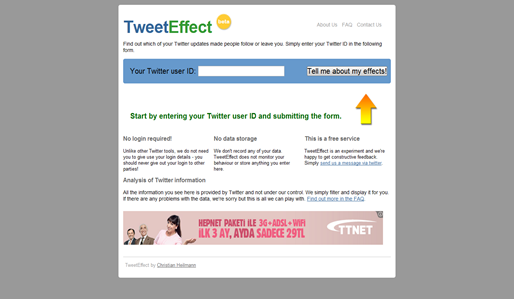
3. Tweet Effect
Tweet Effect ile tweetlerinizin takipçi sayınızı nasıl etkilediğini görebilirsiniz.Hangi tweetinizden takipçi sayınızın kaç kişi arttığını ve azaldığını öğrenebilirsiniz.[ http://tweeteffect.com/ ]
4. Twuffer
Twuffer zaman ayarlı tweetler atmanızı sağlayan bir araç.Önceden yazdığınız tweetleri belirlediğiniz gün ve saatlerde gönderebilirsiniz. [ http://twuffer.com ]
5. Just Unfollow
Just UnFollow takip ettiğiniz kişilerden hangilerinin sizi takip etmediğini gösteren bir araç.Takipedeni takip ederim akımından sonra böyle bir araç çok gerekliydi zaten.
Söz Sizde
Bunlar benim kullandığım ve işinize yarayacağını düşündüğüm web tabanlı Twitter araçları.Önerebileceğiniz başka online araçlar varsa yorum bölümünden yazabilirsiniz.
25 Aralık 2011 Pazar
Blogger’da Bir Sidebar Öğesini Sadece Ana Sayfada Gösterme
Cevher isimli bir okuyucum iletişim formu aracılığıyla şöyle bir bir soru sormuş.
bnm sol sidebar da reklam alanını sadece anasayfada göstermek istiyorum kayıt içine girdigin zaman gözükmesin sadece anasayfada sözüksün bu mümkünmü? tşker
Evet, herhangi bir widget’ı sadece blog ana sayfasında göstermek mümkün.Şimdi bunun nasıl yapılacağını anlatacağım.
1.Adım: Tasarım > Sayfa Öğelerine gidip logo gösteren bir HTML gadget’ı ekledim.Sadece ana sayfada gözükmesini istediğim öğe bu olsun.
2.Adım: Tasarım > HTML’yi Düzenle kısmına geçip Widget Şablonlarını Genişlet kutucuğunu işaretledikten sonra eklediğim gadget’ın kodunu buluyorum.Eklediğim gadget’ın kodu şu:
<b:widget id='HTML1' locked='false' title='' type='HTML'>
Ancak sizin eklediğiniz HTMl gadget sayısına veya gadget başlığına göre HTML1 yazan yer değişebilir.
3.Adım: Şimdi bu öğenin sadece ana sayfada gösterilmesini belirten kodu ekleyeceğim.
<b:includable id='main'> kodunu hemen altına <b:if cond='data:blog.url == data:blog.homepageUrl'> kodunu ekliyorum.Ve </div> kodundan sonra </b:if> kodunu ekleyerek bitiriyorum.
Kodların son hali şu şekilde olacak:
Şablonu kaydettikten sonra logomu gösteren HTML gadget’ı sadece ana sayfada gözükecek.İsterseniz sonucu aşağıdaki videoyu izleyerek görün.
Gördüğünüz gibi blog ana sayfasında Blog Hocam logosu gözükürken, Alert Boz başlıklı kayıt sayfasını açınca logo yok oluyor.
23 Aralık 2011 Cuma
Blogunuza Sabit Açılır Facebook Beğen Kutusu Ekleyin
Blogunuza floating yani yüzen ( ben sabit diye adlandırıyorum ) bir Facebook beğen kutusu ekleyebileceğiniz güzel bir script buldum ve sizlerle paylaşmak istedim.
Scriptin çalışması şu şekilde: Blogunuzun sağ tarafında bir Facebook yazısı görünüyor.Sayfayı aşağı yukarı kaydırsanız bile o yazının yeri hiçbir zaman değişmiyor.Yazının üzerine geldiğinizde ise Facebook sayfanıza ait beğen kutusu açılıyor.
Eklentinin demosunu aşağıdaki videodan izleyerek nasıl çalıştığını daha iyi anlayabilirsiniz.
Eğer bu eklentiyi beğendiyseniz nasıl kullanacağınızı anlatayım.
1. Blogunuzun şablonundan <head> kodunu bulun ve bunun altına aşağıdaki JQuery kodunu ekleyin.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
2. Sayfa öğelerine giderek HTML/JavaScript gadget’ı olarak aşağıdaki kodları ekleyin.
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgds-DJjBHfedsK2K1fn3Mh-Y-KPIgRtvpJlf3hqOfers0BaJIFAhyHHZsCyfiTCNmRqQv4p-7kJtD7ejRiEqQLL15n3wGpeJb8TeWhEb7TR91bGAE9o3BRPfsadStXgJAEI3weg6wAe3Rv/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fbloghocam&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
Kırmızı renkle belirttiğim bloghocam yazan yere kendi Facebook sayfanızın ismini yazmayı unutmayın.
Kolay gelsin.
20 Aralık 2011 Salı
Google+’da Yeni Yıl Yenilikleri!
Sesi açın ( ya da kısın)!
Ailenizin ve arkadaşlarınızın kaçırmak istemediğiniz yayınları bazen çevrenizdeki diğer kişilerin yaptığı yayınlar arasında kaybolabiliyor. Bunun için size ince ayar yapmanızı sağlayan “graphic- equalize” sunuyoruz ki akışınız tamamen istediğiniz gibi olsun. Herhangi bir çevrenizin akışını görüntülerken, üst tarafta o çevreden akışınıza ne kadar yayın geleceğini ayarlayabilmeniz için bir kaydırma çubuğu göreceksiniz. Bu çubuğu kullanarak kendi dilediğiniz akışınızı yaratmanız ve önemsediğiniz çevrelerden yayın kaçırmamanız için istediğiniz ince ayarı yapmanız artık mümkün olacak.
Daha Etkin Bildirim Yönetimi
Yeni Google çubuğunun en kullanışlı ve dikkate değer özelliklerinden biri kırmızı bildirim göstergesi. (Parlıyor bile diyebilirsiniz!) Keyifle takip edeceğiniz sosyal bir içeriği gelen bildirimler arasında gözden kaçırabilirsiniz. Şimdi okuması kolay ve gördüğünüzde hemen okumak isteyip istemediğinizi bileceğiniz “ön gösterimli” uyarıları sunuyoruz. Bu uyarılara ek olarak birkaç önemli geliştirme daha yaptık. Örneğin artık +1’lerinizi ve en son kontrol ettiğinizden sonra paylaşılan yayınları görebileceksiniz.
Google+ Sayfalarındaki Yenilikler
Google+ Sayfaları, markaların ve şirketlerin tüketicilerle derin bağlar kurma çalışmalarına yeni bir anlam kattı. Sayfaları açtığımız günden bu yana sizlerden gelen geri bildirimleri değerlendiriyoruz. Bugün ise en çok talep edilen bazı özellikleri hayata geçirmekten mutluluk duyuyoruz:
• Artık bir sayfa için 50 sayfa yöneticisi atayabilirsiniz.
• Yeni bildirim akışı, yöneticilerin sayfada gerçekleşen tüm aktivitelerle ilgili bildirim almasını sağlıyor ve tüm yöneticilere sayfadaki iletişime dahil olma fırsatı tanıyor.
• Artık sayfanızı +1 ile beğenen ya da çevresine ekleyen tüm kullanıcıları kümeler halinde görüntüleyebileceksiniz. Böylece hem siz hem de ziyaretçileriniz sayfanızda etkileşime geçenleri bir bakışta görebilecek.
Daha Zenginleştirilmiş Fotoğraf Paylaşımı
Son olarak en çok fotoğraf paylaşımının yapıldığı yeni yıl kutlamalarının öncesinde Google+ Fotoğraf deneyiminde bir dizi geliştirme yaptık. “Lightbox”ta fotoğrafları görüntüleme; gelişmiş navigasyon, daha detaylı yorum izleme ve fotoğrafları daha iyi organize etmeye yönelik şekilde yeniden tasarlandı. Bu yeni tasarımla fotoğraf, sayfanın yıldızı olacak ve içeriği öne çıkarabilecek. Ayrıca fotoğraflarda kolaylıkla kişilere odaklanabileceğiniz daha eğlenceli ve daha akıcı bir fotoğraf etiketleme deneyimini de sunuyoruz.
Bu yeni özelliklerin hoşunuza gitmesini ve bize geri bildirimlerinizi iletmeye devam etmenizi diliyor, Google+ ekibi olarak bizim geçirdiğimiz gibi harika bir yıl geçirmenizi diliyoruz.
Google+ Ekibi
18 Aralık 2011 Pazar
Ziyaretçi Trafiğinizi Arttırırken Sabırlı Olun
“ Bir blog oluşturdum ama kimse ziyaret etmiyor.Blog trafiğimi nasıl arttırabilirim? ”, “ Bloguma daha fazla ziyaretçiyi nasıl çekerim? “ gibi sorularca bu güne kadar defalarca karşılaştım ve bundan sonra karşılaşmaya devam edeceğim gibi gözüküyor.
Aslında bu konuda daha önce Blogunuzun Ziyaretçi Trafiğini Arttırmanın Yolları ve Blogunuzun Ziyaretçi Sayısını Arttırmak İçin İpuçları ( Misafir yazı ) başlıklı iki yazı yazmıştım.Okuyucuların bu yazılanlarar geri dönüşleri ise genelde şu şekilde oluyor: “ Bu dediklerini yapıyoruz ama hala bi gelişme yok. “ Bu kişilere benim cevabım hep aynı.Sabredin.Evet blogunuza düzenli bir trafik sağlamak için gerekli olan 3 şey çalışma, sabır ve zamandır.
Blog trafiği 3 şekilde elde edilir.Bunlar direkt, referans ve arama trafikleridir.Şimdi size bu 3 trafik kaynağında da neden sabretmeniz gerektiğinden bahsedeceğim.
Direkt Trafik
Direkt trafik insaların web tarayacılırının açılış sayfasını blogunuzun adresi olarak ayarlamaları, internet tarayıcılarının sık kullanılanlar menüsünden blogunua erişmeleri ve internet tarayıcılarının adres satırına doğrudan blogunuzun adresini yazmaları ile elde edilir.
Direkt trafik kazanmak için akılda kalıcı bir domain, kalitei içerik, markalaşma gibi pek çok kriteri sağlsmış olmanız gerekir ki bu zaman ve çsalışma isteyen bir süreçtir.Zaten en zor elde edilen trafik, direkt trafiktir.
Referans Trafiği
Başka bir sitede sizin blogunuzun linki varsa ve insanlar o linke tıklayarak sizin blogunuza ulaşıyorlarsa referans trafiğidir.Yani linkinizin bulunduğu site size referans olmuştur.
Tahmin ettiğiniz gibi en kolay trafik kaynağı refrans trafiğidir.Bunun için yapmanız gereken tek şey backlink kazanmaktır.Ancak kaliteli ve popüler sitelerden backlink kazanmak için online çevrenizi genişletmek ve kaliteli içerik üretmelisiniz.Gördüğünüz gibi bu da zaman ve sabır ister.
Arama Trafiği
Blogunuza en fazla ziyaretçi getirecek trafik kaynakları arama motorlarıdır.Örneğin son 1 ayda Blog Hocam’ı ziyaret edenlerin %71’i Blog Hocam’a Google’dan ulaşmış.
Arama trafiği sağlamanın yolu ise başarılı bir optimizasyon çalışmasına bağlıdır.Blogunuzu arama motorlarına uygun şekilde optimize ederek ya da uzman kişilere optimize ettirerek ve bir takım basit SEO kurallarını uygulayarak arama motorlarından ciddi bir trafik elde edebilirsiniz.Ancak SEO çalışmalarından birkaç günde sonuç alnmaz.Bu işi düzenli ve kurallara uygun şekilde yapmalı ve her zamanki gibi sabretmelisiniz.
15 Aralık 2011 Perşembe
FBML İle Facebook Sayfasına Hoşgeldiniz Sekmesi Ekleme
Milyonlarca üyesiyle Facebook blogunuzu tanıtmak için eşsiz bir sosyal medya platformu.Facebook’un nimetlerinden faydalanmak ve daha fazla kişiye ulaşarak blogunuzun popüleritesini arttırmak için mutlaka bir Facebook sayfasına sahip olmalısınız.Aslında bu yazım Facebook sayfası olanlar için ancak hala bir Facebook sayfanız yoksa http://www.facebook.com/pages/create.php adresine giderek kısa sürede Facebook sayfanızı oluşturup tekrar bu yazıya dönebilirsiniz.
Blog Hocam Facebook hayran sayfasını ziyaret ettiğinizde sizi Hoşgeldiniz sekmesinde bir grfik karşılayacaktır.Bu yazımda bu Facebook sayfasını nasıl oluşturduğumu anlatacağım.Bu tür közelleştirilmiş Facebook sayfaları, insanları sayfayı beğenmeye teşvik eden ayrıntılardır.
Uygulamaya eçmeden önce sayfanızda kullanacağınız grafiği önceden hazırlamanız gerekiyor.Ben 532x521 boyutlarındabir grafik hazırladım.Sizde Gimp, Photoshop veya benzer uygulamalar yardımıyla grafiğinizi ooluşturduktan sonra uygulamaya geçebilirsiniz.
1.Adım: Kullanacağımız Statik FBML uygulamasına giderek sol taraftaki Sayfama Ekle yazısına tıkladıktan sonra açılan pencereden sayfanızın yanındaki Add toPage butonuna basarak uygulamayı sayfanıza ekleyin.
2.Adım: Sayfaızın sağ üst tarafındaki Sayfayı Düzenle butonuna bastıktan sonra sol menüden Uygulamalar’ı seçin ve listeden FBML – FBML uygulamasının altındaki Uygulamaya Git yazısına tıklayın.
3.Adım: Açılan sayfada Kutu Başlığı olarak Hoşgeldiniz yazın.FBML kısmına ise aşağıdaki koları ekleyin.Ancak kodlarda benim kullandığım resmin linki olan https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSagFkKVFU0YhC_wKbUwwcHFleoKc7uXshPoorHkZ3wF_wg5yDW5LU3AuVwyMJcmDVonQZwS3oM04tGp0esq_u61Yd3BRZTuZ3jpPm6eW_BGs0w257FobmfYXuEhslDe9G_KB08Ojc7fzl/s523/facebook-page.png yerine kendi resinizin URL’ini yazmayı unutmayın.
<img style="background-image: none; border-bottom: 0px; border-left: 0px; padding-left: 0px; padding-right: 0px; border-top: 0px; border-right: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSagFkKVFU0YhC_wKbUwwcHFleoKc7uXshPoorHkZ3wF_wg5yDW5LU3AuVwyMJcmDVonQZwS3oM04tGp0esq_u61Yd3BRZTuZ3jpPm6eW_BGs0w257FobmfYXuEhslDe9G_KB08Ojc7fzl/s523/facebook-page.png" />
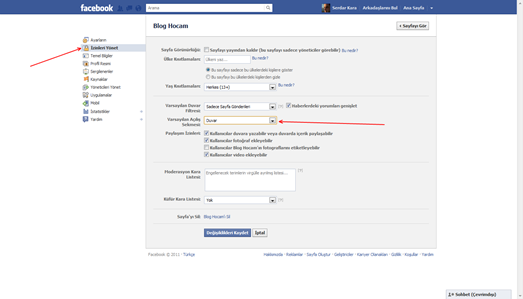
4.Adım: Şuan uygulama ekli ve hazır durumda.Bu adımda insanların sayfanızı ziyaret ettiğinde duvar ile değil de hazırladığıız hoşgeldiniz grafiği ile karşılanmalarını sağlamak için gerekli ayarı yapascağız.Bunun için tekrar sayfa düzenlemeye gidyoruz ve sol menüden İzinleri Yönet’e tıklıyoruz.Varsayılan Açılış Sekmesi yazan yeri Hoşgeldiniz olarak seçtikten sona kaydediyoruz.
Zeitgeist 2011: Dünyada ve Türkiye’de Bu Sene Neler Arandı?
Dünyada ve Türkiye'de Öne Çıkan Trendler
Dünya arama trendlerinde listenin başında genç şarkıcı Rebecca Black ve Türkiye’de de hayranlık kazanan İngiliz şarkıcı Adele gibi isimlerin yanında reality show yıldızı Ryann Dunn ve teknoloji dünyasının önemli ismi Steve Jobs yer aldı.
Arama verilerini analiz ederken; birçok ülkede yiyecek listesinin başında gelen minik keklerden (cupcake) Dukan diyetine kadar çeşitli kültürel trendlerin dünya trendlerini etkilediğini, İngiliz Kraliyet Ailesi'nin yeni üyesi Kate Middleton ve kardeşinin yanında, sansasyonel Kardashian kardeşlerin arandığını görmek ilginçti. Dünyadaki birçok insan, ülkelerinden kilometrelerce uzaklıktaki Mısır ve Libya’daki gelişmelerden, kendi ülkelerindeki yerel haberlere kadar önemli politik olayları takip etmek için Google’ı kullandı.
Türkiye’de ise arama trendlerinin başını yerli diziler çekti. Türkiye için hazırlanan en hızlı yükselen aramalar listesinde geçen yıldan bu yana en çok konuşulan yapımlar arasında yer alan ‘Muhteşem Yüzyıl’ dizisi ilk sıraya otururken, listenin ikinci sırasında e-devlet uygulaması, üçüncü sırasında ise yine bir başka Türk dizisi olan ‘Adını Feriha Koydum’ yer aldı. Haberler kategorisinde ise en hızlı yükselen aramaların başında spor kulüpleri ön plana çıktı. En hızlı yükselen haber aramalarında, Milli Piyango sonuçları, deprem ve ÖSYM ile ilgili haberler, futbol takımları Fenerbahçe, Beşiktaş, Galatasaray ve Trabzonspor ile ilgili haberlerden sonra gelebildi. Sanat dünyasındaki ani kayıplar ise Google Zeitgeist’in en hızlı yükselen kişiler kategorisini etkileyerek, ani ölümüyle büyük üzüntü yaratan Defne Joy Foster’ı listede birinci sıraya ve trafik kazasında hayatını kaybederek hayranlarını üzen Türk Halk Müziği Sanatçısı Kıvırcık Ali’yi üçüncü sıraya yerleştirdi.
Google Zeitgeist ile aramalarda; Türkiye’de en hızlı yükselen diziler, en hızlı yükselen filmler ve en hızlı yükselen şarkılar gibi kategoriler ile Türkiye’de en çok nelerin konuşulup sevildiğini öğrenirken bir yandan da Arjantin’de en önemli konulardan birinin futbol olduğunu ya da dünyada köpeklerin popüleritesinin hala kedilerin popüleritesini alt edemediğini öğrendik.
Umarız Türkiye'de ve dünyanın farklı ülkelerindeki insanların 2011’de neleri merak edip neleri aradığını öğrenmek ilginizi çekmiştir!
Bülent Hiçsönmez- Google Türkiye Ülke Direktörü
14 Aralık 2011 Çarşamba
Google Geri Veriyor-2011'de Geri Vermek
Bilim, Teknoloji, Mühendislik, Matematik (BTMM) ve Kız Çocuklarının Eğitimi
Bilim, teknoloji, mühendislik ve matematik (BTMM) alanında güçlü programların gençlerin önünde ne gibi geniş ufuklar açabileceğini bir mühendislik şirketi olarak biliyoruz. Bu nedenle 16 önemli BTMM programını desteklemeye karar verdik. Bunların içinde Boston’da bulunan Citizen Schools ve İngiltere’de bulunan Generating Genius gibi yeterli imkanlara sahip olmayan gençlerin öğrenimini destekleyen iki örgüt de bulunuyor. Gerçekleştirdiğimiz yardım ile toplamda 3 milyon öğrenci için BTMM eğitimi sağlanacak.
BTMM’ye ek olarak gelişmekte olan ülkelerde kız çocuklarının eğitimine yönelik programları da destekliyoruz. Bir kız çocuğunun eğitiminin sadece onun için değil bütün ailesi ve toplum için de başarının anahtarı olduğu bir gerçek. African Leadership Academy kıtanın dört bir yanında gelecek vaat eden genç kızlar için burs sağlıyor. Afghan Institute of Learning ise kırsal Afgan topluluklarında yaşayan kadınlara ve kızlara okuma/ yazma dersleri veriyor. Bu gibi kuruluşlar sağladığımız destekle gelişmekte olan ülkelerde 10.000’den fazla kız çocuğunu eğitecekler.
Teknoloji için Destek
Bu kategoride yardımlarımızdan faydalanan 15 kuruluşun girişimci ruhu ve yaratıcılığı bizi çok heyecanlandırıyor. Bu kuruluşlar toplumların birbirleri ile bağlantı kurmasını, bilgiye ulaşmalarını sağlamak ve zorlu problemleri çözmek için sosyal medyayı, açık kaynak programlamayı ve diğer teknoloji platformlarını kullanıyorlar.
Örneğin Vittana, gelişmekte olan ülkelerdeki seçilmiş bazı öğrencilere kredi verilmesini sağlıyor. Bu kredilerin geri ödenme oranı %99 ve öğrencilerin kazanma gücünü ikiye ve hatta üçe katlıyor. Code for America web endüstrisinin ölçeklendirilebilir, şeffaflığı ve sivil katılımını artıran projeler geliştiren yeteneklerini kamu sektörüne kazandırıyor, Switchboard ise yerel mobil sağlayıcılarla iş birliği yaparak Afrika’nın sağlık sektörü çalışanlarının ücretsiz iletişim kurmasını sağlıyor.
İnsan Ticareti ve Modern Kölelikle Savaş
Kölelik, 27 milyondan fazla insanı etkileyen milyarlarca dolarlık bir endüstri… Bu kritik konuya dikkat çekmek ve onunla savaşmak için üzerimize düşeni yapmak istiyoruz. Bu nedenle bu sorunu her yönü ile durdurmak için çalışan bir dizi gruba maddi destek veriyoruz. Örneğin Hindistan’da, International Justice Mission (IJM) ile The BBC World Service Trust, Action Aid ve Aide et Action bir güç birliği oluşturdu. Bu gruplar yerel hükümetlerle yerinde çalışarak köle sahiplerini belirliyor, suistimalleri belgeliyor, insanların ve ailelerin özgür kalmasını sağlıyor. Özgür kalanlararehabilitasyon ve mesleki eğitim de sağlanarak iş gücü ile borç ödenmesinin önüne geçiliyor.
Onlara verdiğimiz destek Slavery Footprint calculator ve Polaris Project ‘in National Trafficking Hotline gibi araçlara erişimi artırmalarını sağlıyor.
Bu kuruluslar ilgili daha fazla bilgi almak ve nasıl destek olabileceğinizi öğrenmek için Google Gives Back 2011 sitemizi ziyaret edin ve videomuza bir göz atın.
Toplamda 40 milyon dolarlık bu bağışımız sosyal sorumluluk çalışmalarımız kapsamında yaptığımız yıllık çalışmaların sadece bir bölümü. Google yıl içinde dünyanın her yerinden çeşitli kar amacı gütmeyen kuruluşlar ve akademik kurumlar için 115 milyon dolardan fazla fon sağladı. Ayni yardımlarımız (uygun olan örgütlere ücretsiz ürün ve hizmet sunan Google Grants ve Google Apps for Education gibi) toplamda 1 milyar doları aştı ve yıllık olarak şirket içinde gerçekleştirdiğimiz GoogleServe etkinliği ve ilgili programlarla Google çalışanları bireysel olarak 40.000 saatten fazla gönüllü olarak çalıştılar.
2011’i geride bırakmaya hazırlandığımız bu donemde bu yıl destek verdiğimiz kuruluşların başarıları bize ilham vermeye devam ediyor ve 2012’de dünyayı değiştirecek çalışmalarını görmek için sabırsızlanıyoruz.
Shona Brown, Kıdemli Başkan Yardımcısı, Google.org
13 Aralık 2011 Salı
Straight Ahead–Premium Kalitede Blogger Teması
Wordpress’ten Blogger’a çevrilmiş, çok güzel bir temaya rastladım ve sizlerle paylaşmak istedim.Temanın yapımcısı temayı başlıkta yadığım gibi tanımlıyor.Premium kalitede…
Temanın özelliklerinden kısaca bahsetnek gerekirse…
1. Temiz Tasarım : Blog ana sayfası temz ve net bir tasarıma sahip.Güzel ve birbiriyle uyumlu renkler seçilmiş.Gözü hiç yormuyor.
2. Jquery Slider : Blogunuzla ilgili duyurular yapabileceğiniz, daha çok okunmasını istediğini yazılarınızı veya resimlerinizi koyabileceğiniz bir manşet uyguluması hazır bulunuyor.
3. Footer : Footer 4 sütuna bölümünmüş.Bu sayede zengin görünümlü ve kullanışlı bir footer bölümüne sahip olabilirsiniz.
4. Diğer Özellikler : Temanın dikkat çeken diğer özelliklerinden bahsedecek olursam; Header’da yatay açılır menü, sidebar’da tab menü, her yazıya ait yorum sayısını gösteren yorum balonu, resimli otomatik devamını oku özelliği.
- Bu temayı blogunuza nasıl yükleyeceğinizi bilmiyorsanız okuyun: Blogger Şablon Yükleme
- Daha önce paylaştığım tüm temaları görmek için bakın: Blogger Şablonları
11 Aralık 2011 Pazar
Blogunuz İçin 2 Farklı Stilde Arama Kutusu
Yeni bir Blogger teması üzerinde çalışıyorum.Bu temada şık ve farklı bir stilde arama kutusu kullanmak istedim ve internette ufak bir araştırma yaptım.Arama kutusu stilleri araştırırken Design3Edge sitesinde bir psd paketine rastladım.Bunlardan iksi hoşuma gitti ve burada da paylaşmak istedim.
Resimde gördüğünüz stillerdeki arama kutularına ait kodlar aşağıda mevcut.Hangi stildeki arama kutusu kullanmak istiyorsanız o kodu HTML/JavaScript gadget’ı olarak blogunuza eklemeniz yeterli.
1.Stildeki arama kutusunun kodları:
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp_M6W5YKMQIt1pVnYDbTR4dnjws7zSpgrhPLvsjAzxyRKdv-cR-21URlnqkwQ7X312fDo16BpiNwER-4uyIHQ0Yk510uycNgT2xJqU2Y5sknKdHGhN0MsoZo60ACiOx4uCrkDgmTIWddP/s307/arama-kutusu-psd1.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Ara..." onfocus='if (this.value == "Ara...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Ara...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
2.Stildeki arama kutusunun kodları:
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUhQIkAP_f_NohDtWoMRHwpA4Kui3kTigmwGEpAlRAglWkgOj4vs2qXDa6M0GqPv0_bVyrKsdvhs6nZFumczZ0_F72PplA0XufEZFeux5BA3i2ksJVod75ba27yc-cSfn1qY7t95B288ff/s307/arama-kutusu-psd2.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
9 Aralık 2011 Cuma
Fotoğraf Ve Portfolyo Blogları İçin Blogger Teması
Tema oldukça sade ve gözü hiç yormayan bir tasarıma sahip.Özellikle fotoğraf ve portfolyo bloglar için bire bir.Başlığın altındaki menüye sayfa linklerinizi ekleyebilirsiniz.3 sütunlu footer bölümüne ise sosyal hesaplarınıza ait butonlar, etiket bulutu, arşiv gibi öğeler ekleyebilirsiniz.



Blogumun temasını nasıl değiştirebilirim? diyorsan oku => Blogger Şablon Yükleme
7 Aralık 2011 Çarşamba
Blogunuzun Hızını Test Edebileceğiniz Araçlar
Bu aralar blogların hızı ve performansı ile çok ilgileniyorum.Blogunuzu hızlandırmanıza yarayacak ipuçlarını daha önce yazmıştım.O yazıya yapılan yorumlardan birinde bir ouyucum blogu hızlandırmak için yapılan işlemlerin blogun görünümünü çok asdeleştireceğini yazmıştı.Haksız da sayılmaz.Ben de ona cevaben bu dengeyi sağlamak gerektiğini yazmıştım.
Burada paylaşacağım online araçlar ile blogunuzun yüklenmesini hangi öğelerin yavaşlattığını görebilecek, blogunuzun açılış hızını diğer bloglarla karşılaştırabileceksiniz.Bu sayede performans – görünüm dengesini en iyi şekilde kurabileceksiniz.
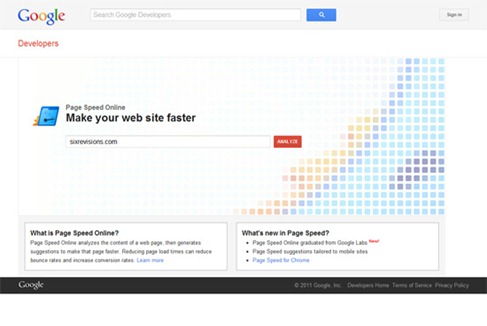
1. PAGE SPEED ONLINE
Bir Google servisi olan Page Speed Online, blogunuzu test ettikten sonra size 100 üzerinden bir puan verir.Bu puanı belirleyen bazı kriterler vardır.Puanınızı düşüren kriterleri önem derecesine göre ayırarak size raporlar.Bu rapor ile blogunuzun performansını nelerin düşürdüğünü öğrenebilirsiniz.
Link: https://developers.google.com/pagespeed/
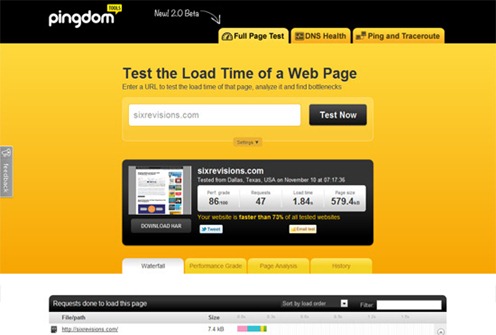
2. PINGDOM TOOLS
Pingdom Tools benim favori araçlarımdan.Bu araç blogunuzu detaylı bir şekilde analiz ettikten sonra 100 üzerinden bir performans puanı, yüklenme süresi ve ana sayfanızın toplam boyutunu verir.Ayrıca blogunuzu diğer sitelerle kıyaslayarak diğer sitelerinden %kaçından daha hızlı olduğunuzu yazar.Bunun dşında blogunuzdaki grafikllerden tutunda javascriptlere kadar her bir öğebnin kaç saniyede yüüklendiğini detaylı bir şekilde görebilirsiniz.
Link: http://fpt.pingdom.com/
3. Free Website Performans Test
BrowserMob şirketinin bu ücretsiz aracı ile blogunuzun ortalama yüklenme süresi, ana sayfanızın bboyutu, blogunuzdaki öğelerin sayısını ve bu öğelerin tek tek yüklenme sürelerini görebilirsiniz.Ayrıca bu araç blogunuza 4 ayrı merkezden ping atarak değişik lokasyonlardaki prformansı da gösterir.
Link: https://browsermob.com/free-website-performance-test
4. Which Loads Faster?
Bu ilginç araç ile iki sitenin performansını kıyaslayabiliyorsunuz.Kıyaslamak istediğiniz sitelerin adresini yazdıktan sonra ekran ikiye bölünüyor ve siteler yüklenmeye başlıyor.Her iki siteninde yüklenme süresi hesaplandıktan sonra hangisinin ne kadar daha hızlı olduğu ekranda yazıyor.
Link: http://whichloadsfaster.com/
5. WebPagestest
Blogunuzu detaylı bir şekilde analiz eden baka bir araç daha.Bu aracın en iyi özeliği ise blogunuzun açılış hızını farkl tarayıcılar ve dünya üzerindeki farklı merkezler için test edebilmesi.
5 Aralık 2011 Pazartesi
Kod Yazmak İsteyen Bir Blogger İçin Kendini Geliştirme Yöntemleri
Bu yazı firatyalcin.com’dan Fırat Yalçın tarafından Blog Hocam için yazılmıştır.
Blogunuzda kendi temanızı kullanmak veya özgün HTML kodlar oluşturabilmek için belli başlı program dillerini bilmeniz gerekmektedir. Bu program dilleri hakkında kendinizi geliştirmeniz de şarttır. Peki nasıl geliştirebilirsiniz ne yapabilirsiniz?
1-Halk Eğitim veya Halk Evi Kursları
Sertifikada alabileceğiniz bu kurslar öğreticisinin niteliğiniğine göre size birçok deneyim, önbilgi kazandıracaktır. Halk eğitimden halk eğitime değişen kurslar vardır fakat web programcılığı, web tasarımcılığı, grafik ve animasyon tabanlı web sitesi hazırlama gibi kurslar birçok halk eğitim merkezinde mevcuttur.
2- İnternetteki Öğretici Videolar
İnternetteki öğretici videolarla herhangi bir kursa gitmeden kendinizi bir nebze geliştirmeniz mümkün. Öğrenmeniz gereken Action Script 3- PHP -HTML gibi temel konuları google da araştırarak birçok eğitmen videosuna ulaşmanız mümkündür. Yine öğrenmeniz gereken programlardan birisi olan FLASH PLAYER için size milli eğitim tabanlı ŞU siteyi öneriyorum. O sitedeki videoları upload edip kendi blogumdaki ŞU yazıda bahsetmiştim. Oradan indirebilirsiniz.
3- Gerekli Adobe Programlarını Bulundurun ve Kullanın
İnternetten videolarla öğrenme yolunu seçtiğinizde eğitmenlerin genelde adobe programı kullandığını gözlemlersiniz. Gözlemlediğiniz adobe programını bulundurup, eğitmeni taklit ederek kullanmanız sizi geliştirecektir. HTML kod yazma programlarından Adobe dreamweaver, Flash programlarından Adobe Flash CS5 benim önerdiklerimdendir.
4- Aşama Aşama İlerleyin
Acele etmeyin ve birden öğrenmeliyim psikolojisine kapılmayın. Her şeyi parça parça planlı planlı öğrenin. Kolaydan zora gitmeniz sizin için daha faydalı olacaktır.
5- Benzer Sitelerden ve Webmasterlardan Yararlanın
Sadece bir videoya veya kursa, öğreticiye bağlı kalmaksızın öğrendiğiniz kodlama dilini içeren websitelerden de yararlanın. Ne kadar farklı kaynak o kadar farklı bilgi demektir.Anlamadığınız veya takıldığınız yerleri ilgili sitelere veya webmasterlarla iletişime geçerek sorun. Bu maddelere daha birçok madde eklenebilir fakat kod bakımından söylüyorum, başkasına muhtaç olup forum forum kod aramaktansa kendi kodunuzu kendiniz üretin.
1 Aralık 2011 Perşembe
Sitcom'unu Çek, Muhteşem Ödülleri Kazanma Şansını Yakala!
Hürriyet Kampüs’ten bol ödüllü online sitcom yarışması: “2Faces Kısa Sitcom Yarışması” başladı!

Hürriyet Kampüs, üniversitelileri yılın en eğlenceli, bol ödüllü ve en yaratıcı yarışmasına davet ediyor. “Şu kampüs hayatı tam bi’film… Ve bunu sadece ‘çok çekenler’ bilir” sloganıyla yola çıkan 2Faces Kısa Sitcom Yarışması, bugüne kadar gerçekleşen kısa film yarışmalarından farklı olarak kampüs hayatının unutulmaz anlarının online anlatılacağı bir yarışma olarak hayata geçecek.
Dört bölümlük “2Faces Kısa Sitcom Yarışması”nın birinci bölüm konusu: “Kampüste 5 kuruşsuz olmana rağmen-5.000 kuruşluk yaşayabilmenin yolları”… Yarışmaya katılmak isteyen üniversite öğrencileri kendilerinin oynayıp yönetecekleri 120 saniyeyi geçmeyen “sitcom-durum komedilerini” gerçek kimlik bilgileri ile hurriyetkampus.com sitesine yükleyecekler. Yarışma dört bölümden oluşacak ve her bölümde jüri tarafından belirlenecek ilk 30 eser, hurriyetkampus.com’da yayınlanacak. En çok oyu alarak ilk 3 sıraya girenler çeşitli ödüller kazanacaklar ve dört bölüm sonunda yapılacak finallere katılarak muhteşem ödüller kazanma şansını da elde edecekler. Üniversite öğrencileri, 2Faces Kısa Sitcom Yarışması’nın ilk bölümüne 28 Kasım-18 Aralık tarihleri arasında başvurabilecekler. Yarışmacıların birden fazla eserle katılabilecekleri birinci bölümde ilk 30′a giremeyen yarışmacılar diğer bölümlere de katılabilecekler. Yarışmanın birinci etabının sonucu 3 Ocak 2012′de açıklanacak. Öğrenciler, yarışma ile ilgili tüm detaylara hurriyetkampus.com, facebook.com/hurriyetkampus sayfalarından ulaşabilirler.
Her etap için ödüller; hepsiburada.com’dan birinciye 500 TL, ikinciye 300 TL ve üçüncüye de 150 TL’lik hediye çeki. Etap ödülleri yetmiyormuş gibi, bir de büyük finallerde ilk 3 yarışmacıya verilecek ‘dudak uçuğuna sebep’ hediyeleri var...
Yarışmaya katılmak ve muhteşem hediyelere sahip olmak için:
www.hurriyetkampus.com
http://hurriyetkampus.com/kampusten-2faces-kisa-sitcom-yarismasi
http://hurriyetkampus.com/2faces
Bir bumads advertorial içeriğidir.
29 Kasım 2011 Salı
Bir Blog Yazısının Yaşam Döngüsü
Siz blog yazılarınızı nasıl yazıyorsunuz bilmiyorum ama benim her yazımın bir yaşam döngüsü vardır ve yazının türüne göre ufak tefek değişiklikler göstersede genellikle her yazımda bu döngü işler.Bu yaşam döngüsü 7 temel adımdan oluşuyor.
1. Konu
Bir blog yazısının yaşam döngüsü elbette yazacağınız yazı için bir konu bulmakla başlar.Bazen okuduğunuz bir yazıdan, bazen başka bir yazınıza gelen yorumdan, bazen de izlediğiniz bir filmden etkilenirsiniz.İşte bir blog yazısının yaşam döngüsü bu etkileşim sonucu aklınıza bir konu gelmesiyle başlar.
Tavsiye yazı: Blog Yazıları İçin Yeni Fikirler Üretmek
2. Araştırma
Yazacağınız konuya karar verdikten sonra okuyucunuza en doğru ve en doyurucu bilgiyi vermek için araştırma yapın.Bu araştırma sayesinde yazınızda kullanak üzere ek bilgiler linkler bulabilirsiniz.
Araştırma aşaması elbette anahtar kelime araştırmasını da içerir.Yazınıza dolayısıyla blogunuza arama motorlarından ulaşılması için mutlaka yazınızda kullanacağınız anahtar kelimeler için araştırma yapmalısınız.
Tavsiye yazı: Anahtar Kelime Araştırması Rehberi
3. Yazım
Anahtar kelime araştırması yaptıktan sonra yazınızı yazmaya başlayabilirsiniz.Yazınızı belli bir plana göre yazmalısınız.Yazınızda görseller kullanarak yazıya hareket katabilirsiniz.Çok uzun ve düz yazı şeklinde değilde paragraflar ve ara başlıklar kullanarak yazmanız yazının daha rahat ve daha çok kişi tarafından okunmasını sağlar.
Yazı başlığını mutlaka yazıyı tamamladıktan sonra yazın ve anahtar kelimeleri kullanmayı unutmayın.
Tavsiye yazı: Etkili Blog İçeriği Oluşturmak
4. Düzenleme
Çoğu kişi tarafından göz ardı edilen fakat çok önemli bir adımdır.Yazınızı yazdıktan sonra blogunuzda yaayınlamadan önce mutlaka okuyun.Yazım hatalarını ve linkleri kontrol edin.Son olarak eklemeniz gereken ilave bir şey olmadığından emin olun.
5. Yayın
Yazınızın hazır olduğunu düşünüyorsanız artık okuyucularınızla buluşturmanın vakti gelmmiştir.Yazılarınızı yayınlarken peryoda dikkat edin.Örneğin 1 gün 2 yazı yayınlayıp diğer gün hiç yazı yayınlamamak yerine o yazıları 2 güne bölün.
Tavsiye yazı: Bloguma Hangi Sıklıkta Yazmalıyım?
6. Tanıtım
Yazınızı yayınladıktan sonra işin burada bittiğini düşünüyorsanız yanılıyorsunuz.Sıra yazınızı tanıtmaya ve daha çok kişiye ulaştırmaya geldi.Yazınızı Twitter, Facebook ve Google + gibi sosyal paylaşım sitelerinde paylaşın.
Yazınızı okuyanlarında paylaşmalarını sağlamak için yazının başına veya sonuna sosyal payaşım butonları eklemeyi unutmayın.
Tavsiye yazı: Blogunuza Sosyal Paylaşım Butonları Ekleyin
7. Ölçüm
Zaman zaman Google Analytics’i ziyaret ederek yazınızın istatistiklerini kontrol edin, diğer yazılarınızla kıyaslayın ve ne kadar başarılı olduğunuzu kontrol edin.Bir sonraki yazınızdaki başarıyı arttırmak için yazılarınızın performansını mutlaka ölçün.
Bu adımlar benim gibi bilgi veren teknik bloglar için %100 geçerlidir ancak kişisel günlük niteliğindeki bloglar için uygun olmayabilir.
24 Kasım 2011 Perşembe
Bumerang Ödülleri Sahiplerini Buldu
Bir süredir çoğu blogda bumerang’a ait oy verin butonu görüyorduk.Amaç 5 kategoride verilecek olan Bumerang Ödülleri’ni kapmaktı.Geçtiğimiz hafta finale kalan bloglar belli olmuştu.Dün (23 Kasım) ise Sina Afra, Serdar Kuzuloğlu ve Fatoş Karahasan’dan oluşan jüri, ödüllerin sahiplerini açıkladı.
Kazananlar bloglar…
- En tarz blog : http://hakancezhifi.stereomecmuasi.com/
- En çalışkan blog : http://egoistokur.com/
- En sosyal blog : http://www.semiyun.com/
- En bilge forum : http://www.grafikerler.org/
- En iyi yerel site : http://www.erzurumrehberi.net/
- Jüre özel ödülü : http://www.businessonair.net/
Ödül alan blogları tebrik ediyorum.Bu seneki yarışmaya katılmadım ancak önümüzdeki sene şayet düzenlenirse en çalışkan blog katrgorisinde yarışmayı düşünebilirim.
23 Kasım 2011 Çarşamba
Yeniçarşım.com ile Evden Çıkmadan Çarşıya Çıkıyoruz!
Yeniçarşım.com’un diğer alışveriş sitelerinden önemli farkları var. Platformun en belirgin karakteristiği olan alıcı ile satıcıyı bir araya getirme stratejisi, satıcıların (mağazaların) ticari kuruluş olması gibi akıllıca bir taktikle desteklenerek, son derece başarılı bir sistem getirilmiş durumda. Yeniçarşım.com’da satış yapan her mağaza, ticari unvana sahip, fatura kesen ve dolayısıyla garantili ürün satan mağazalar. Bu sayede aynı ürünü birden fazla mağaza arasından güvenle seçerek satın alabiliyorsunuz. Herhangi bir problemde “Hürriyet Güvenli Alışveriş Sistemi” ve Yeniçarşım’ın başarılı müşteri hizmetleri departmanı hizmetinizde.
www.yenicarsim.com'da 24 farklı kategoride onbinlerce ürün bulunuyor. Bilgisayar ve elektronik kategorilerinde birbirinden güzel ürünler Yeniçarşım.com’da.
Ayrıca, www.facebook.com/yenicarsim ve www.twitter.com/yenicarsim adreslerinden ise Yeniçarşım’ı takip edebilir, kampanya ve fırsatlardan haberdar olabilirsiniz.
Bir bumads advertorial içeriğidir.
“Bu Yazıyı Beğendiniz Mi?” Eklentisi
Blogunuzda yayınladığınız yazıların altında o yazıyı okuyanların blogunuzu çeşitli kanallardan takip etmelerini sağlayacak eklentiler göstermek, blogunuzun abone ve takipçi sayısını arttırmak için çok etkili bir yöntemdir.Bu sebeple daha önce Yazının Altına E-Posta Abonelik Formu Ekleme başlıklı yazımda blog yazılarının altına insanların blogunuzu e-mail ile takip etmelerini sağlayacak bir form eklemeyi anlatmıştım.Ancak bu form çok basit olduğundan geçtiğimiz günlerde daha dikkat çekici bir eklentiyi Yazının Sonuna E-Posta Abonelik Kutusu Ekleme başlıklı yazımda paylaşmıştım.Bu eklentideki eksik ise e-posta aboneliğinin yanında diğer takip kanallarının olmamasıydı.Sonunda hem e-mail aboneliği hem de diğer sosyal medya kanallarının ikonlarının bulunduğu şık bir eklentiyi paylaşıyorum.
Resimde györdüğünüz “Bu Yazıyı Beğendiniz Mi?” eklentisibni blogunuza eklemek istiyorsanız blogunuzun şablonundan <data:post.body/> kodunu bulun ve hemen altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.mbttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMqzU5-RTVqsTWm-EgXiOahV2RR8ID1UtWL5kIqKFr8v5Rwjex0ObwfYUrvVN6H40axGtLIQl14CcVxJOck8q71sjemtTbWnwHJvLhzt6jFnIZHCoyXZjrwQkqCkZQQOdyEFvcIv7asbm2/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.mbtbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Bu yazıyı beğendiniz mi?</span>
<tr>
<td>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
<tr>
<td align='left'> <p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Yeni yazılar e-mail adresinize gelsin!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='bloghocam'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='mbttext' name='email' onblur='if (this.value == "") {this.value = "E-mail adresiniz...";}' onfocus='if (this.value == "E-mail adresiniz...") {this.value = ""}' type='text' value='E-mail adresiniz...'/>
<input alt='' class='mbtbutton' title='' type='submit' value='Submit'/>
</form>
</td>
<td><p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Takip Edin!</p>
<a href='http://feeds.feedburner.com/bloghocam' rel='nofollow' target='_blank' title='RSS ile takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHpyAEqbaa7cICkZTCgKECSNIK-wG2ZL0vEqmF8G67UdI2SJPpCcDbHGulGK8CRkwcWmZrvcPoeKo_BKEDDxIRED45kagok_lCBrftJBmaLaUgcixX0Tecr67mnAblkdGuC0DT90ZPTx3N/s40/w2bRSS+.png'/></a>
<a href='http://twitter.com/bloghocam' rel='nofollow' target='_blank' title='Twitterda takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHV-chbPlAgXd0TvrcRyHrQayJ_diGsko2RSG_uKPzbEXi9Xd1zHFRSLwtJLSOk1FlSddS-6jJmJI-nWIvdU705Hwl_rcLRpJZzfxwViasDudhPEWf8v3jMQXAIAao_H54bSshEv68h2aY/s40/w2bTwitter.png'/></a>
<a href='http://www.facebook.com/bloghocam' rel='nofollow' target='_blank' title='Facebookta takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFN7yaGPLR7LJFt420fT0vUXFCJxVP_JF8v0Wr8tP_VusvMd_dOF9KTn-E-VTtSegIWHSh7bPT1r7B7y2utDmLEjHUYX1xqE2Dsml8OAHU03C7ZMDq6pEAxeXVvUBwONY2RYcHhOCq1wgb/s40/w2bFaceBook.png'/></a>
</td>
</tr>
</tbody></table></div></div>
</b:if>
Değiştirmeniz gereken yerler
http://feedburner.google.com/fb/a/mailverify?uri=bloghocam&apos yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
input name='uri' type='hidden' value='bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://feeds.feedburner.com/bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://twitter.com/bloghocam yazan yere kendi twitter adresinizi ve http://www.facebook.com/bloghocam yazan yere kendi facebook adreswinizi yazın.
Türk Hava Yolları, QPX ile tüm dünyaya seyahat planınızı kolaylaştırıyor
Kademeli olarak hayata geçirilecek programın ilk etabının 2012 yılının 3. çeyreğinde tamamlanması hedefleniyor. Projenin hayata geçirilmesi ile birlikte QPX teknolojisi Türk Hava Yolları’nın Tüm satış noktalarına entegre edilecek. Böylelikle Türk Hava Yolları’nı tercih eden müşteriler; www.turkishairlines.com websitesinden, seyahat acentelerinden, THY mobil uygulamasından veya bilet satış ofislerinden güncel bilet fiyatlarını kontrol edebilecek ve bilet satın alma işlemini hızlı bir şekilde gerçekleştirebilecekler.

THY Bilgi Teknolojileri Başkanı Adnan Metin; “QPX’in esnek teknolojik altyapısı sayesinde tüm satış kanallarımızda gelişmiş uygulamaları hayata geçirerek müşterilerimize hızlı çözümler sunabileceğiz. Böylelikle onların seyahatlerini daha kolay planlamalarına imkan tanıyacağız. Müşterilerimize sunduğumuz bu kolaylığın gelir artışımıza da olumlu yansıyacağına inanıyoruz” dedi.
Star Alliance üyesi Türk Hava Yolları, Avrupa’nın en hızlı büyüyen dördüncü havayolu şirketi konumunda. Türk Hava Yolları, Avrupa’da Google QPX teknolojisinden faydalanan en son havayolu olarak müşterileri için gelişmiş bilet satın alma deneyimi sunarken, aynı zamanda satışlarını artırmayı ve dağıtım kanallarında maliyet kontrolü sağlamayı hedeflemektedir.
Daha ayrıntılı bilgi icin; www.itasoftware.com
David Peller, EMEA/Hindistan/ Asya Pasifik Genel Müdürü
NOT: Google tarafından 12 Nisan 2011 tarihinde satın alınan ITA Software seyahat sektörüne yenilikçi yazılım çözümleri sunmaktadır.
21 Kasım 2011 Pazartesi
Filigran İle Blogunuzda Paylaştığınız Resimleri Koruyun
Bu yazım blog yazılarında kendine ait görseller kullananları ilgilendiriyor.Blogunuzda kendi çektiğiniz bir fotoğrafı ,oluşturduğunuz bir çalışmayı yada ekran görüntüsünü paylaşmak istediğinizde başkalarının bu çalışmalarınızı izinsiz ve kaynak göstermeden kullanması kaçınılmazdır.Bu çalışmanızın size ait olduğunu ve kaynağının kendi blogunuz olduğunu göstermenin bir yolu vardır: Filigran…
Filigran ( Watermark ) Nedir?
Filigran yani watermark resmin bir köşesine eklenen yazı veya logodur.Bu yazı veya logo o resmin kaynağını gösterir.Genellikle şeffaf olurlar ve orjinal resmin görünmesini engellemezler.
Resimlerde Neden Filigran Kullanmalıyım?
Blogunuzda yayınladığınız resimlerde filigran varsa bu blogunuzun özgün ve orjinal çalışmalar içerdiğini gösterir.Ayrıca filigranlı resimleriniz izinsiz kullanılsa bile resminde yazan blogunuzun adresi sayesinde blogunuzun ziyaretç sayısı artacaktır.
Resimlerime Nasıl Filigran Ekleyebilirim?
Filigran eklemek için çok sayıda program var ama ben size hem online hem de çok kolsay olan bir aracı tavsiye edeceğim… PicMarkr
Bu ücretsiz online araç ile resimlerinize kolayca filigran ekleyebilirsiniz.Şimdi denemek için bilgisayraımdaki bir resme bu araç ile filigran ekleyeceğim ve nasıl yaptığımı adım adım anlatacağım.
1.Adım: PicMarkr sitesine gidin ve filigran eklemek istediğiniz resmi seçin.Bilgisayarınızda bulunan resimlerden birini seçeceğiniz gibi Flickr, Facebook veya Picasa hesaplarınıza bağlanarak burada bulunan resimlerinizi de seçebilirsiniz.Resmi seçtikten sonra Go To Step2 butonuna basın.
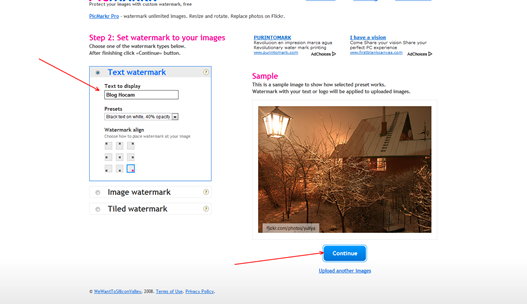
2.Adım: Bu adımda resminizde görünmesini istediğiniz filigran türünü seçin.İstediğiniz yazı veya logoyu resmin istediğiniz bir köşesine yerleştirebileceğiniz gibi tüm resme dağılmasını da seçebilirsiniz.Yandaki örnek resimde görüntünün nasıl olacağı gösteriliyor.Filigranınızı belirledikten sonra Continue butonuna basın ve işlemi tamalayın.
Sonuç: Kısa süre sonmra resminizin filigran eklenmiş hali ekranda gözükecektir.Artık resmi bilşgasayırınıza indirebilir veya direk Facebook, Flickr veya Picasa albümlerinize gönderebilirsiniz.İşte benim örnek olarak kullandığım koala resminin filigran eklenmiş hali…